JS:数组内置功能
数组的内置功能:
1、concat() 连接两个或更多的数组, 并返回结果。
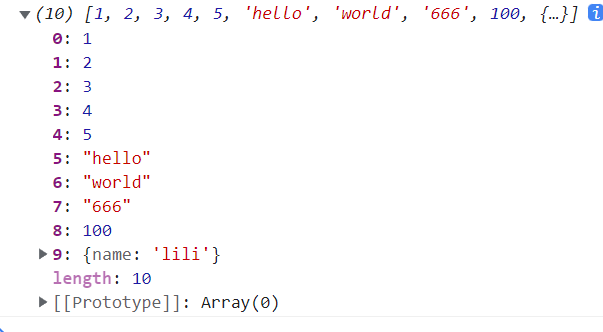
var arr = [1, 2, 3, 4, 5]; var arr2 = ["hello", "world"]; var arr3 = ["666"]; var arr4 = arr.concat(arr2, arr3, 100, { name: "lili" }) ; console.log( arr4);
打印结果:

2、join() 把数组的所有元素放入一个字符串。 元素通过指定的分隔符进行分隔。
^join不传参默认分割符为‘ ,’
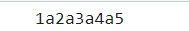
var arr = [1, 2, 3, 4, 5]; var arr4 = arr.join('a'); console.log(arr4);
打印结果:

3、pop() 删除并返回数组的最后一个元素
var arr = [10, 2, 3, 4, 44, [90, 10]]; var re = arr.pop(); console.log(re,arr);
打印结果:
![]()
4、push() 向数组的末尾添加一个或更多元素, 并返回新的长度。
5、reverse() 颠倒数组中元素的顺序。
6、shift() 删除并返回数组的第一个元素
var arr = [10, 2, 3, 4, 44, [90, 10]]; var re = arr.shift(); console.log(re,arr);
打印结果:
![]()
7、slice() 从某个已有的数组返回选定的元素
8、sort() 对数组的元素进行排序
9、splice() 添加或删除数组中的元素。
方法:(start: number, deleteCount?: number)
start规定从何处添加/删除元素,deleteCount规定应该删除多少元素,要添加到数组的新元素
*这种方法会改变原始数组。
var arr = [10, 2, 3, 4, 44, [90, 10]]; // var re = arr.splice(0);// [10, 2, 3, 4, 44, Array(2)] [] // var re = arr.splice(0,1);//[10] [2, 3, 4, 44, Array(2)] var re = arr.splice(0,1,'a');//[10] ['a', 2, 3, 4, 44, Array(2)] console.log(re,arr);
理解:
当只有一个值时,指从该数的下标位置往后删除数组中的所有元素;
当有两个值时,指从某个下标位置,选择删除往后的几个元素;
当有三个值时,同上,再添加想添加的元素。
10、toSource() 返回该对象的源代码。
11、toString() 把数组转换为字符串, 并返回结果。
var arr = [10, 2, 3, 4, 44, [90, 10], { name: "karen" }]; var re = arr.toString(); console.log(re);
打印结果:
![]()
12、toLocaleString() 把数组转换为本地数组, 并返回结果。
13、unshift() 向数组的开头添加一个或更多元素, 并返回新的长度。
var arr = ['a','b',10, 2, 3, 4, 44, [90, 10]]; var re = arr.unshift(); console.log(re,arr);
打印结果:
![]()
14、valueOf() 返回数组对象的原始值
会改变原数组的内置方法:
push()
pop()
shift()
unshift()
reverse()
sort()
splice()
不修改原数组,返回新数组的方法:
concat()
slice()



