CSS3:多列显示
CSS3多列显示(流式布局)
数值/auto;
column-width:指定列的宽度;
length/auto;
cloumn-span:指定某个元素应该跨越多少列;
none/allnone/all;
column-gap:指定列之间的间隙;
length/normal;
column-rule:指定列之间的规则 宽-样式-颜色;
语法:
column-rule: column-rule-width column-rule-style column-rule-color; column-rule-width:设置列中之间的宽度 column-rule-style:设置列中之间的样式 column-rule-color:设置列中之间的颜色columns:简写
columns:column-width column-count;
overflow:hidden
-sctroll
-X:hidden
-Y:hidden
-X:sctroll
-Y:sctroll
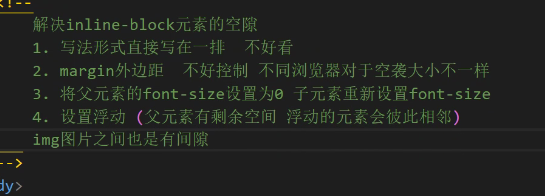
inline-block
空隙解决:

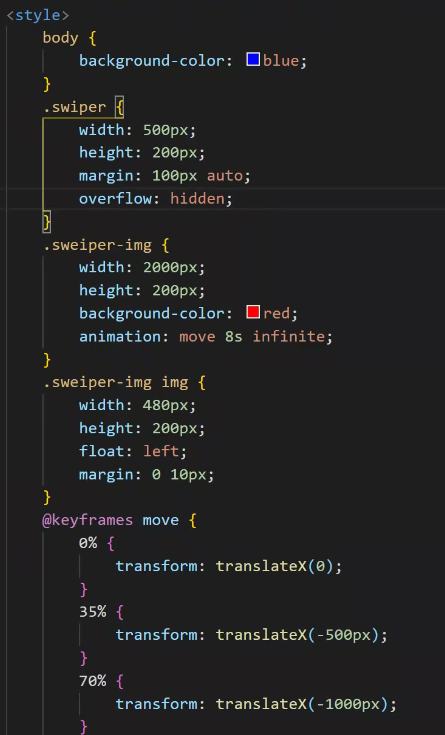
轮播: