什么是栈?栈的基本操作
-
LIFO(last in first out)表示就是后进入的元素, 第一个弹出栈空间. 类似于自动餐托盘, 最后放上的托盘, 往往先把拿出去使用.
-
其限制是仅允许在表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。
-
向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;
-
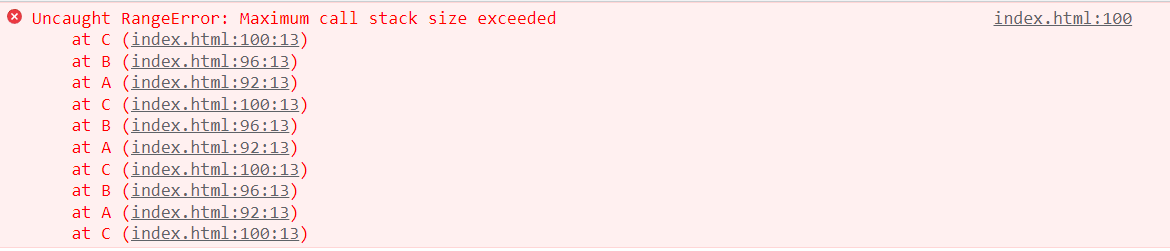
函数调用栈
var A = function(){ B(); console.log("A"); } var B = function(){ C() console.log("B"); } var C = function(){ A() console.log("C"); } A()
未捕获的RangeError:超过最大调用堆栈大小

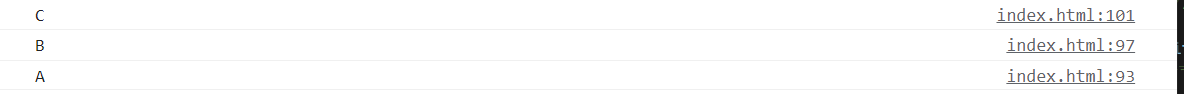
var A = function(){ B(); console.log("A"); } var B = function(){ C() console.log("B"); } var C = function(){ // A() console.log("C"); } A()

常用操作
pop():移除栈顶的元素,同时返回被移除的元素。
peek():返回栈顶的元素,不对栈做任何修改(这个方法不会移除栈顶的元素,仅仅返回它)。
isEmpty():如果栈里没有任何元素就返回true,否则返回false。
clear():移除栈里的所有元素。
size():返回栈里的元素个数。这个方法和数组的length
通过ES5进行封装栈方法:
1、函数
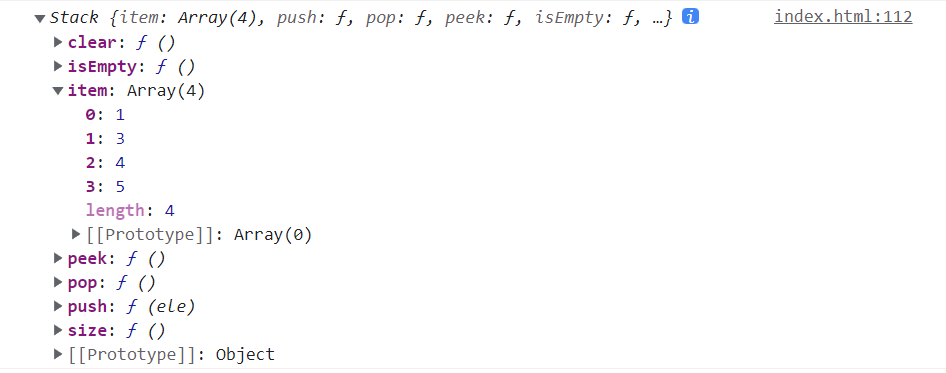
function Stack() { //开辟空间 保存栈元素 this.item = [] // 1向栈添加元素 数组的最后添加元素 this.push = function(ele){ this.item.push(ele) } // 2 移除栈顶元素 ,返回栈顶元素(数组最后一个元素) this.pop = function(){ let delnode = this.item.pop() return delnode } // 3 返回栈顶元素(数组最后一个元素) this.peek = function(){ let index =this.item.length-1; return this.item[index] } // 4判空 栈为空true 数组的length长度来判断是否为空 this.isEmpty = function(){ return this.item.length ==0; } // 5清空栈 this.clear = function(){ this.item = [] } // 6栈元素的个数 数组中元素的个数 this.size = function(){ return this.item.length } } let stack = new Stack() stack.push(1) stack.push(2) console.log(stack.pop(2)) stack.push(3) stack.push(4) stack.push(5) console.log(stack);

