CSS:标签的显示模式及转换
标签的显示模式及转换
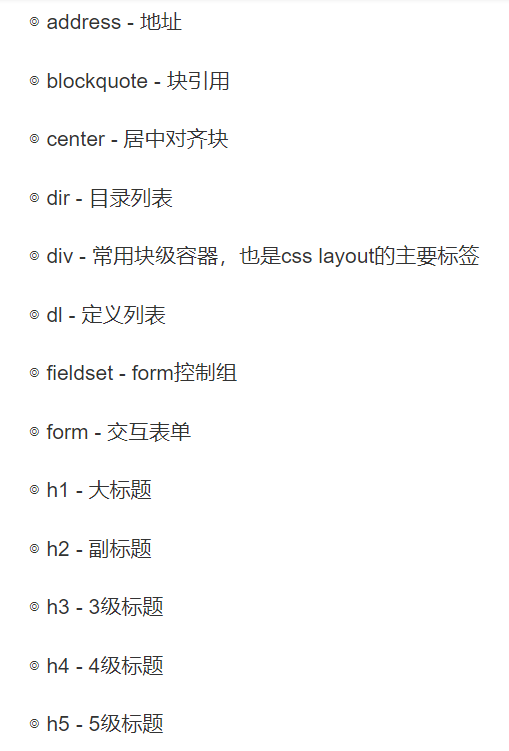
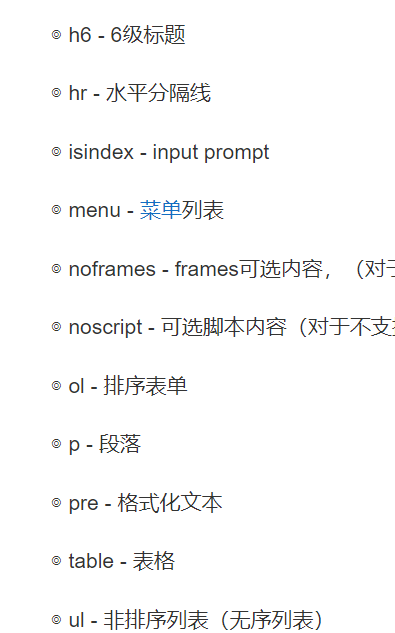
块级元素:宽高默认由内容撑开。宽是父容器的100%。
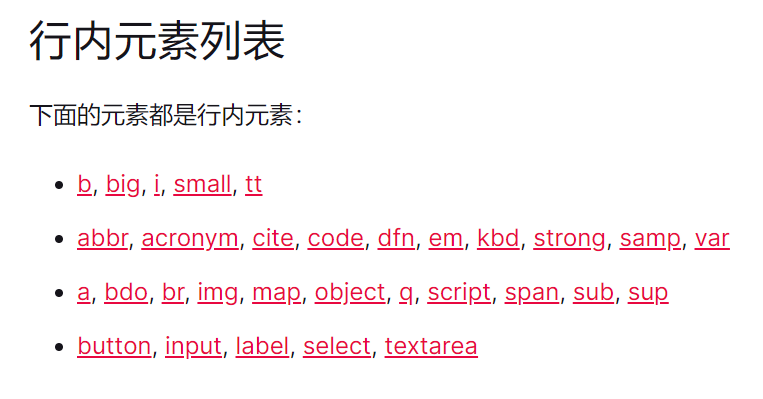
行内元素:默认宽高是由内容撑开的
行内块级:可以设置宽高,不会引起换行
标签显示模式转换:
display
行内元素:inline
行内块级:inline-block(行内转成行内块级)
块级:block
img、input是inline属性
其他显示模式的标签转换为:
inline-block(display:inline-block)
inline(display:inline)
block(display:block)

块级元素: