数据存储:localStorage和sessionStorage
localStorage和sessionStorage
localStorage和sessionStorage是window的两个属性,他们代表同一个Storage对象;
localStorage和sessionStorage的API:
- setItem():将对应的名字和值传递进去,可以实现数据存储;
- getItem():将名字传递进去,可以获取对应的值;
- removeItem():将名字传递进去,可以删除对应的值;
- clear():删除所有的缓存值,不需要参数;
- length:属性,获取键值对总数;
- key():传入位置数,获取存储的值的名字;
存储性:
localStorage:永久性保存
setItem(string key, value); //保存 getItem(string key);//获取 clear();//清空 removeItem(sring key)//根据键得到值
sessionStorage:关闭浏览器数据就自动全部删除
sessionStorage
- sessionStorage.length :返回一个整数,表示存储在 sessionStorage 对象中的数据项(键值对)数量。
- sessionStorage.key(int index) :返回当前 sessionStorage 对象的第index序号的key名称。若没有返null。 sessionStorage.getItem(string key) :返回键名(key)对应的值(value)。若没有返回null。
- sessionStorage.setItem(string key, string value) :该方法接受一个键名(key)和值(value)作为参数,将键值对添加到存储中;如果键名存在,则更新其对应的值。
- sessionStorage.removeItem(string key) :将指定的键名(key)从 sessionStorage 对象中移除。
- sessionStorage.clear() :清除 sessionStorage 对象所有的项。
localStorage和sessionStorage区别
localStorage和sessionStorage存储数据的有效期和作用域不同:
(1)localStorage
localStorage:存储的数据是永久的,当然用户可以清除这些缓存数据的; 比如清除历史记录就可以清除这些数据;
localStorage的作用域限制在文档源; 文档源由协议、域名、端口三者来确定;下面的URL就拥有不同的文档源:
//协议http,域名
协议https,和上面不同
//和上面域名不同
//和上面端口不同,默认端口是80
这种情况下,localStorage存储的数据是不能相互访问的; 即便他们来自同一台服务器;
localStorage同源的文档之间可以相互访问和修改相同名称的数据;
localStorage受浏览器厂商的限制,chrome下存储的数据,360浏览器下不可访问; 会得到‘Invalid Date’;
(2)sessionStorage
sessionStorage存储的数据在窗口或标签关闭时,数据就会丢失; 在一个标签前进后退时数据不会丢失,这样我们就可以获取上次访问时产生的相关信息; 随着现代浏览器越来越强大,具体的声明周期还和浏览器功能有关;
sessionStorage在localStorage的同源策略基础上,有更严格的限制:
他还被限制在窗口中,意思是同一个窗口或标签页的不同页面之间可以共享sessionStorage;
但是不同的窗口或标签页之间不能共享sessionStorage,即便他们是同一个页面地址;
窗口是指顶级窗口,如果是多个iframe,他们之间共享sessionStorage;
基本使用方法
这里的
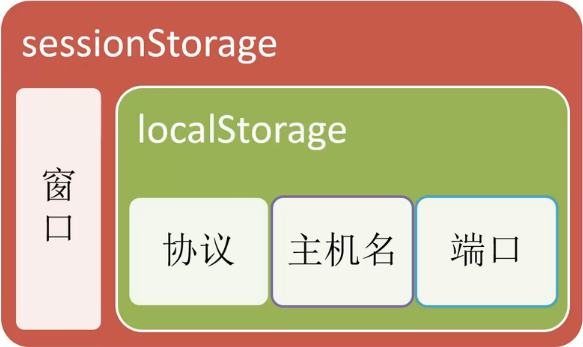
作用域指的是:如何隔离开不同页面之间的localStorage(总不能在百度的页面上能读到腾讯的localStorage吧,哈哈哈)。
localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。
sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。原文链接:https://segmentfault.com/a/1190000004121465