ECharts:学习可视化
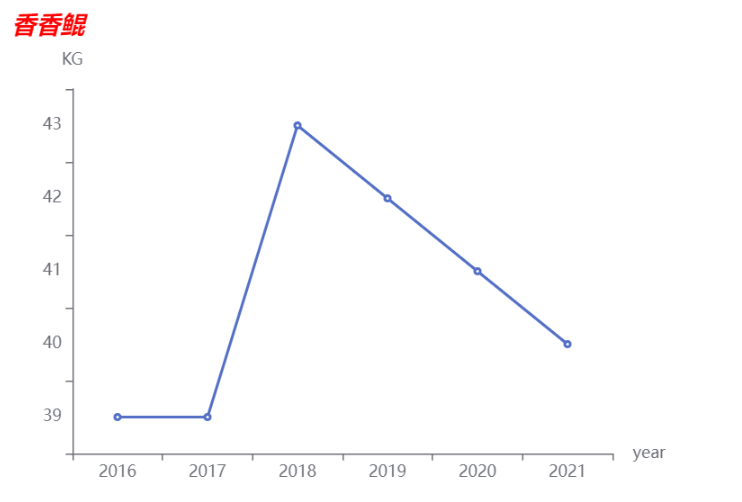
折线图:
<script src="../echarts.min.js"></script>
<script>
var box = document.querySelector('#dig')
var echarts = echarts.init(box)
var option = {
title:{
text:'香香鲲',
textStyle:{
color:'red',
fontStyle:'italic'
}
},
xAxis:{
name:'year',
data:['2016','2017','2018','2019','2020','2021']
},
yAxis:{
name:'KG',
data:['39','40','41','42','43']
},
series:[{
name:'',
type:'line',
data:['39','39','43','42','41','40']
}]
}
echarts.setOption(option)
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!