CSS:字体属性,基础选择器
字体属性:
font-size:
smlaller;x-small;xx-small;large;x-large;xx-large;
16px:浏览器默认大小
px:像素;相对长度单位,相对于2560px电脑分辨率
pt:点;1/72英寸
in:英寸
font-weight:
(100~700/900)范围
100~300:变细
400:普通文本相同
400~500:差不多
600:加粗
bold/bolder=700:变粗
lanter:变细
font-family:
单个英文不需要加引号;多个英文和中文需要引号;
英文一般写在中文前面;
font-style:
italic:倾斜字体;使用字本身的倾斜字体
oblique:倾斜字体;有一些文字没有倾斜,浏览器强制倾斜;
nomal:
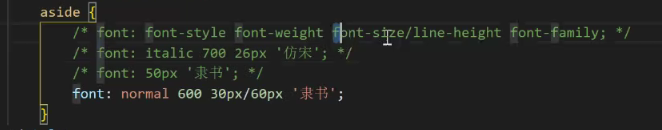
aside:综合属性
style-weight-family-

font:style和family
invalid 不合法
property 属性
颜色属性color:
英文单词表示
十六进制
rgb:0-255/0%-100%;rgb(,,)rgba()a表示透明度(0~1)(透明~不透明)
hsl:色相
’#‘开头
H颜色名字
S纯度;越高越纯。反之灰
L亮度;越高越白
文本标签的对齐形式
text-align:
left
right
center
justify:两端对齐
text-decorate:
underline:下划线
overline:上划线
line-through:删除线
none:无修饰
text-transform:
capitalize:首字母大写
lowercase:所有字母小写
uppercase:所有字母大写
text-indent:
2em:首行缩进两字符
正数向右偏移
负数向左偏移
text-shadow:
阴影
水平(正负控制左右偏移)+垂直(正负控制上下偏移)+垂直阴影位置 模糊距离 颜色
direction:文章方向
ltr:
rtl:
letter-spacing:
增加或减少字符间的空白距离;正增 负减;用于汉字
如果英文,用于每个字母之间的空隙;
word-spacing:
增加或减少单词间的空白距离;正增 负减;用于英文;
如果中文,用于中文字间的空白间隙;
line-height:
height=上+下+文本高
’文本‘在height中间
word-break:
normal:默认规则
keep-all:用于中文(日韩)
break-all:适用于英文
基础选择器
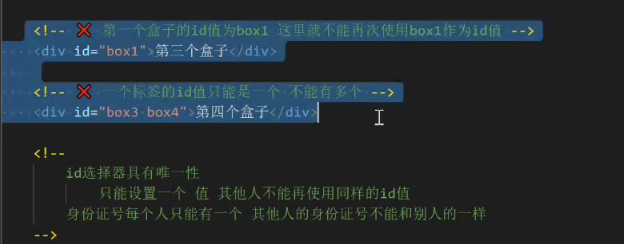
id选择器:
公有属性;唯一性;
需要写id属性,style标签中#表示对应的id属性

标签选择器:
多类选择器:
一个标签只能有一个id选择器;但可以有多个class值;
通配符:选中所有
*{ }
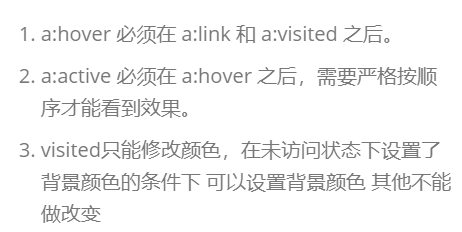
链接伪类选择器:
1、未访问的
a:link
2、访问过的
a:visited
3、鼠标移动到上面的
a:hover
4、鼠标按下为松开的状态
a:active

结构伪类选择器(新增选择器CSS3):
first-child:
last-child:选中最后一个元素的子元素,如果这个元素是li则匹配
nth-(last)-child(even偶/2n偶/odd奇/n奇):如果所有元素的顺数/倒数的第偶/奇数个子元素 如果是( )则匹配




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?