CSS:外边距盒子水平居中,外边距合并-同层级
外边距盒子水平居中
在父元素中居中:上下0px;左右auto;
必须满足两个条件:
1 必须是块元素;
2 盒子制定了宽度;
因为块元素的宽度默认是父元素的100%
auto 左右外边距平分父元素宽度空间
方法:
只需要给左右的外边距都设置为auto,就可以使块级元素水平居中。margin: 0 auto;
-
理解:首先如果想要设置居中,width是必须设置的,如果不设置width元素,那么块级元素一定会占据100%的宽度
margin: 0 auto的auto是指平分剩余空间, 比如宽度为200, 父元素的宽度为1000, 那么auto就是指水平方向平分剩余的宽度 (1000-200/2)
-
拓展:
-
如果只有一侧设置了auto会产生什么效果?如果只设置margin-left:auto;会让子元素靠着父元素的右侧,因为父元素剩余空间都分给了左侧,而右侧的父元素剩余空间,分配为0 所以靠右
-
垂直方向不可以margin: auto 0;因为在垂直方向上,块级元素不会自动扩充,它的外部尺寸没有自动充满父元素,也没有剩余空间可说。所以margin:auto 0;不能实现垂直居中。
-
外边距合并-同层级
同层级的合并 上下 采用较大值 不是加起来;
要求不要说既用上便盒子下边距,右用下边盒子上边距;

解决方案:
-
想办法只给一个盒子加外边距
-
BFC规范
父子外边距合并 父子外边距传递:
只有子盒子的margin-top才会传递
嵌套块元素垂直外边距的合并
相邻块元素垂直外边距的合并
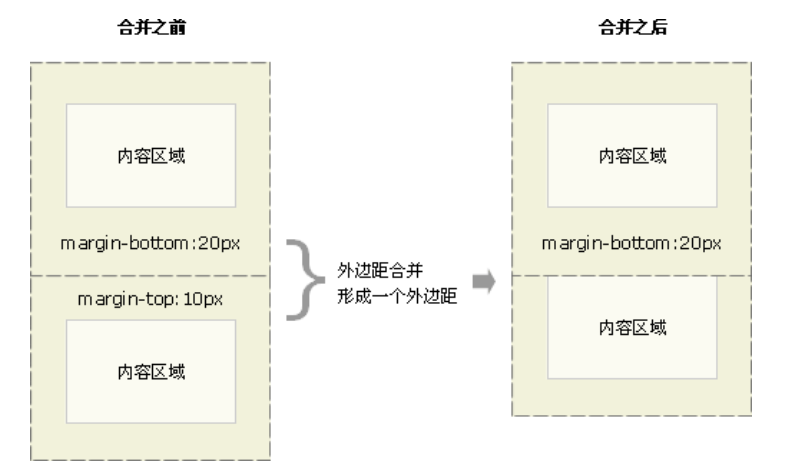
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直距离不是margin-bottom与margin-top之和,而是取两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称为外边距塌陷)。
解决方案:
-
设置父元素或者自身的display:inline-block; (BFC规范)
-
设置父元素的border:1px solid #fff;(>0) ;或者border-top(一定要包含border-top方向) 此方法如果不想影响元素高度 加上box-sizing:border-box;
-
设置父元素的padding:1px;(>0); 或者padding-top(一定要包含padding-top方向) 此方法如果不想影响元素高度 加上box-sizeing:border-box;
-
给父元素设置overflow:hidden; (BFC规范)
-
给父元素或者自身设置position:absolute;(BFC规范)
-
设置父元素非空,填充一定的内容。(在父元素与当前子元素之间 加点具有高度的元素或内容分开父元素与当前子元素)



