CSS3:转换transform(平移,旋转,缩放,倾斜,透视)
CSS3转换:
是元素改变形状、尺寸和位置一种的效果;
transform:
translate() 平移
例:
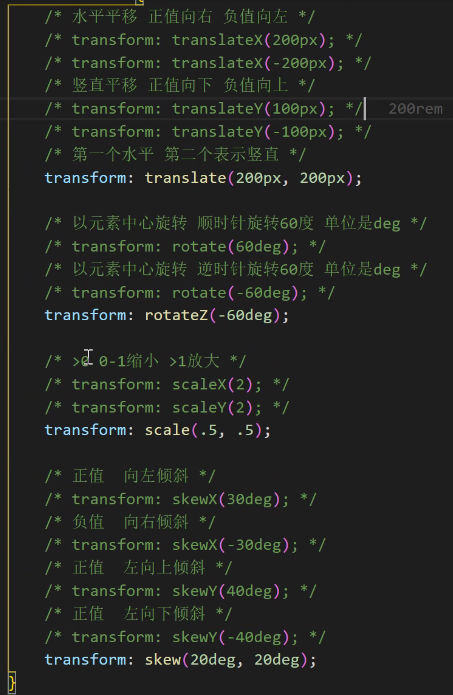
水平X轴 -translateX(200px)
垂直Y轴 -translateY(200px)
X、Y轴同时设置上一个会被下一个覆盖;
同时写: transfrom:translate(200px,200px)
/* transform: translateZ(50px); 3d */
百分比: transform:translate(50%,50%)
rotate 旋转
deg-degree-度
rotate();
顺时针/-沿着X轴(正Y轴从屏幕前向屏幕后翻转) -rotateX(40deg);
-逆时针/-沿着Y轴(正X轴从屏幕前向屏幕后翻转) -rotateY(-39deg);
-rotateZ(60deg/-60deg);
scale 缩放
整数放大,小数缩小
scaleX(2);
scaleY(2);
scale(0.5,0.5);
skew 倾斜
向右倾斜 skewY(30deg);
正 向上倾斜 skewX(30deg);
负 向下倾斜 skewX(-30deg);
透视 perspective
加透视后

rotateX(80deg):正值向上翻转
rotateY(180deg):正值向右翻转
延迟 transation:2s;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现