HTML与CSS(CSS基础)-----4:
CSS基础知识
css主要影响的是页面的呈现样式,决定页面是否美观。
css的知识点很多,但一般项目(类似学校毕设之类)对于美观性并没有太多要求。
简单了解一下,复刻菜鸟页面。
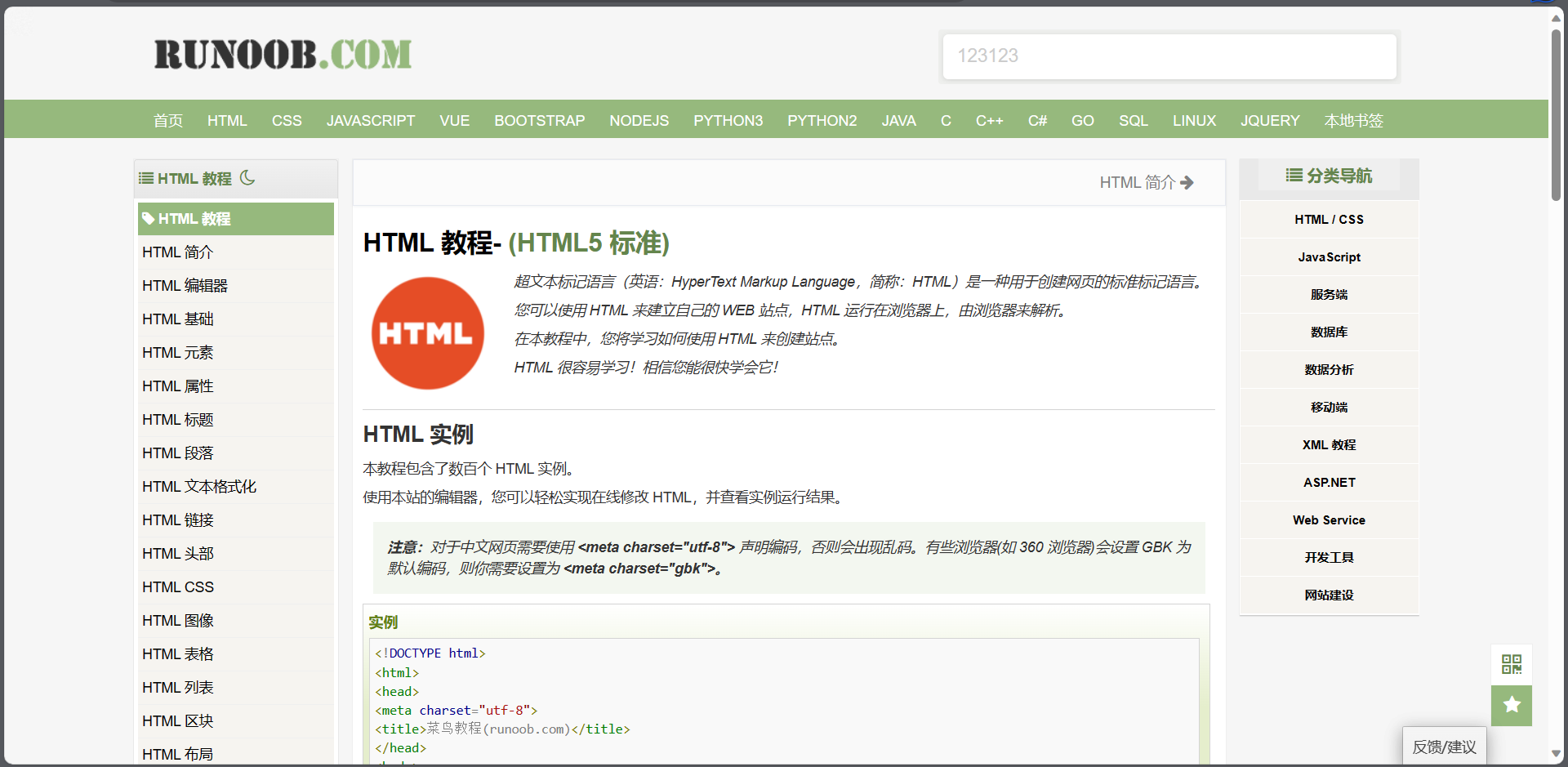
菜鸟页面

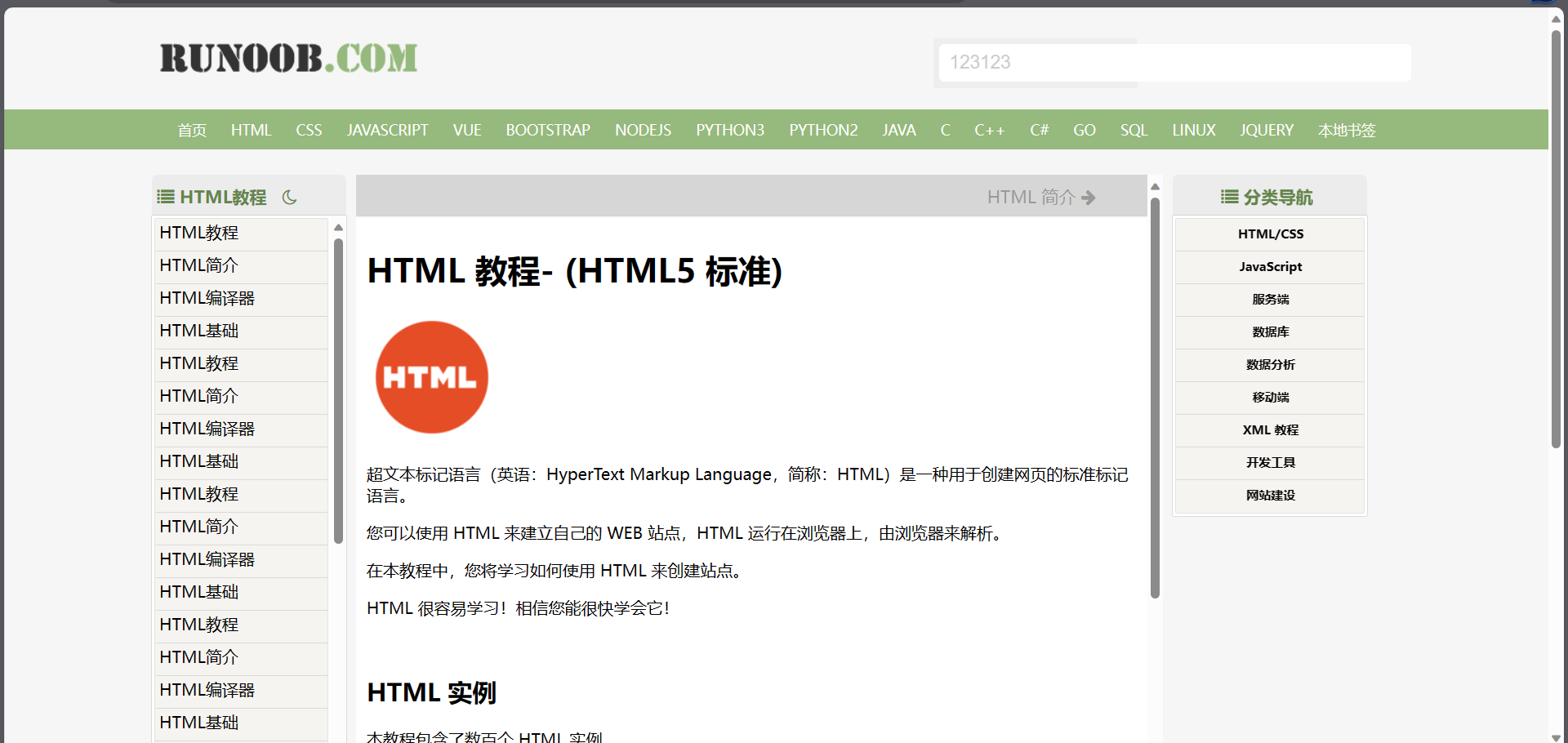
复刻效果

前端代码
HTML部分
<!DOCTYPE html>
<html>
<head>
<title>HTML 教程 | 菜鸟教程(还原)</title>
<link rel="stylesheet" type="text/css" href="./css/css01-index.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<script>
window.addEventListener('DOMContentLoaded', function() {
var inputElement = document.getElementById('myInput');
inputElement.addEventListener('focus', function() {
this.classList.add('focused'); // 添加 'focused' 类名
});
inputElement.addEventListener('blur', function() {
this.classList.remove('focused'); // 移除 'focused' 类名
});
});
</script>
</head>
<body>
<div id="super-dad">
<!-- 顶部搜索框 -->
<div class="search-box">
<div></div>
<div>
<img src="./img/logo.png"/>
</div>
<div></div>
<div>
<div style="background-color: rgba(238, 239, 237, 1.0);border-radius: 2px;">
<input type="text" id="myInput" value="123123">
</div>
</div>
</div>
<!-- 导航栏 -->
<div class="navbar">
<div></div>
<div>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JAVASCRIPT</a></li>
<li><a href="#">VUE</a></li>
<li><a href="#">BOOTSTRAP</a></li>
<li><a href="#">NODEJS</a></li>
<li><a href="#">PYTHON3</a></li>
<li><a href="#">PYTHON2</a></li>
<li><a href="#">JAVA</a></li>
<li><a href="#">C</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">GO</a></li>
<li><a href="#">SQL</a></li>
<li><a href="#">LINUX</a></li>
<li><a href="#">JQUERY</a></li>
<li><a href="#">本地书签</a></li>
</ul>
</div>
<div></div>
</div>
<div class="left-center-right">
<!-- 第一列 -->
<div></div>
<!-- 第二列:左侧栏 -->
<div class="sidebar-left">
<div class="sidebar-left-div1">
<i class="fa fa-list" aria-hidden="true"></i>
HTML教程
<a href="#" style="color: #64854c;" >
<i class="fa fa-moon-o" aria-hidden="true"></i>
</a>
</div>
<div class="sidebar-left-div2">
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
<div id="div-left"><a href="#">HTML教程</a></div>
<div id="div-left"><a href="#">HTML简介</a></div>
