CSS:伪类选择器,复合选择器
@import 引入css 需要写在style标签中
@import:url(../)
input>type>color:取色器
1. id属性只能有一个id值 class属性可以有多个class值
2. id属性值不能使用别人已使用的 class可以使用的多类选择器
3. # .
结构伪类选择器
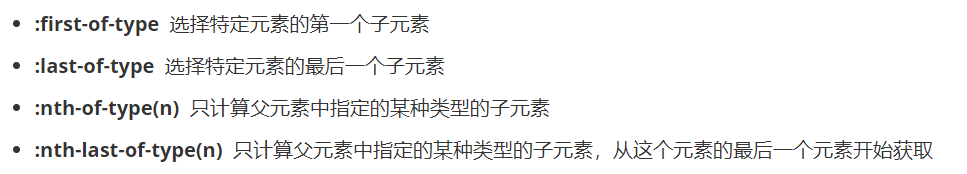
first-of-type:
选中所有的某元素,如果这个元素是其父元素的第一个类型的子元素,则匹配
last-of-type:
选中所有的某元素,如果这个元素是其父元素的其中第一个某元素,则匹配。

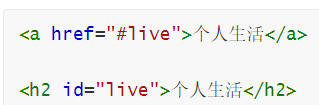
锚点
:target
<a href='#xxx'>
< id='xxx'>
only-child:
匹配没有兄弟的元素;
div:only-child 且必须是div元素;
only-of-type:
匹配所有没有和他同种类型的元素;
div:only-of-type:
且这个div没有任何一个同类型的兄弟元素;
:empty{ 必须给height}
匹配所有没有内容和子节点的元素;
color具有继承性
通配符选择器:
.{}
链接伪类选择器:
:link
:visited
:hover
:active
有nth-。。。child一般表示在元素上
有nth-。。。type一般都表示在类型上
pre标签:
会按照写得结构形式换行
重点:
标签、id、类、多类、hover
其次:
通配符、链接伪类、结构伪类
交集选择器:
既要求元素名事div,又要求元素的class属性包含base
两个标签挨在一起 中间不能有空格
目标伪类选择器:
:target
就是该元素的id被当做页面的超链接来使用

div#test{ }
#testdiv{ }
交集选择器:

并集选择器:
并集选择器表示 和 的意思,只要使用逗号分隔,所有选择器都会执行后面的样式

把父级元素写在前面
后代选择器 :
必须用空格隔开!
子元素选择器:
子元素:只能通过父级选中子元素;>链接
兄弟选择器:



