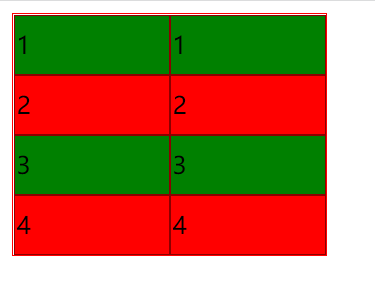
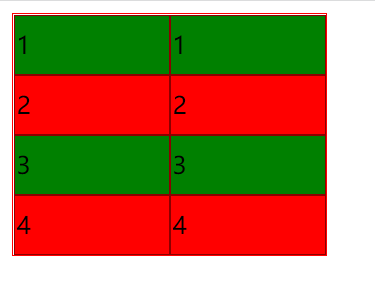
表格隔行变色
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title></title>
<style>
table{
border: 1px red solid;
}
tr{
width: 100%;
height: 40px;
}
td{
width: 100px;
border: 1px darkred solid;
}
</style>
</head>
<body>
<table id="tb" cellspacing = '0'>
<tr class='tr1'>
<td>1</td>
<td>1</td>
</tr>
<tr class='tr1'>
<td>2</td>
<td>2</td>
</tr>
<tr class='tr1'>
<td>3</td>
<td>3</td>
</tr>
<tr class='tr1'>
<td>4</td>
<td>4</td>
</tr>
</table>
<script>
var tr = document.querySelectorAll('.tr1');
var td = document.querySelectorAll('td');
var table= document.querySelectorAll('#tb')
for (let i = 0; i < tr.length; i++) {
tr[i] = document.querySelector('.tr1');
if (i % 2 == 0) {
tr[i].style.backgroundColor = 'green';
} else {
tr[i].style.backgroundColor = 'red';
}
}
</script>
</body>
</html>
效果图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通