<div id="div-left"><a href="#">HTML编译器</a></div>
<div id="div-left"><a href="#">HTML基础</a></div>
</div>
</div>
<!-- 第三列:主要内容 -->
<div class="main-content">
<div class="main-content-div1">
HTML 简介
<a href="#" style="color: #999999;">
<i class="fa fa-arrow-right" aria-hidden="true"></i>
</a>
</div>
<div id="content-father">
<div id="content">
<h1>HTML 教程- <span class="color_h1">(HTML5 标准)</span></h1>
<img decoding="async" src="https://www.runoob.com/wp-content/uploads/2013/06/image-icon.png">
<p>
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。</p>
<p>您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。</p>
<p>在本教程中,您将学习如何使用 HTML 来创建站点。</p>
<p>HTML 很容易学习!相信您能很快学会它!</p>
</div>
<div id="content">
<h2 class="tutheader">HTML 实例</h2>
<p>本教程包含了数百个 HTML 实例。</p>
<p>使用本站的编辑器,您可以轻松实现在线修改 HTML,并查看实例运行结果。</p>
<p><strong>注意:</strong>对于中文网页需要使用 <strong><meta charset="utf-8"></strong> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <strong><meta charset="gbk">。</strong></p>
</div>
<div id="content">
<h1>HTML 教程- <span class="color_h1">(HTML5 标准)</span></h1>
<img decoding="async" src="https://www.runoob.com/wp-content/uploads/2013/06/image-icon.png">
<p>
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。</p>
<p>您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。</p>
<p>在本教程中,您将学习如何使用 HTML 来创建站点。</p>
<p>HTML 很容易学习!相信您能很快学会它!</p>
</div>
<div id="content">
<h2 class="tutheader">HTML 实例</h2>
<p>本教程包含了数百个 HTML 实例。</p>
<p>使用本站的编辑器,您可以轻松实现在线修改 HTML,并查看实例运行结果。</p>
<p><strong>注意:</strong>对于中文网页需要使用 <strong><meta charset="utf-8"></strong> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <strong><meta charset="gbk">。</strong></p>
</div>
<div id="content">
<h1>HTML 教程- <span class="color_h1">(HTML5 标准)</span></h1>
<img decoding="async" src="https://www.runoob.com/wp-content/uploads/2013/06/image-icon.png">
<p>
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。</p>
<p>您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。</p>
<p>在本教程中,您将学习如何使用 HTML 来创建站点。</p>
<p>HTML 很容易学习!相信您能很快学会它!</p>
</div>
<div id="content">
