
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.box {
width: 100px;
/* height: 100px; */
background-color: darkgrey;
overflow: auto;
float: left;
border-right: 1px solid #222;
}
.c1,
.c2,
.c3 {
background-color: gainsboro;
width: 100px;
height: 30px;
}
</style>
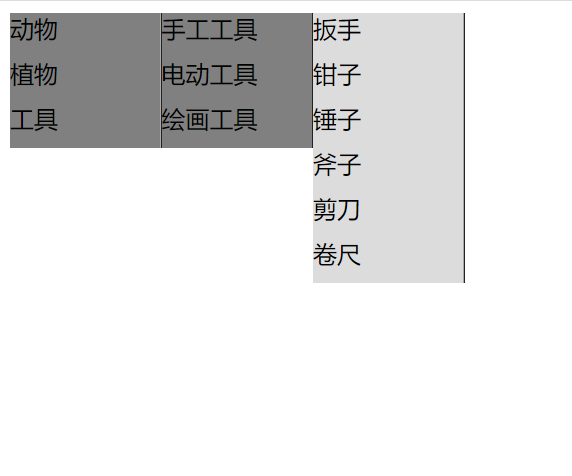
<div class="box"></div>
<script>
var data = [{
name: "动物",
next: [{
name: '猴',
next: ["金丝猴", "长臂猿", "红猩猩"]
}, {
name: '熊猫',
next: ["大熊猫", "小熊猫"]
}, {
name: '猫咪',
next: ["田园猫", "宠物猫"]
}]
}, {
name: "植物",
next: [{
name: '被子植物',
next: ["蔷薇", "胡杨", "垂柳","无花果"]
}, {
name: '裸子植物',
next: ["银杏", "红豆杉", "苏铁", "刺柏", "松树"]
}]
}, {
name: "工具",
next: [{
name: '手工工具',
next: ["扳手", "钳子", "锤子", "斧子", '剪刀', "卷尺"]
}, {
name: '电动工具',
next: ["电钻", "砂磨机"]
}, {
name: '绘画工具',
next: ["画板", "画纸", "画架", "画笔"]
}]
}]
var box = document.querySelector('.box');
for (let i = 0; i < data.length; i++) {
console.log(data[i]);
let c1 = document.createElement('div');
c1.innerHTML = data[i].name
c1.classList.add('c1');
box.appendChild(c1);
c1.onclick = function () {
this.style.backgroundColor = 'gray'
//清空
let boxs = document.querySelectorAll('.box');
boxs.forEach((el, index) => { if (index != 0) { el.remove() } })
//创建下一列
let box2 = document.createElement('div')
box2.classList.add('box')
document.body.appendChild(box2)
//把当前数据的next数组属性中的所有数据添加到box2中
for (let j = 0; j < data[i].next.length; j++) {
let c2 = document.createElement('div');
c2.innerHTML = data[i].next[j].name
c2.classList.add('c2');
box2.appendChild(c2);
c2.onclick = function () {
this.style.backgroundColor = 'gray'
//清空
let boxs = document.querySelectorAll('.box');
boxs.forEach((el, index) => { if (index>1) { el.remove() } })
//创建下一列
let box3 = document.createElement('div')
box3.classList.add('box')
document.body.appendChild(box3)
//把当前数据的next数组属性中的所有数据添加到box3中
for (let k = 0; k < data[i].next[j].next.length; k++) {
let c3 = document.createElement("div")
c3.className = "c3"
c3.innerHTML = data[i].next[j].next[k]
box3.appendChild(c3)
c3.onclick = function () {
this.style.background = "gray"
console.log(data[i].name + data[i].next[j].name, data[i].next[j].next[k])
let boxs = document.querySelectorAll('.box');
boxs.forEach((el, index) => { if (index>2) { el.remove() } })
}
}
}
}
}
}
</script>
</body>
</html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!