2、原型
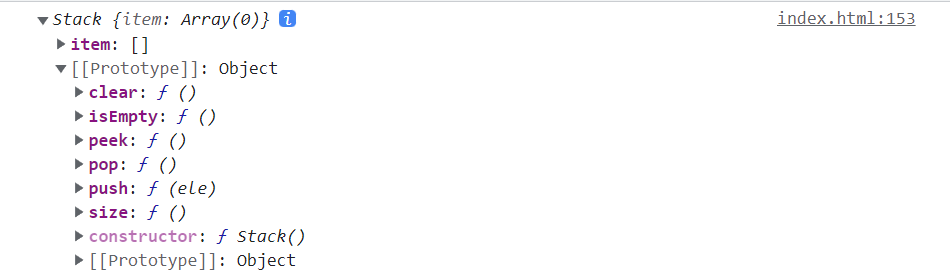
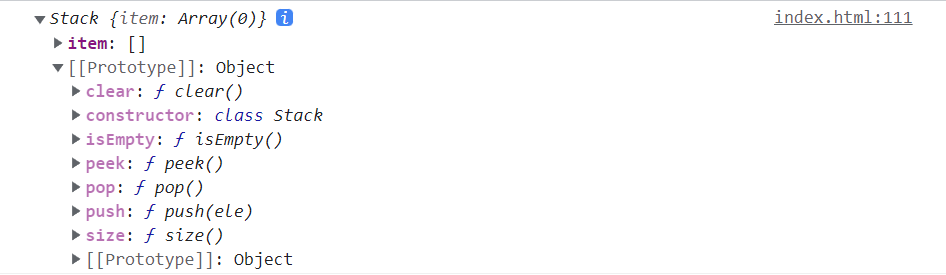
function Stack() { //开辟空间 保存栈元素 this.item = [] // 1向栈添加元素 数组的最后添加元素 Stack.prototype.push = function(ele){ this.item.push(ele) } // 2 移除栈顶元素 ,返回栈顶元素(数组最后一个元素) Stack.prototype.pop = function(){ let delnode = this.item.pop() return delnode } // 3 返回栈顶元素(数组最后一个元素) Stack.prototype.peek = function(){ let index =this.item.length-1; return this.item[index] } // 4判空 栈为空true 数组的length长度来判断是否为空 Stack.prototype.isEmpty = function(){ return this.item.length ==0; } // 5清空栈 Stack.prototype.clear = function(){ this.item = [] } // 6栈元素的个数 数组中元素的个数 Stack.prototype.size = function(){ return this.item.length } } let stack = new Stack() console.log(stack);

通过ES6进行封装
class Stack { constructor() { this.item = [] } // 1.向栈顶添加元素 数组的最后添加元素 push(ele) { this.item.push(ele) } // 2.移除栈顶元素,返回栈顶元素(数组最后一个元素) pop() { let delnode = this.item.pop(); return delnode } // 3.返回栈顶元素(数组最后一个元素) peek() { let index = this.item.length - 1; return this.item[index] } // 4.判空 栈为空true 数组的length长度来判断栈是否为空 isEmpty() { return this.item.length == 0; } // 5.清空栈 clear() { this.item = []; } // 6.栈元素的个数 == 数组中元素的个数 size() { return this.item.length } }
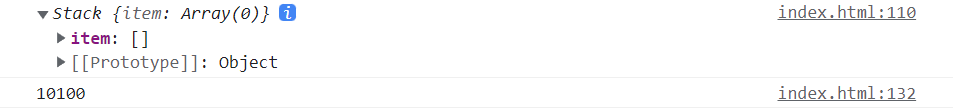
let stack = new Stack()
console.log(stack);

栈应用
进制转换
function zhuanhuan(chushu, base) {
let stack = new Stack() let arr = ["A", "B", "C", "D", "E", "F"] while (chushu > 0) { let yushu = chushu % base if (yushu > 9) { stack.push(arr[yushu - 10]) } else ( stack.push(yushu) ) chushu = Math.floor(chushu / base) } let str = "" while (!stack.isEmpty()) { str += stack.pop() } return str } console.log(zhuanhuan(20, 2))







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现