<h2 class="tutheader">HTML 实例</h2>
<p>本教程包含了数百个 HTML 实例。</p>
<p>使用本站的编辑器,您可以轻松实现在线修改 HTML,并查看实例运行结果。</p>
<p><strong>注意:</strong>对于中文网页需要使用 <strong><meta charset="utf-8"></strong> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <strong><meta charset="gbk">。</strong></p>
</div>
<div id="content">
<h1>HTML 教程- <span class="color_h1">(HTML5 标准)</span></h1>
<img decoding="async" src="https://www.runoob.com/wp-content/uploads/2013/06/image-icon.png">
<p>
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。</p>
<p>您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。</p>
<p>在本教程中,您将学习如何使用 HTML 来创建站点。</p>
<p>HTML 很容易学习!相信您能很快学会它!</p>
</div>
<div class="main-content-div1">
HTML 简介
<a href="#" style="color: #999999;">
<i class="fa fa-arrow-right" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<!-- 第四列:右侧栏 -->
<div class="sidebar-right">
<div class="sidebar-right-div1">
<i class="fa fa-list" aria-hidden="true"></i>
分类导航
</div>
<div class="sidebar-right-div2">
<div id="div-right"><a href="#">HTML/CSS</a></div>
<div id="div-right"><a href="#">JavaScript</a></div>
<div id="div-right"><a href="#">服务端</a></div>
<div id="div-right"><a href="#">数据库</a></div>
<div id="div-right"><a href="#">数据分析</a></div>
<div id="div-right"><a href="#">移动端</a></div>
<div id="div-right"><a href="#">XML 教程</a></div>
<div id="div-right"><a href="#">开发工具</a></div>
<div id="div-right"><a href="#">网站建设</a></div>
</div>
</div>
<!-- 第五列 -->
<div></div>
</div>
<!-- 页脚 -->
<div id="footer">
Copyright © 2013-2023
<a id="footer-a" href="//www.runoob.com/" >菜鸟教程</a>
<a id="footer-a" href="//www.runoob.com/" >runoob.com</a>
All Rights Reserved. 备案号:
<a id="footer-a" href="https://beian.miit.gov.cn/">闽ICP备15012807号-1</a>
</div>
</div>
</body>
</html>
CSS部分
/* 全局样式 */
body{
margin: 0;
padding: 0;
/* 将会使元素的文本字体设为 "Microsoft YaHei" 字体,如果该字体无法加载,则会使用操作系统中默认的 serif 字体作为备选字体。 */
font-family: "Microsoft YaHei", serif;
background-color: #f6f6f6;
}
/* 顶部搜索框样式 */
.search-box {
padding: 10px;
margin-top: 20px;
margin-bottom: 10px;
text-align: right;
height: 50px;
/* 使用Grid布局 */
