CSS:凹凸文字,空心文字,精灵图(面试题),盒模型
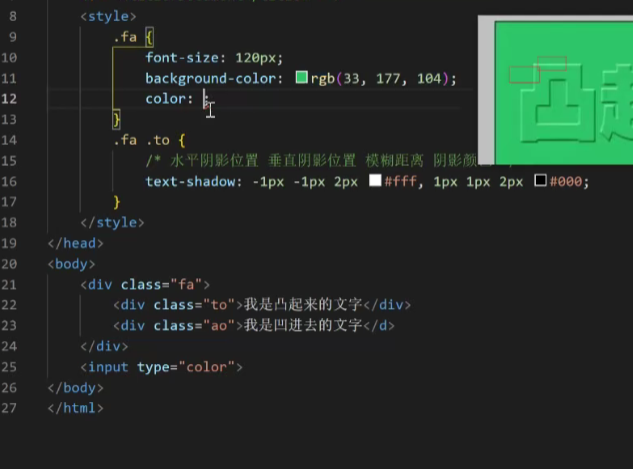
凹凸文字
class=‘ao’凹
class=‘to’凸
text-shadow:

空心文字
-<p>
-webkit-text-fill-color: 颜色; -webkit-text-stroke-color: 颜色; -webkit-text-stroke-width: 大小;
精灵图(雪碧图)(面试题)
精灵图是一种网页图片的应用技术,它把背景图片(通常是很多小图标)都整合到一张图片上,通过background-position 进行图片定位
优点:有效减少 http 请求,减少图片加载时间;
缺点:合成比较麻烦,需要精准定位。
盒模型-外边距
内到外:
margin/border/padding/content
margin合并设置:
上- 右- 下- 左 顺序
没有值的话,从对面的边取。
盒模型内边距:
padding:
padding-top/right/left/bottom



 浙公网安备 33010602011771号
浙公网安备 33010602011771号