Canvas:绘制文本信息
绘制文本信息
| 方法 | 描述 |
|---|---|
| 在画布上绘制“被填充的”文本 | |
| 在画布上绘制文本(无填充) |
三个参数: 绘制的内容; 起点x坐标; 起点y坐标;
文本颜色使用fillStyle属性指定;
文本字体使用font属性指定,和CSS一致;
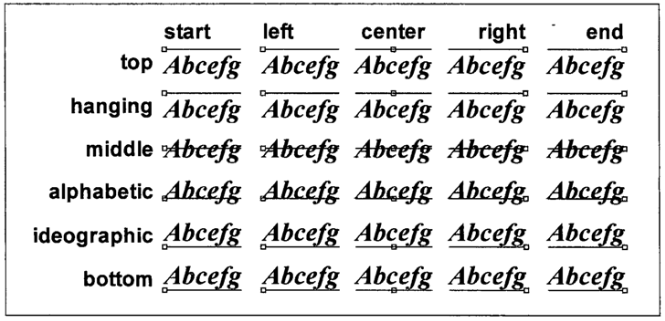
textAlign属性指定水平方向对齐方式,可选值:start、left等,textBaseline则指定垂直方向,可选值:top、hanging等

实例:
window.onload = function () { var box = document.querySelector("#box") var ctx = box.getContext("2d") ctx.font = "30px daimeng" ctx.textAlign = "center" ctx.textBaseline = "bottom" ctx.fillText(`文字`, 300, 100) }