CSS:标准盒模型、IE盒模型(面试题)
页面布局的本质是盒子(box),是 CSS 布局的对象和基本单位,一个页面就是由
n 个盒子组成的。
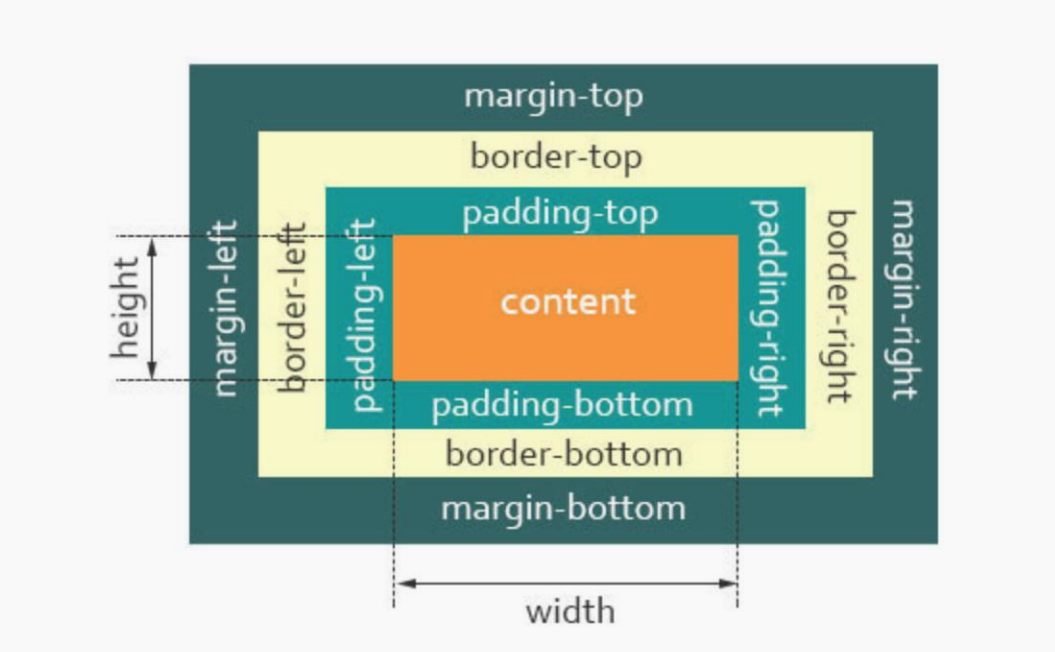
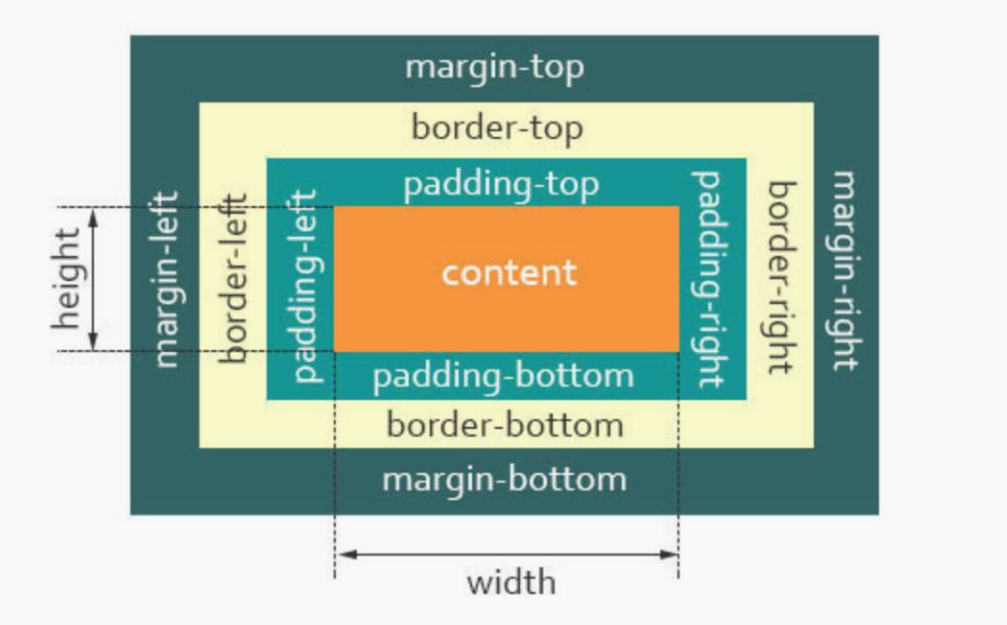
一个基本的盒模型,包括 content(width/height)、padding、border、margin。
盒模型分成两类:标准盒子模型和 IE 盒子模型。
标准盒模型的 width 指 content。
默认值:盒子的实际宽高会加上padding、border。
盒子的宽高只包含了content的内容部分。
盒模型设置box-sizing:border-box;(W3C标准盒模型)

IE盒模型的 width 包括 content、padding、border。
盒模型设置:box-sizing: border-box;