CSS:盒子定位居中
文字居中:text-align:center(inline inline-block)
单行文本在盒子垂直居中:line-height:盒子的高度;
盒子在父盒子中水平居中:margin : 0 auto;
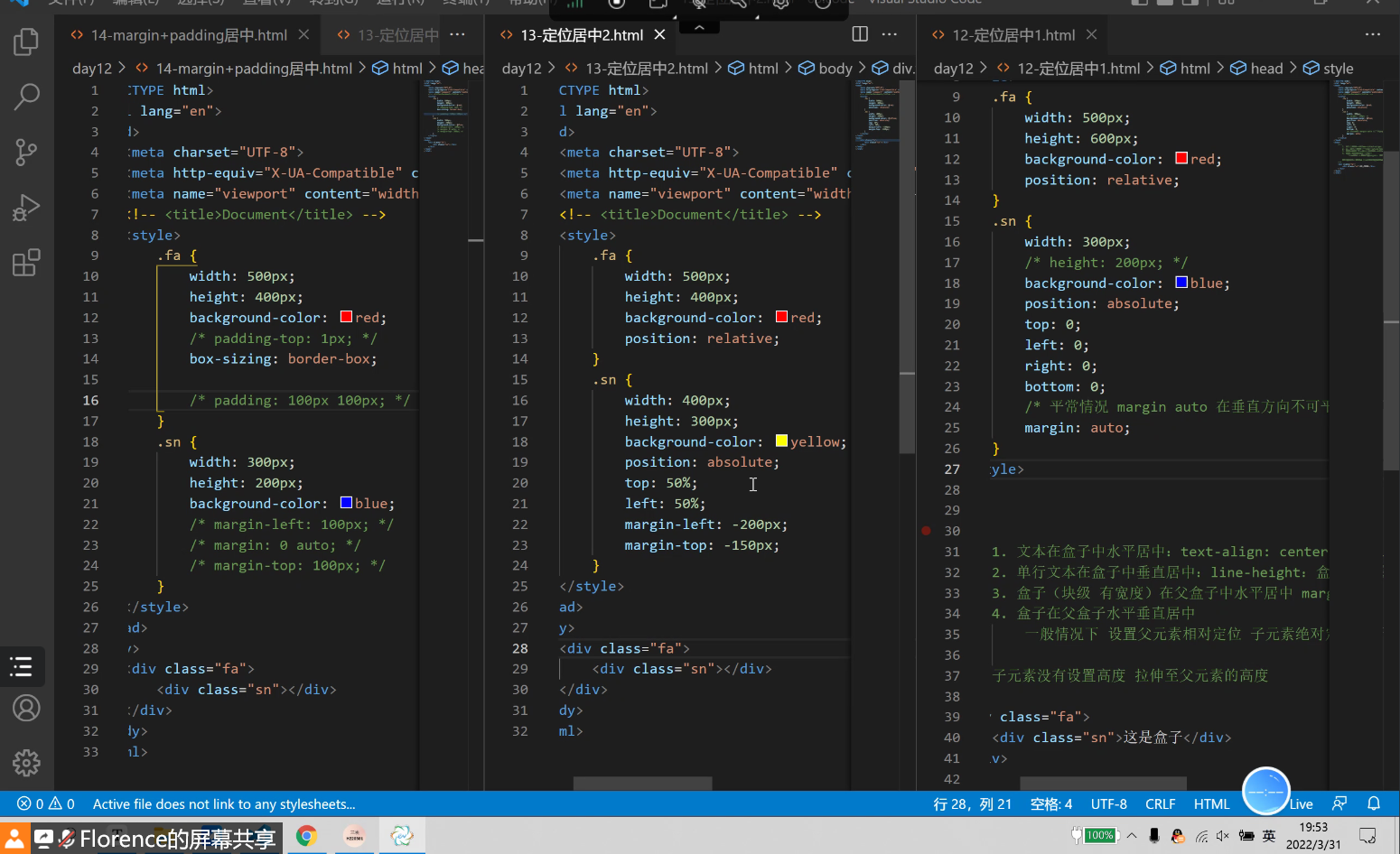
盒子在父元素中水平垂直居中:
一般情况下 ,设置父元素相对定位; 子元素绝对定位;
原因: 相对定位不完全脱标 其他元素不会占据他 的空间 相对定位如果不设置偏移量 相当于没有设置定位一样;
绝对定位相对最近的有定位属性的父级定位;
margin+padding居中
margin:auto;
平常margin:0 auto;在垂直方向不可居中;