DOM:盒子模型
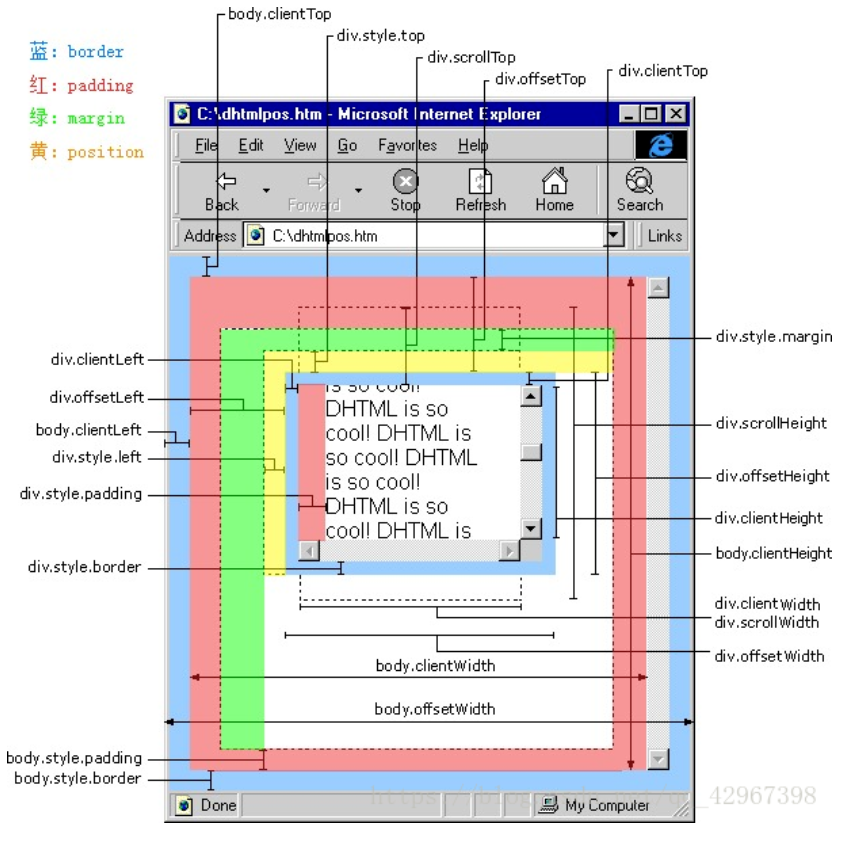
盒子模型
el.offsetWidth:本身宽度+边框线+左右内边距;
el.offsetHeight:本身高度+边框线+上下内边距;
el.offsetTop:相对第一个父级节点有定位属性的上偏移量;
el.offsetLeft:相对有定位属性的父节点左偏移量;
el.clientWidth:本身的宽度+左右内边距;
el.clientHeight:本身的高度+上下内边距;
el.clientTop:上边框线的宽度
el.clientLeft:左边框线的宽度
el.scrollWidth:盒子的实际宽度(包括滚动条不可见部分,不包括边线)
el.scrollHeight:盒子的实际高度(包括滚动条不可见部分,不包括边线)
el.scrollTop:滚动条向下滚动的距离;
el.scrollLeft:滚动条向右滚动的距离;
window.innerHeight:浏览器窗口可见区域高度;
window.innerWidth:浏览器窗口可见区域宽度; 
详解:
clientTop:元素上边框的厚度,当没有指定边框厚底时,一般为0。
scrollTop:位于对象最顶端和窗口中可见内容的最顶端之间的距离,简单地说就是滚动后被隐藏的高度。
offsetTop:获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)距离顶端的高度。
clientHeight:内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
scrollHeight:IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
offsetHeight:获取对象相对于由offsetParent属性指定的父坐标(css定位的元素或body元素)的高度。IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。offsetHeight在新版本的FF和IE中是一样的,表示网页的高度,与滚动条无关,chrome中不包括滚动条。
clientX、clientY:相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性。
pageX、pageY:类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
offsetX、offsetY:相对于事件源元素(target或srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
screenX、screenY:相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!