HTML与CSS(技术常识)-----1:
HTML与CSS-001(基础铺垫)
html决定内容,css决定样式。
软件结构(常识补充)
C/S软件结构
javaSE C/S Client Server
C/S架构是一种比较早的软件架构,主要应用于局域网内。
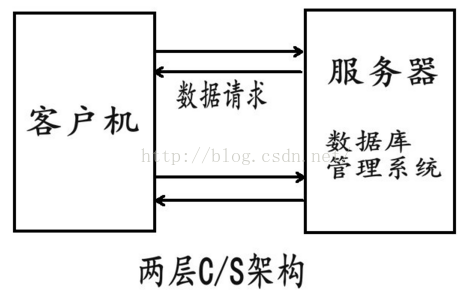
在这之前经历了集中计算模式,随着计算机网络的进步与发展,尤其是可视化工具的应用,出现过两层C/S和三层C/S架构,不过一直很流行也比较经典的是我们所要研究的两层C/S架构。

C/S架构是客户端/服务器体系结构,
其中客户端依靠服务器来获取资源,C/S架构通过提供查询响应来减少网络流量。
它具有三种类型结构分别是一层架构,两层架构和三层架构
C/S架构的含义
C/S架构全称为客户端/服务器体系结构,它是一种网络体系结构,其中客户端是用户运行应用程序的PC端或者工作站,客户端要依靠服务器来获取资源。C/S架构是通过提供查询响应而不是总文件传输来减少了网络流量。它允许多用户通过GUI前端更新到共享数据库,在客户端和服务器之间通信一般采用远程调用(RPC)或标准查询语言(SQL)语句。
C/S架构的类型
一层架构
在此类型C/S架构设置中,用户界面,营销逻辑和数据逻辑存在于同一系统中。但是由于数据差异导致难以管理。例MP3播放器,MS Office都属于单层应用程序。
两层架构
在这种类型中,用户界面存储在客户端机上,数据库存储在服务器上。数据库逻辑和业务逻辑在客户端或服务器上归档,但需要进行维护。如果在客户端收集业务逻辑和数据逻辑,则将其命名为胖客户端瘦服务器体系结构。如果在服务器上处理业务逻辑和数据逻辑,则称为瘦客户端胖服务器体系结构。这被认为是负担得起的。
在双层体系结构中,客户端和服务器必须直接合并。如果客户端向服务器提供输入,则不应该有任何中间件。这样做是为了快速获得结果并避免不同客户之间的混淆。例如,在线票务预订软件使用这种双层架构。

三层架构
在三层架构中,需要使用到额外的中间件,这意味着客户端请求需要通过该中间层进入服务器,服务器的响应首先由中间件接收,然后再接收到客户端。中间件存储所有业务逻辑和数据通道逻辑,中间件提高了灵活性并提供了最佳性能。
三层结构被分成三个部分,即表示层(客户层),应用层(业务层)和数据库层(数据层)。客户端系统管理表示层,应用程序服务器负责应用程序层,服务器系统负责监视数据库层。