display: grid;
/* 指定每列的宽度 */
grid-template-columns: 100px 300px 500px 200px;
}
.search-box input[type="text"] {
width: 450px;
height: 35px;
margin: 6px;
padding-left: 10px;
border-color: white;
border-radius: 5px;
font-size: 18px;
border: none;
box-shadow: none;
}
input {
color: #cccccc; /* 初始字体颜色 */
}
.focused {
outline: none; /* 去掉默认的选中时外边框 */
border-color: #f7f7f7; /* 设置选中时的边框颜色 */
box-shadow: 0 0 5px rgba(255, 255, 255, 1.0); /* 设置选中时的阴影效果 */
background-color: #f2f2f2; /* 设置选中时的背景颜色 */
color: black; /* 选中时的字体颜色为黑色 */
}
/* 导航栏样式 */
.navbar {
background-color: #96b97d;
color: #fff;
padding: 10px;
/* 使用Grid布局 */
display: grid;
/* 指定每列的宽度 */
grid-template-columns: 150px 2000px;
font-size: 14px;
}
/* 导航栏内元素 */
.navbar ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 导航栏内元素 */
.navbar li {
display: inline;
margin: 0 10px;
}
/* 导航栏内超链接 */
.navbar a {
text-decoration: none;
color: #fff;
}
.navbar a:hover {
color: #a5cb89; /* 悬停时的颜色 */
}
/* 主题部分内容 */
.left-center-right{
margin-top: 20px;
background-color: #f6f6f6;
/* 使用Grid布局 */
display: grid;
/* 指定每列的宽度 */
grid-template-columns: 140px 200px 800px 200px 200px;
}
/* 左边栏 */
.sidebar-left{
background-color: white;
margin: 5px;
border-radius: 5px;
/* 使用 grid-template-rows: auto; 将容器设置为自动行高,这样子元素就会垂直排列。 */
display: grid;
grid-template-rows: auto;
height: 100px;
}
/* 左边栏上方内容 */
.sidebar-left-div1{
background-color: #ececec;
height: 30px;
border-radius: 5px 5px 0px 0px;
padding-top: 10px;
padding-bottom: 0px;
padding-left: 5px;
font-size: 17px;
font-weight: bold;
color: #64854c ;
}
/* 左边栏下方内容 */
.sidebar-left-div2{
background-color: white;
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.5);
padding: 3px;
/* 使用 grid-template-rows: auto; 将容器设置为自动行高,这样子元素就会垂直排列。 */
display: grid;
grid-template-rows: auto;
height: 800px;
overflow: auto; /* 或者使用 overflow: scroll; */
}
/*sidebar-left-div2中的div*/
#div-left{
height: 30px;
padding-left: 2px;
padding-top: 2px;
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.5);
background-color: #f6f4f0;
}
/*sidebar-left-div2中的div内的连接a*/
#div-left a{
