Vue3项目中的报错总结
问题一:

servers后端问题——
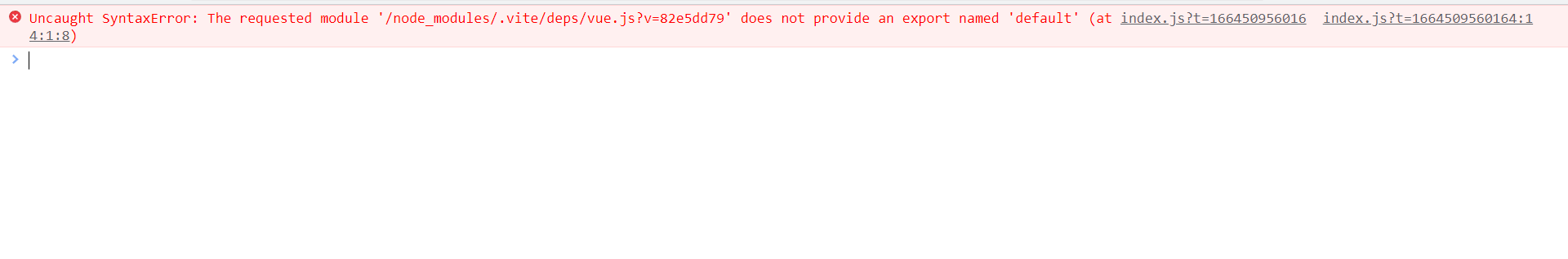
丢包,重新下载
命令:npm i
问题二:

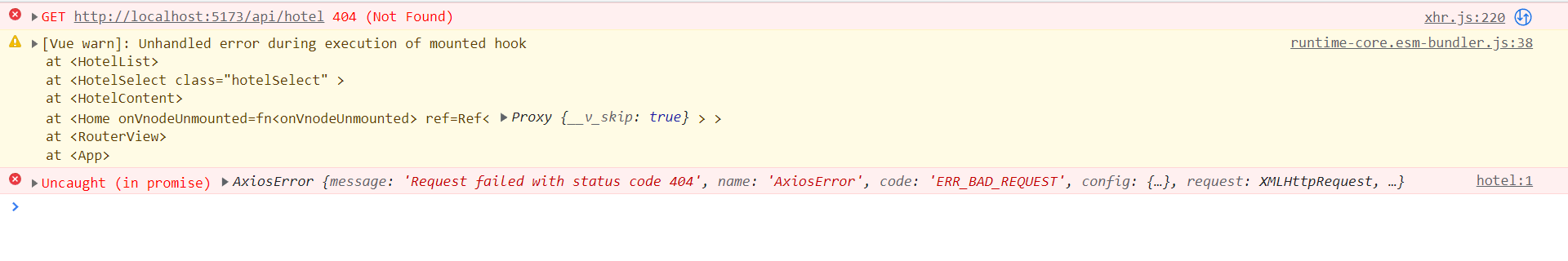
servers路由router.js中页面的路由合代码时被覆盖
问题3:
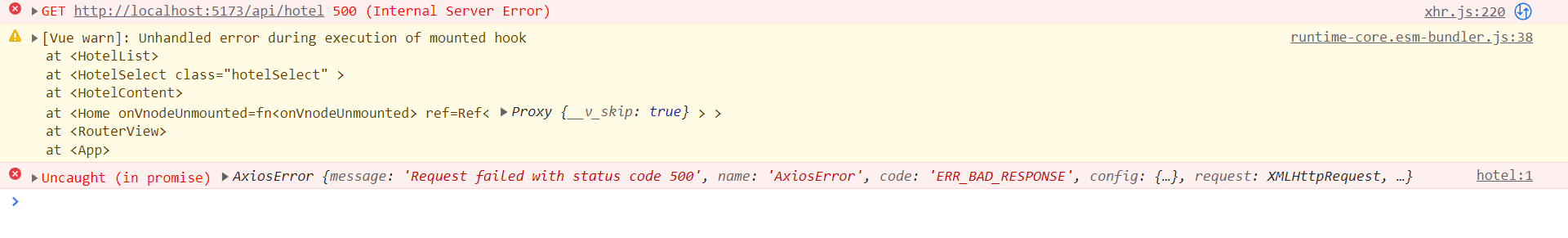
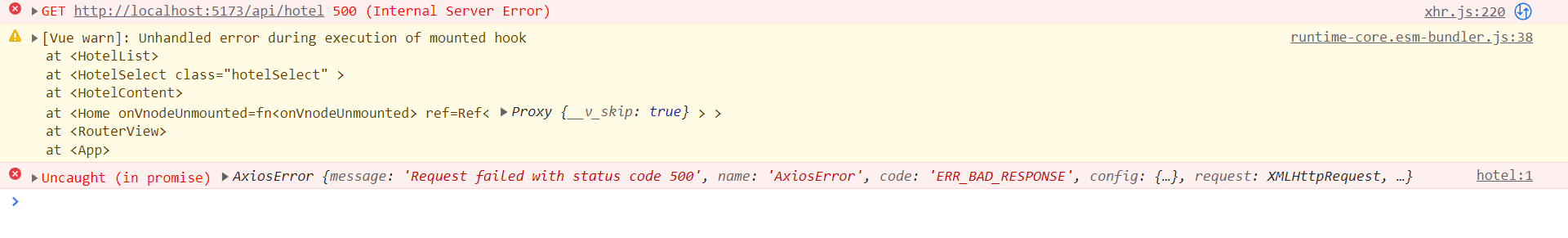
状态码500 --后端问题
问题4:

导入后端路径拼接前端图片路径导入时报错
使用Vue3 globalProperty应用实例解决,具体查阅博客
问题5:
element 组件样式修改后无效
解决办法 :不在style中设置scoped