B/S软件结构
javaEE B/S Brower Server
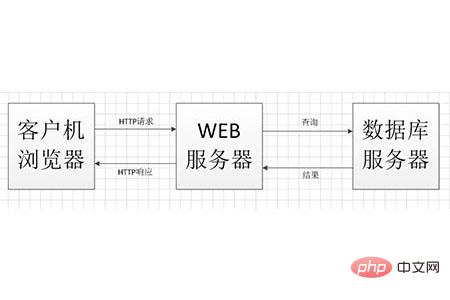
B/S架构指的是“浏览器/服务器”架构,是一种网络架构模式,可以将系统功能实现的核心部分集中到服务器中,同时简化了系统的开发,维护以及使用,通过浏览器即可运行而不需要安装其他客户端。
B/S架构是一种浏览器服务器结构,随着新技术的不断发展,它是对C/S架构的一种变化或者改进的架构。
B/S结构指的是Browser/Server(浏览器/服务器)结构,就是只需要安装维护一个服务器,而客户端采用浏览器的方式来运行软件。它是随着Internet技术而兴起的,是对C/S结构的一种变化和改进。主要利用了WWW浏览器技术,结合多种Script语言和新技术,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。是一种全新的软件系统构造技术。它只需要安装一个浏览器和数据库,就可以让浏览器通过Web Server同数据库进行数据交互。
B / S架构的优点:
(1)该架构不需要安装客户端,可以直接运行在Web浏览器中
(2)B/S架构可以直接放在Internet网络上,从而达到通过某些特权来控制多客户端访问的目的以及交互方式。
(3)B/S架构由于不需要安装客户端,因此不存在更新多个客户端以及升级服务器等问题
B / S架构的缺点:
(1)在跨浏览器中,B/S架构不是令人最满意的架构
(2)想要达到CS程序的程度还需要付出很多努力才可以
(3)在速度和安全性方面,仍然需要花费巨大的设计成本,这是B/S架构中最大的问题。
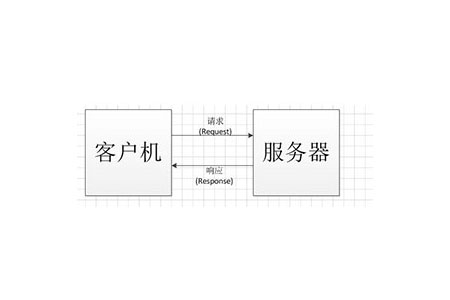
(4)客户端服务器交互是请求响应模式,通常需要刷新页面,这是客户不愿意看到的。但是这个缺点在Ajax受欢迎之后该问题得到了一定程度的缓解.
网页的组成部分
页面由三部分组成:分别是内容(结构),表现,行为。
内容:就是我们在页面中看到的数据。我们称之为内容。一般内容,我们使用html技术来展示。
表现:指内容在页面上的展示形式。一般用CSS技术来实现。
行为:指的是页面中元素与输入设备交互的响应。一般使用Javascript技术实现。
HTML 简介
Hyper Text Markup Language(超文本标记语言)
HTML通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本中添加标记符,可以告诉浏览器如何去显示其中的内容。
- HTML文档的后缀名 .html .htm 两种后缀名没有区别,都可以使用。
- "HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思。
HTML5
HTML5是Web的最新标准,是HTML语言的第五个版本。它是一种用于描述网页内容的标记语言,被广泛应用于网站开发、移动应用开发等领域。
相比于之前的HTML版本,HTML5具有更多的新特性和功能,其中包括:
- 语义化标签:HTML5引入了很多新的语义化标签,如
、 - 视频和音频支持:HTML5原生支持视频和音频播放,不再需要使用Flash等插件。
- Canvas绘图:HTML5提供了Canvas元素,可以在网页上绘制复杂的图形、动画等效果。
- Web存储:HTML5提供了本地存储机制,可以让浏览器在本地存储数据,无需每次从服务器重新获取。
- 支持移动设备:HTML5在设计时考虑了对移动设备的支持,使得网页在移动设备上显示更加友好。
书写规范
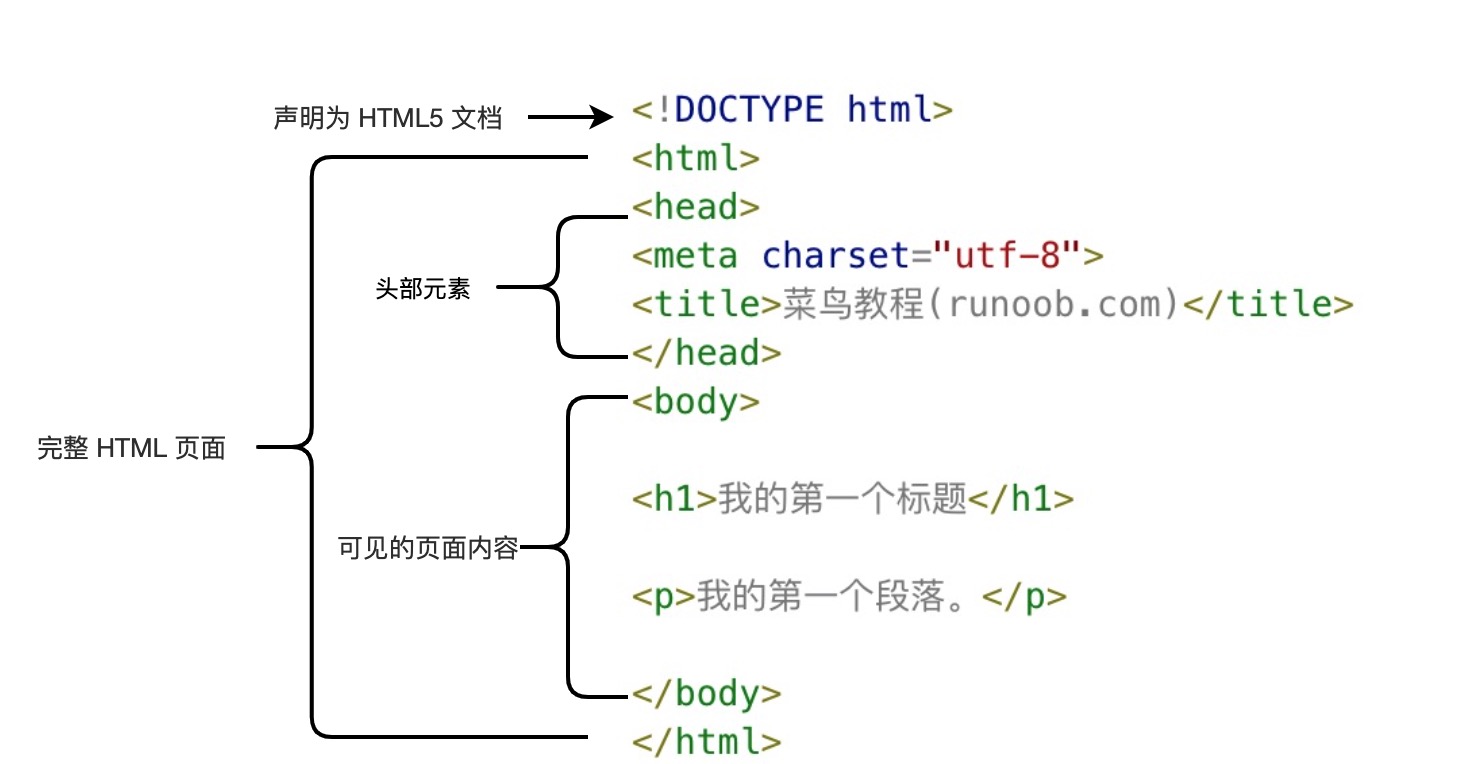
整体格式

