Cesium模型贴地问题(八)
2023-01-12
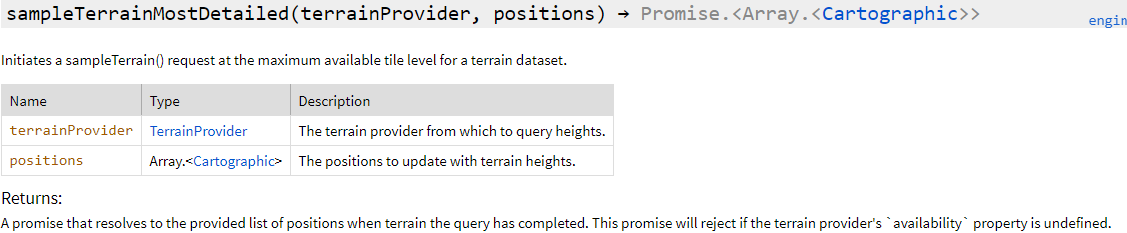
1.sampleTerrainMostDetailed

根据提供的terrainPrivider和点的弧度坐标计算出当前点的高度信息。
var p = new Cesium.Cartographic.fromCartesian(new Cesium.Cartesian3.fromDegrees(103.8603, 30.704)); let promise = Cesium.sampleTerrainMostDetailed(this.viewer.terrainProvider, [p]) Promise.resolve(promise).then(function(updatedPositions) { console.log(`updatedPositions为:${updatedPositions}`); });
updatePositions为:(1.8127041971090665, 0.535885893532339, 495.32088938674565)
获得了高度就可以去调整模型的位置了
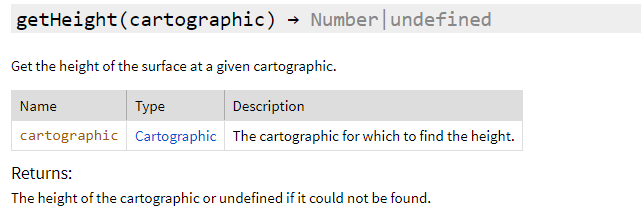
在Globe里还有geiHeight方法获得高度

2.heightReference属性
var entity6 = this.viewer.entities.add({ id:6, position:new Cesium.Cartesian3.fromDegrees(103.8603, 30.704,0), //设置朝向和翻滚角度 orientation:orientation, model:{ uri:"../../../static/3DModel/higokumaru__honkai_impact_3rd/scene.gltf", show:true, scale: 5.0 , silhouetteColor : Cesium.Color.YELLOW, silhouetteSize : 0, colorBlendMode:Cesium.ColorBlendMode.MIX, colorBlendAmount: 0, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND } })
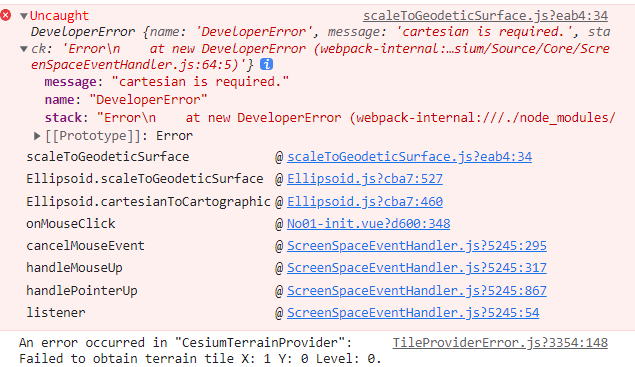
这样的前提是需要地形先加载好,不然的话模型会出现在地心
这种情况就是模型加载好了地形没加载好,找不到椭球就没法计算高度

3.3dtile矩阵变换
var tileset = new Cesium.Cesium3DTileset({ url: "../../../static/3DModel/sicauOSM/tileset.json", }); this.viewer.scene.primitives.add(tileset); console.log(tileset); //3dtile加载完成后执行,进行位置变化 tileset.readyPromise.then(function(tileset) { //高度偏差,向上是正数,向下是负数 var heightOffset = 500.0; //计算tileset的绑定范围 var boundingSphere = tileset.boundingSphere; //计算中心点位置 /** * fromCartesian 方法是用经纬度和高度定义一个位置 * A position defined by longitude, latitude, and height. */ var cartographic = Cesium.Cartographic.fromCartesian(boundingSphere.center); //计算中心点位置的地表坐标 /** * Cartesian3 是一个3D点 笛卡尔坐标 * Cartesian2 是屏幕坐标 * cartographic 是椭球坐标 * fromRadians 方法 Returns a Cartesian3 position from longitude and latitude values given in radians(弧度). * @param longitude * @param latitude * @param height * 因为建筑模型没他所在高度信息,所以填0 */ var surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, 0.0); //偏移后的坐标,也就是中心点本应在的高度(海拔) var offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, heightOffset); /** * subtract 方法 Computes the componentwise difference of two Cartesians. * 计算两个笛卡尔坐标的成分差异 * @param 就是两个要计算的坐标 * @param 第三个参数是要保存的结果 */ var translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3()); //tileset.modelMatrix转换 /** * Creates a Matrix4 instance from a Cartesian3 representing the translation. * @param {Cartesian3} translation - The upper right portion of the matrix representing the translation. * @param { Matrix4} result - The object in which the result will be stored, if undefined a new instance will be created. * Cesium中使用Matrix4作为处理线性变换和位移变换的仿射矩阵 * 三维空间的转换矩阵通常是3x3的就可以 * 但是为了同时满足位移的需要增加了一个维度使用4x4的矩阵 */ tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translation); /** * 定位到3dtiles的位置,也就是让摄像头对准这个区域 * viewBoundingSphere 方法 * Sets the camera so that the current view contains the provided bounding sphere. * @param boundingSphere - The bounding sphere to view, in world coordinates. * @param offset - The offset from the target in the local east-north-up reference frame centered at the target. */ this.viewer.camera.viewBoundingSphere(tileset.boundingSphere, new Cesium.HeadingPitchRange(0, -20, 0)); });
cesium中经常用到矩阵变换,基础要打好

