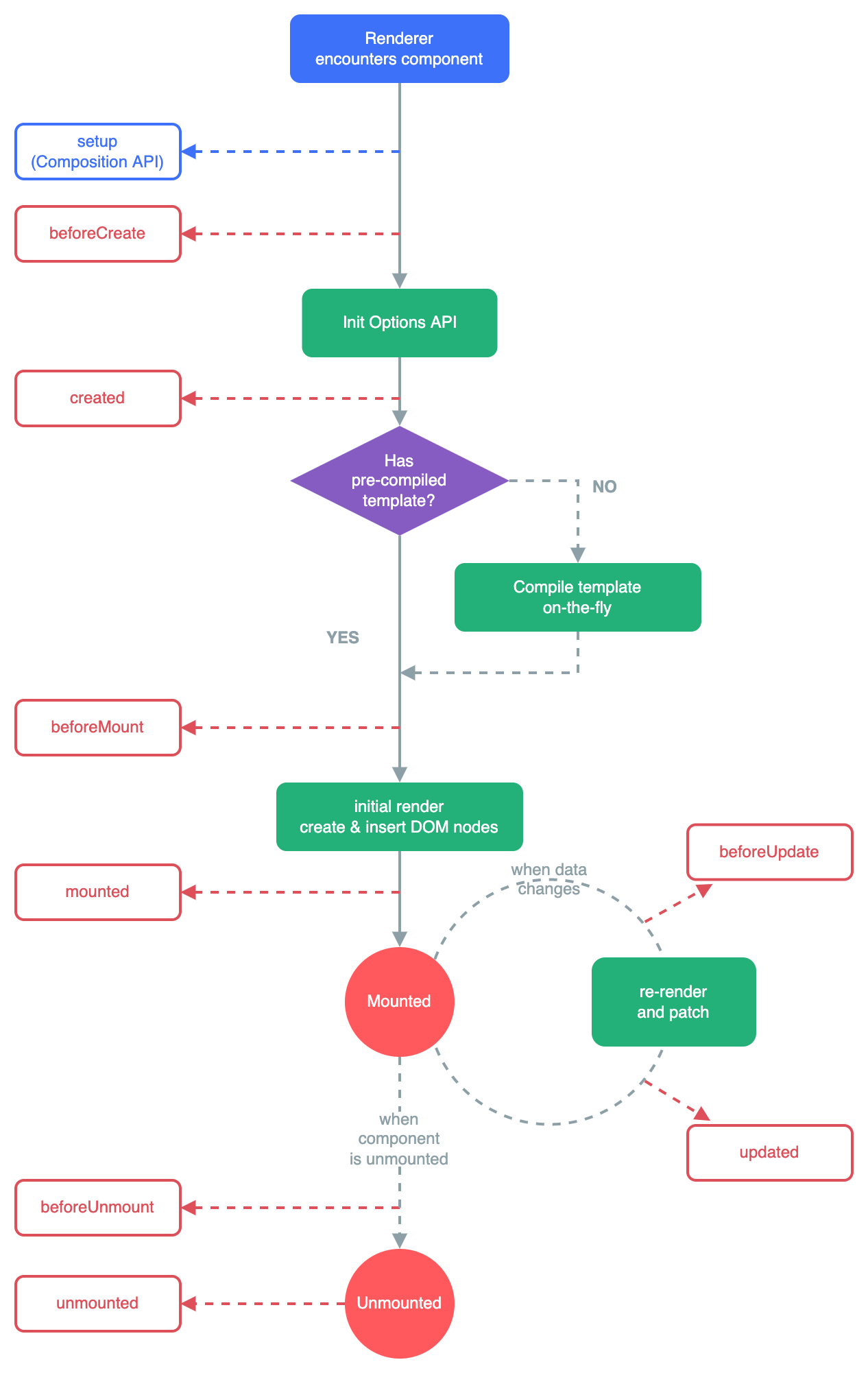
Vue3:生命周期
beforeCreate(建议使用setup代替)created(建议使用setup代替)
setup
beforeMount mounted
beforeUpdate updated
beforeUnmount unmounted
onBeforeMount onMounted
onBeforeUpdate onUpdated
onBeforeUnmount onUnmounted
onErrorCaptured
onRenderTracked
onRenderTriggered
<script> import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, ref } from 'vue' export default { setup () { // 其他的生命周期 onBeforeMount (() => { console.log("App ===> 相当于 vue2.x 中 beforeMount") }) onMounted (() => { console.log("App ===> 相当于 vue2.x 中 mounted") }) // 注意,onBeforeUpdate 和 onUpdated 里面不要修改值 onBeforeUpdate (() => { console.log("App ===> 相当于 vue2.x 中 beforeUpdate") }) onUpdated (() => { console.log("App ===> 相当于 vue2.x 中 updated") }) onBeforeUnmount (() => { console.log("App ===> 相当于 vue2.x 中 beforeDestroy") }) onUnmounted (() => { console.log("App ===> 相当于 vue2.x 中 destroyed") }) return { } } } </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通