Docker(Vue)
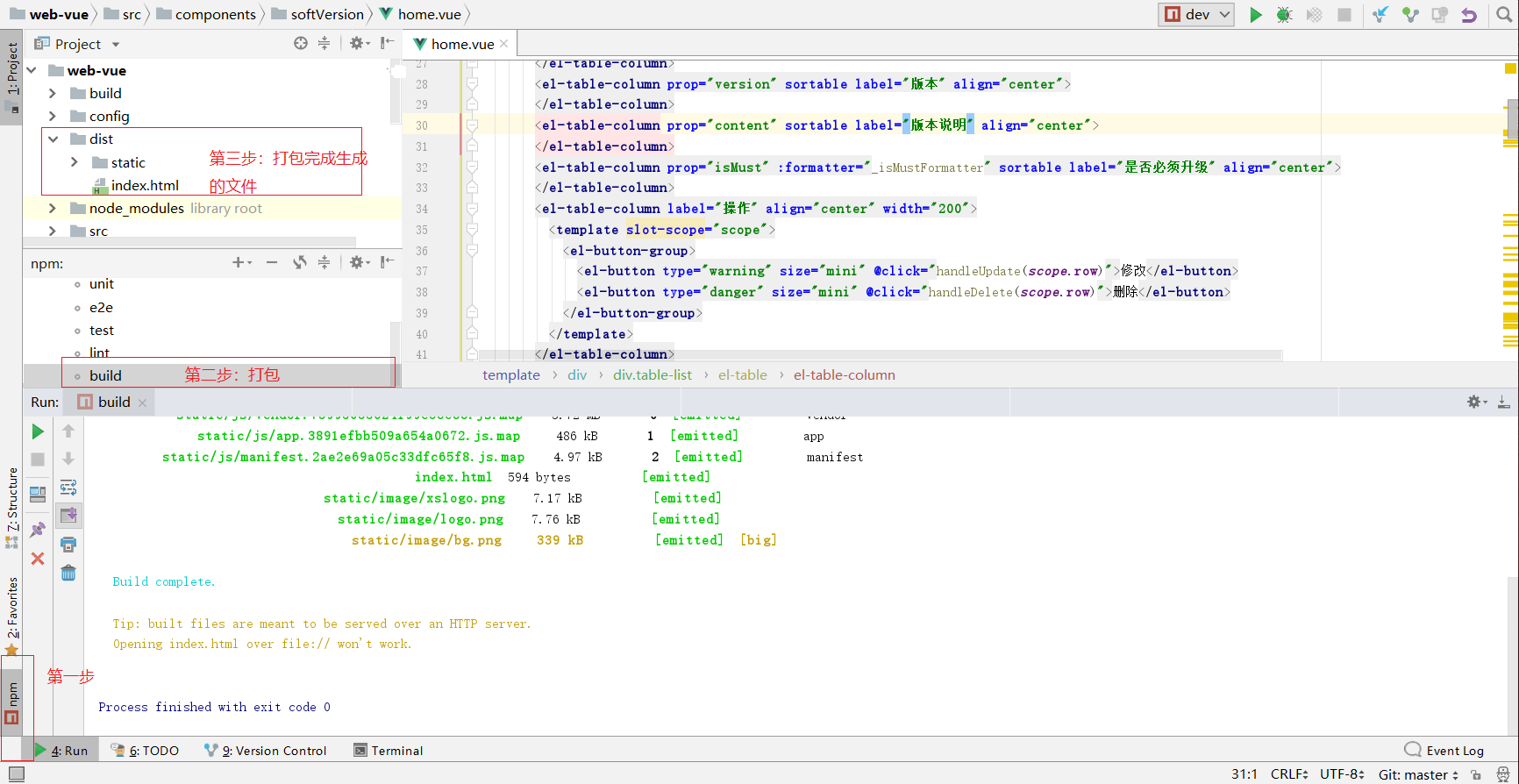
首先将Vue项目打包成dist文件

然后在服务器上创建一个存放该文件(打包文件dist)的文件夹,将生成的文件上传到这个文件夹下。
上传的同级目录中创建Dockerfile以及nginx.conf两个配置文件。
# 设置基础镜像 FROM nginx # 定义作者 MAINTAINER L # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/ COPY nginx.conf /etc/nginx/nginx.conf RUN echo 'echo init ok!!'
worker_processes auto;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 20m;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@localhost /]# docker build -t vuejs:1.0 . #创建镜像 [root@localhost /]# docker images #查看镜像

[root@localhost /]# docker run -d --name vue -p 80:80 vuejs:1.0 #构建容器 [root@localhost /]# docker ps #查看容器启动状态

页面访问:http://服务器的ip/
另一种方式通过挂载的将Nginx配置文件以及Vue项目包挂载到容器中,这样每次重新只需要更换dist文件然后重启容器就行了。
[root@localhost /]# docker pull nginx #下载nginx镜像(docker images可查看镜像)
[root@localhost /]# docker run -d -p 80:80 --name web_h5 -v /opt/web/dist:/usr/share/nginx/html --restart=always nginx #将/opt/web/dist下的VUE项目包文件挂载到容器/usr/share/nginx/html目录并启动web_h5容器
[root@localhost /]# docker ps #查看运行容器
[root@localhost /]# docker exec -it 容器id /bin/bash #进入Docker容器 可以查看到容器中/etc/nginx/目录下是Nginx相关配置文件
[root@localhost /]# docker cp web_h5:/etc/nginx /opt/web/ #通过exit退出容器,然后将容器nginx中的相关配置文件复制到/opt/web/中来
[root@localhost /]# vi /opt/web/nginx/conf.d/default.conf #default.conf即为nginx的配置文件,通过修改default.conf文件对容器中配置文件进行控制
[root@localhost /]# docker run -p 80:80 --name web_h5 -v /opt/web/dist:/usr/local/vue/dist -v /opt/web/nginx:/etc/nginx -d nginx #删除原有容器然后重新启动新的容器(docker rm 容器ID 可删除容器)
注释:
-v /opt/web/dist:/usr/local/vue/dist #将宿主机中的项目包挂载到容器的/usr/local/vue/dist目录下
-v /opt/web/nginx:/etc/nginx #将宿主机的nginx配置文件挂载到容器内部/etc/nginx目录中去
如此,每次更新只需要替换dist文件后重启容器即可,需要更改容器配置文件,修改宿主机的default.conf配置文件重启即可生效。
参考博客:https://blog.51cto.com/u_15585699/5179688
Nginx 代理前端项目,访问首页正常,刷新后 nginx 404问题处理
参考博客:https://blog.csdn.net/zc135565/article/details/125198207