padding:2px;
text-decoration: none;
color: black;
}
#div-left a:hover {
font-weight: bold;
}
/* 中间主题内容 */
.main-content{
background-color: white;
margin: 5px;
border-radius: 1px 1px 0px 0px;
/* 使用 grid-template-rows: auto; 将容器设置为自动行高,这样子元素就会垂直排列。 */
display: grid;
grid-template-rows: auto;
height: 1000px;
overflow: auto; /* 或者使用 overflow: scroll; */
}
/* 中间主题上方内容 */
.main-content-div1{
background-color: #d6d6d6;
height: 30px;
border-radius: 1px 1px 0px 0px;
padding-top: 10px;
padding-bottom: 0px;
padding-right: 50px;
font-size: 17px;
color: #999999 ;
text-align: right;
box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.5);
}
/* 中间主题下方内容 */
#content{
padding: 10px;
}
#content-father{
/* 备用 */
}
/* 右边栏 */
.sidebar-right{
background-color: white;
margin: 5px;
border-radius: 5px;
height: 100px;
}
/* 右边栏上方内容 */
.sidebar-right-div1{
background-color: #ececec;
height: 30px;
border-radius: 5px 5px 0px 0px;
padding-top: 10px;
padding-bottom: 0px;
padding-left: 5px;
font-size: 17px;
font-weight: bold;
color: #64854c ;
text-align: center;
}
/* 右边栏下方内容 */
.sidebar-right-div2{
background-color: white;
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.5);
padding: 3px;
}
/*sidebar-right-div2中的div*/
#div-right{
height: 30px;
padding-left: 2px;
padding-top: 2px;
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.5);
background-color: #f6f4f0;
text-align: center;
}
/*sidebar-right-div2中的div内的连接a*/
#div-right a{
padding:2px;
text-decoration: none;
color: black;
font-size: 5px;
font-weight: bold;
}
#div-right a:hover {
text-decoration: underline;
}
/* 页脚样式 */
#footer {
clear: both;
background-color: #ffffff;
color: #999999;
padding: 10px;
text-align: center;
}
#footer-a {
text-decoration: none;
color: #999999;
font-weight: bold;
}
#footer a:hover {
color: #64c67f; /* 悬停时的颜色 */
}
总结
-
复刻的并不是十分吻合,多处没有实现。
-
复刻的过程中了解到 Font Awesome。
Font Awesome 提供了一个图标集,涵盖了各种分类,包括常见的用户界面元素、社交媒体图标、交通运输图标、文件类型图标等等。通过包含 Font Awesome 库并使用简单的 HTML 标签或 CSS 类,可以轻松地将这些图标添加到您的网页中。
-
相关知识并不复杂,但要做到页面美观却十分困难,需要专门的设计师进行设计。
-
为了更方便的使用css,可以学习 CSS框架(Bulma)。



