JS:Set
Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
-
Set中的特殊值
Set 对象存储的值总是唯一的,所以需要判断两个值是否恒等。有几个特殊值需要特殊对待:
+0 与 -0 在存储判断唯一性的时候是恒等的,所以不重复; undefined 与 undefined 是恒等的,所以不重复; NaN 与 NaN 是不恒等的,但是在 Set 中只能存一个,不重复。 let mySet = new Set(); mySet.add(1); // Set(1) {1} mySet.add(5); // Set(2) {1, 5} mySet.add(5); // Set(2) {1, 5} 这里体现了值的唯一性 mySet.add("some text"); // Set(3) {1, 5, "some text"} 这里体现了类型的多样性 var o = {a: 1, b: 2}; mySet.add(o); mySet.add({a: 1, b: 2}); // Set(5) {1, 5, "some text", {…}, {…}} // 这里体现了对象之间引用不同不恒等,即使值相同,Set 也能存储
-
类型转换
-
Array
// Array 转 Set var mySet = new Set(["value1", "value2", "value3"]); // 用...操作符,将 Set 转 Array var myArray = [...mySet];
-
String
// String 转 Set var mySet = new Set('hello'); console.log(mySet);// Set(4) {"h", "e", "l", "o"} // 注:Set 中 toString 方法是不能将 Set 转换成 String
-
-
Set对象作用
-
数组去重
- 并集
- 交集
- 差集
-
实例:
数组去重
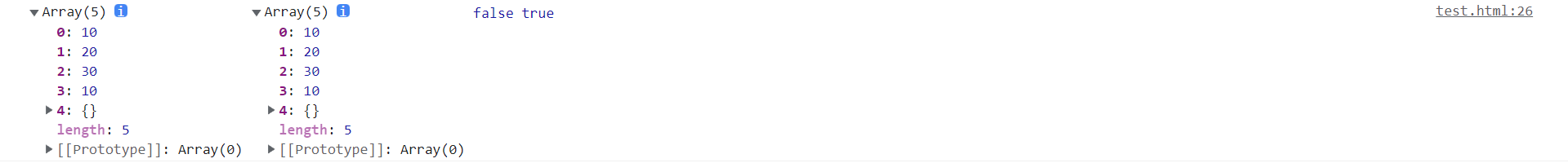
var arr=[10,20,30,10,{}] var arr2=[...arr]//把arr的元素全部取出 然后存入新数组arr2中 console.log(arr,arr2,arr==arr2,arr[4]==arr2[4])

并集
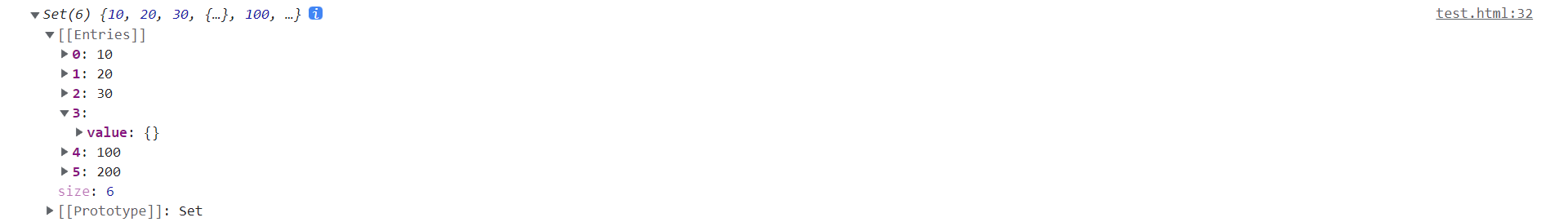
var arr = [10, 20, 30, 10,{}] var arr2 = [100, 200,30,10] var s1 = new Set([...arr,...arr2]) console.log(s1)

交集
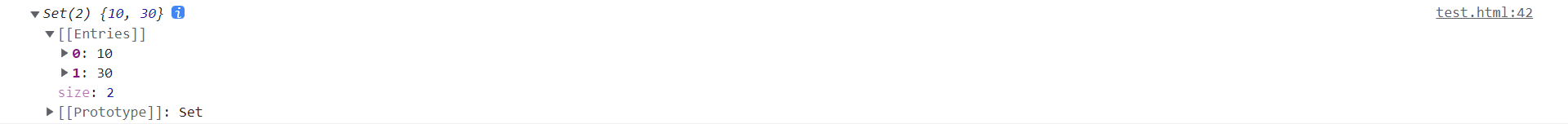
var arr = [10, 20, 30, 10,{}] var arr2 = [100, 200,30,10] var s2 = new Set(arr.filter(function(el) { if (arr2.includes(el)) { return el } })) console.log(s2)

差集
var a = new Set([1, 2, 3]); var b = new Set([4, 3, 2]); var difference = new Set([...a].filter(x => !b.has(x))); // {1}



