Canvas:矩形的绘制
矩形的绘制
语法
(1)rect():在当前子路经添加一条弧线;
语法:context.rect(x,y,width,height);
四个参数: 起点坐标x,y:左上角坐标; 宽度width:矩形的宽度; 高度height:矩形的高度;
(2)strokeRect()方法可以直接绘制一个矩形;
语法:context.strokeRect(x,y,width,height);
(3)fillRect方法用于在画布上绘制已填充的矩形;
语法:“context.fillRect(x,y,width,height);”;
其中,参数“x”和“y”表示矩形左上角的x与y坐标,,“width”和“height”表示矩形的宽度与高度。
矩形
实例:
//线条绘制矩形 ctx.moveTo(200,300) ctx.lineTo(200,500) ctx.lineTo(400,500) ctx.lineTo(400,300) ctx.lineTo(200,300) // ctx.closePath()//闭合轨迹 会把线连接到某一点形成闭合轨迹 ctx.strokeStyle="black" ctx.lineWidth=3 ctx.stroke()
打开注释后效果图相同

颜色填充:
ctx.fillStyle="skyblue" ctx.fill()//把闭合轨迹填充上颜色默认是黑色

未闭合的矩形填充:

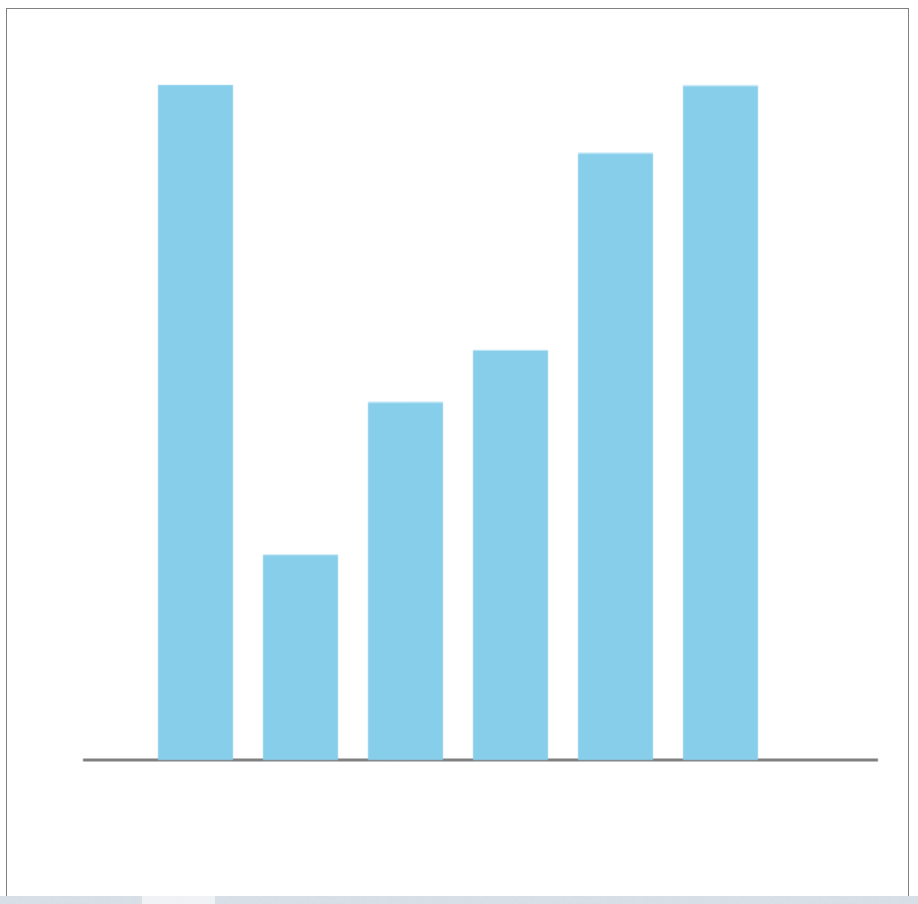
柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<style>
#box {
border: 1px gray solid;
}
</style>
<canvas id="box" width="600px" height="600px">
</canvas>
<script>
var canvas = document.querySelector("#box")
var ctx = canvas.getContext("2d") //Context 上下文
var arr=[1000,304,530,607,899,999]
ctx.moveTo(50,500)
ctx.lineTo(580,500)
ctx.stroke()
//y+899/450=500
let h=450/Math.max(...arr)
for(var i=0;i<arr.length;i++){
ctx.beginPath()
ctx.fillStyle="skyblue"
//左上角的x坐标和左上角的y坐标,宽,高
ctx.fillRect(100+i*70,500-h*arr[i],50,h*arr[i])
}
</script>
</body>
</html>