<!DOCTYPE html>: 这是文档类型声明,它告诉浏览器正在使用HTML5标准来解析文档。<html>: 这是HTML文档的根元素,包含了整个HTML文档的内容。<head>: 这是文档头部,用于定义文档的一些元数据和其他重要信息。<meta charset="utf-8">: 这是一个元数据标签,指定了文档的字符编码为UTF-8,以确保浏览器正确解析文档中的字符。<title>: 这是文档的标题标签,显示在浏览器的标题栏或书签中。<body>: 这是文档的主体部分,包含了实际显示在浏览器窗口中的内容。
网页结构

- 只有
<body>区域 (白色部分) 才会在浏览器中显示。
内容注释
<!--注释的内容-->
在Web页面上并不会显示注释内容,但是右键查看源代码里可以看见这些注释。
语法格式
1-不能够交叉嵌套
2-标签必须闭合
3-没有文本内容的标签,记住 / 结尾
4-属性有值,属性值加引号
5-注释不能嵌套
HTML在线工具
工具页面提供了很多案例,方便新手学习。
除了在线工具外,还可以下载安装桌面工具,HBuilder X,Visual Studio Code等都可以。
HTML 参考手册
前端开发一般流程
美术实现——》前端工程师——》java程序员
----->网页设计师根据需求设计网页
----->前端工程师将设计做成静态网页
----->后台工程师将静态网页修改为动态网页



