全栈:Ajax技术(Ajax和Node.js的区别)
Ajax是什么?
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
缩写是Asynchronous JavaScript and XML;
可以实现异步更新数据;
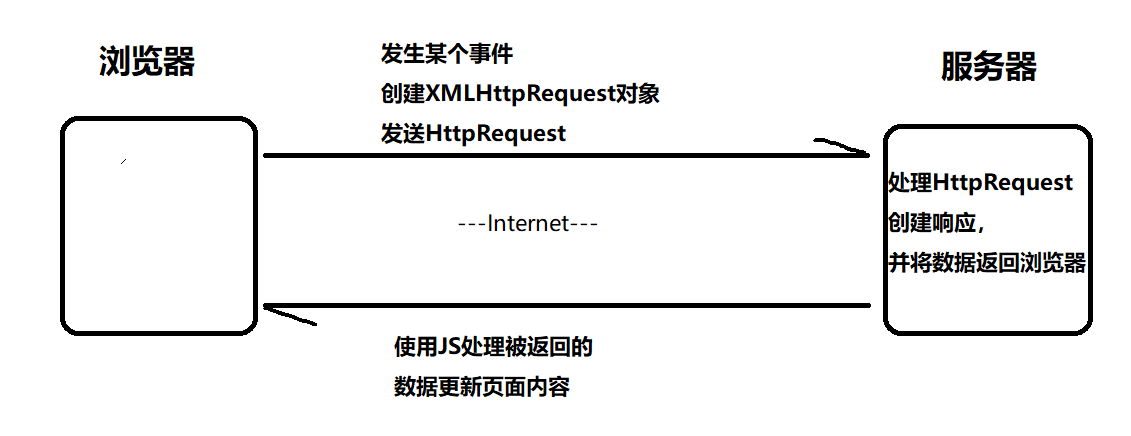
Ajax工作流程:

使用Ajax技术局部刷新页面的原理
Ajax时在不刷新页面的情况下去请求数据,然后把这个数据局部刷新到页面上的技术
1、绑定某个事件,创建XMLHttpRequest(兼容性写法,低版本的IE浏览器 就用ActiveXObject)对象,发送HttpRequest
let xhr=new XMLHttpRequest()||new ActiveXObject("Microsoft.XMLHTTP")
2、配置网络连接信息,open (请求方式 ,目标网址 ,是否异步)
xhr.open('GET', url, true)
//例 xhr.open("GET",`http://192.168.1.1:8080/Ajax?count=20`,true)
3、发送网络请求send()
xhr.send()
4、等待(监听网络请求状态;如果网络状态为4,就是后端返回数据包,如果数据包中的状态码为200,说明数据正确)
xhr.onreadystatechange=function(){ console.log(xhr.readyState) if(xhr.readyState==4&&xhr.status==200){ console.log(xhr.responseText,0000000) }else if(xhr.readyState==4&&xhr.status==404){ console.log(xhr.responseText,1111111) var obj=JSON.parse(xhr.responseText) console.log(obj) } }
Ajax和Node.js的区别
1、Ajax是一种客户端技术,而Node.js是一个基于 Chrome V8 引擎的JavaScript运行环境,一个开发平台;
2、Node.js不在浏览器中执行,而Ajax在浏览器中执行;
3、Node.js主要是提供后台服务,而Ajax主要是用来前后台数据的请求与发送数据的。
实例:运用Ajax技术实现请求数据
1、创建项目目录
2.创建项目配置文档 --package.json
npm -init -y
3.创建后端项目:index.js
3.1引入router.js
var router=require("./router.js")
3.2后端有两种:静态资源网址 数据资源网址
router的方法:var router: { (req: any, res: any): void; static(path: any): void; get(url: any, cb: any): void; basepath: string; }
get方法:
(method) router.get(url: any, cb: any): void
3.3注册数据网址,写业务
在controller.js文件中,使用模块导出语句:
module.exports={ 其中写入业务,函数等}
4、写静态网站
在html文件中
5、Ajax刷新页面数据
(以上四个步骤)
6、写JSON数据成页面



