关于elementUI中Cascader 级联选择器高度问题的解决方案
在使用elementUi级联选择器时,如果里面的option太多,导致它撑满整个屏幕,网上找了挺久的解决方案,都是说在全局设置它的高度,这个方法有效,但是这种方式我忍不了,因为它会影响到全局Cascader 样式,以下设置意味着整个项目中的所有级联选择器都是300px,那如果我在别的页面没那么多option,岂不意味着也显示300的高度。
.el-cascader-panel { height: 300px; }
我实在忍不了,于是乎,先给出解决方案:
看了一下elementui的介绍,它有个属性:proper-class,时自定义浮层类名,想必这里大家知道怎么解决了,就是单独给这个页面的Cascader 设置独立的样式
![]()
<el-cascader popper-class="my_cascader"></el-cascader> <style>//这里不要scoped,因为要作为全局样式抛出去 .my_cascader .el-cascader-panel{ height: 400px !important; } </style>
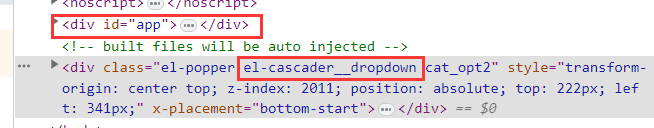
首先,为什么写个全局样式就可以呢,因为级联选择器是动态生成的,它不受vue控制,看了生成的html才发现,它生成的位置已经是在vue控制范围之外了,看下面这个图,

所以我们写在<style lang="less" scoped> scoped的样式就没办法生效,所以要写一个全局的样式,然后因为它提供了proper-class属性,我们就可以通过类选择器,选择到我们当前页面生成的Cascader ,这样就不会影响到其他页面的Cascader 了。
这个方案,会比直接设置全局样式好一些。当然也有缺点,就是你每用一个Cascader就要设置一次高度,如果你这个项目有几十个Cascader(应该不会这么多吧),那就在页面就会全局生成几十个style,当然,各有各的好处,我自己觉得还是不要影响别的页面的样式和能单独控制当前页面样式,会比较重要,也比较灵活
只能说element-ui在这个上面,对于使用者来说,还是比较不友好的。




