DOM:事件响应链
事件响应链

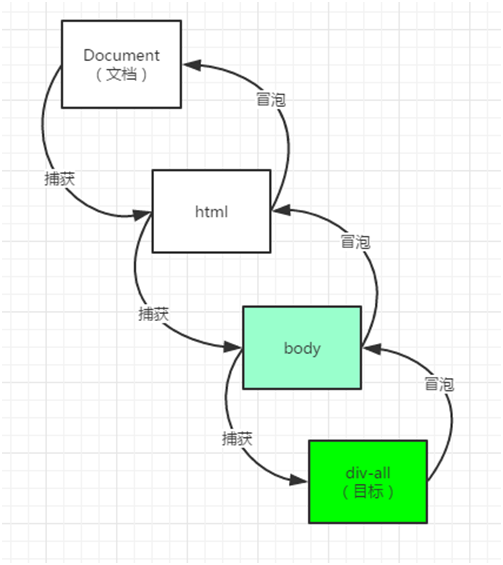
1.事件的三个阶段: 先捕获,后目标,再冒泡,只能有一个阶段触发程序执行,比如捕获阶段触发了到了冒泡阶段就不再触发
事件经过所有元素都没有被处理,这个事件消失
事件冒泡:
结构上(非视觉上)嵌套关系的元素,会存在事件冒泡的功能,即同一事件,自子元素冒泡向父元素。(自底向上)
事件捕获:
结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素(事件源元素)。(自顶向下)
2.默认在冒泡的时候执行事件:onclick/attach和 addEventListener传false的时候
3.addEventListener绑定事件,如果把第三个参数设置为true,则在捕捉的时候执行事件
3.整个事件处理过程,会有个event事件对象在整个事件过程传播(W3C标准,ie8及其以下没有)
4.ie8以下不支持addEventListener
5.focus,blur,change,submit,reset,select等事件不冒泡
阻止冒泡和系统默认事件
addEventListener第三个参数 :true捕获阶段触发 false冒泡阶段触发
1、阻止事件冒泡:
W3C标准 event.stopPropagation();但不支持 ie9以下版本
*但不能阻止默认的跳转页面的系统事件
stopImmediatePropagation() 支持stopPropagation的浏览器中也可以用stopImmediatePropagation()方法,这个不仅会阻止事件向祖元素的冒泡,也会阻止同一个节点上同一事件的其他的事件处理程序(优先级比它低的,同元素同事件多处理程序时)
event.cancelBubble=true; ie8及ie8以下可用
2、阻止默认事件:
默认事件——表单提交,a标签跳转,右键菜单等等
return false; 以对象属性的方式注册的事件才生效,用addEventListener/attachEvent这种是不生效的
event.preventDefault(); W3C标准,IE9以下不兼容
*可以阻止默认事件
event.returnValue=false;兼容IE
stopPropagation()、stopImmediatePropagation()和preventDefault()区别:
stopPropagation()、stopImmediatePropagation()阻止不了默认的跳转页面的系统事件
问:addEventListener 的第三个参数为true,是阻止事件传递还是false?
答:都不会阻止事件传递,因为true捕获阶段触发 false冒泡阶段触发
要阻止事件传递的唯一方式是:阻止事件冒泡——事件对象调用stopPropagation()
优化方案:?



