em与rem的计算方式:
在默认情况下,html文本中所有的 font-size为16px。此时em = rem = 16px,当在父元素中(用 px为单位)更改 font-size的大小时(如 font-szie = 24px),em 和 rem 都将被重新赋值为 24px。 但是 em 会继承它自身改变的 font-size的大小,当em = 16px时,重新定义font-size为1.5em,再次调用 em 时,它的大小将变为 24px;而 rem 则不会继承,它的大小只与用 px定义的font-size 有关。
<div class="em">
<p>这是em渲染的文字16</p>
<div style="padding: 1.5em;font-size: 1.5em;">
<p>这是em渲染的文字24,padding为36</p>
<div style="font-size: 1.5em;padding: 1.5em;">
这是em渲染的文字36,padding为54
</div>
</div>
</div>
<div class="rem">
<P>这是rem渲染的文字16</P>
<div style="font-size: 1.5rem;padding: 1.5rem;">
<p>这是rem渲染的文字24,padding为24</p>
<div style="font-size: 1.5rem;padding: 1.5rem;">
这是rem渲染的文字24,padding为24
</div>
</div>
</div>
取消所有<p>的默认margin,便于观察
p { margin: 0; }
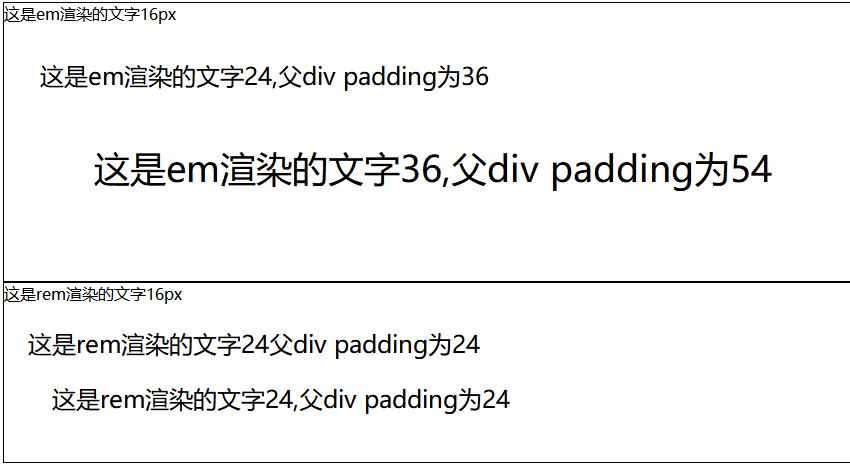
结果如下:

新人小白一枚,能力有限,欢迎大佬指正。



