由于javascript是单线程工作的,在同一时间只能完成一件事情。所以在执行时分为同步执行和异步执行。
同步执行:
console.log(1); alert(2); console.log(3);
首先执行console.log(1),输出1。然后执行alert(2),此时页面弹框,一直等待命令结束,不再执行后面的程序。
异步执行:
console.log(1); setTimeout(function () { console.log(2) },1000) console.log(3)
同样先执行console.log(1),输出1。但是此时检测到setTimeout 需要等待,于是将该函数被放入等待事件,跳到下一行命令console.log(3),输出3。当所有不需要等待的命令执行完毕后,开始执行等待事件。等待事件根据所需时间输出。
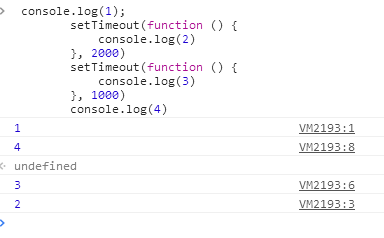
如图:

同理,图片的加载也需要等待时间,所以异步执行。
<img src="./异步.PNG" alt="xxx" >
console.log(1); var img = document.getElementsByTagName('img')[0]; img.onload = function() { console.log(2); } console.log(3);
练习:
for (let i = 10; i > 0; i--) {
setTimeout(function () {
console.log(i)
}, 2000)
}
for (var i = 10; i > 0; i--) { setTimeout(function () { console.log(i) }, 2000) }



