JS:作用域链
作用域链,就是代码在作用域中运行时,,会自动生成一个变量对象作用域(AO),从而形成的作用域链。
*全局作用域叫做(GO)。
变量对象的作用域会从当前对象作用域嵌套外层对象作用域再嵌套外层对象作用域,以此类推到全局对象的作用域。
因此这就是内部作用域可以访问外层作用域、全局作用域的变量的原因。
function fn (b){ var a = 1; function fm(){}; }
fn(2);
==>他们的变量对象作用域链形成:
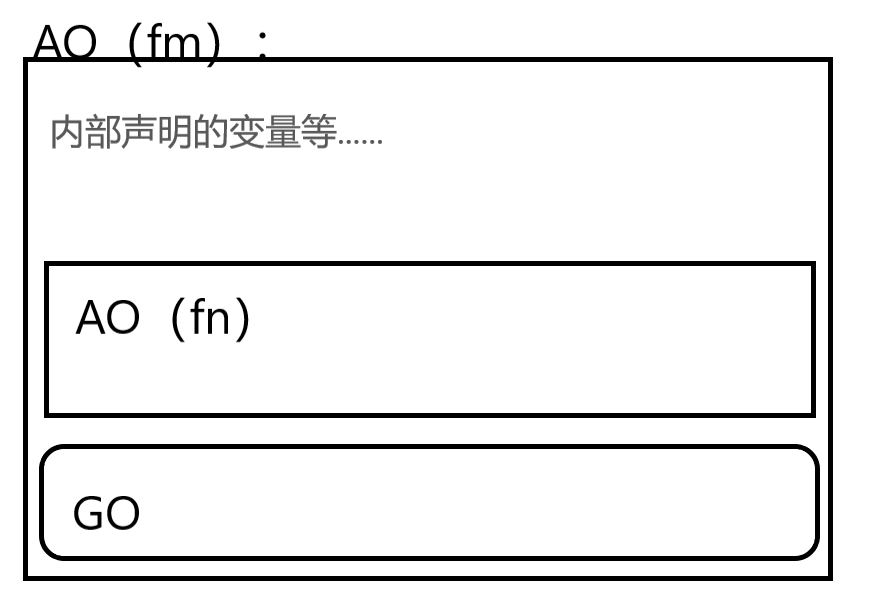
AO(fm):{AO(fn):{b=undefined -->2;a = undefined -->1;function fm (){ }};GO{ } }
这个例子也说明了访问局部变量会快于全局变量,因为查找时间短。
函数执行代码,产生一个AO对象,叫做函数执行期上下文
全局执行代码,将产生一个GO对象,叫做全局执行期上下文
scopes(作用域)
js对象有两种成员
一种是上文成员(js语法可以直接访问的成员)
另一种是下文成员(底层语法访问的成员)[[scopes]] 括起来的成员名 就是下文成员
*[[scopes]]这是函数的一个内部属性,就是我们所说的作用域,仅供JS引擎存取
function fn() {
}
console.dir(fn)
这个 "对象"
内部保存的就是函数的作用域
函数在定义 / 声明的时候 就有了[[scopes]] 里面保存了上层的AO对象。==> AO(本层):{ AO(上一层):{ } }
函数调用时会生成本层的AO对象 AO保存在scopes对象内部里。
function fn() { var a = 30; function fm() { var b = 20; console.log(a); } fm();
console.dir(fm); } fn(); console.dir(fn);
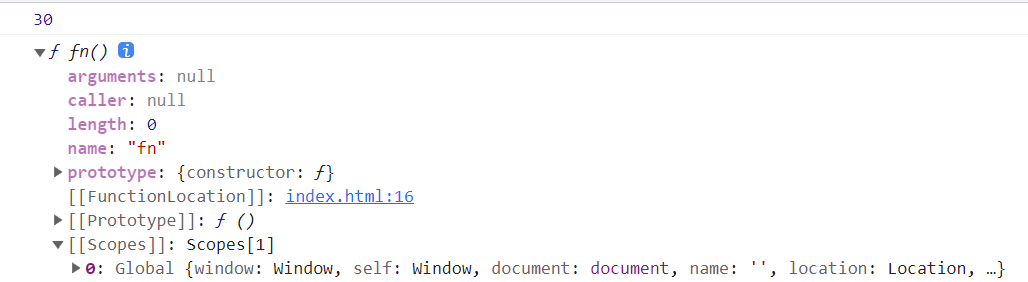
打印fn的结构:
fn中的上一层是GO
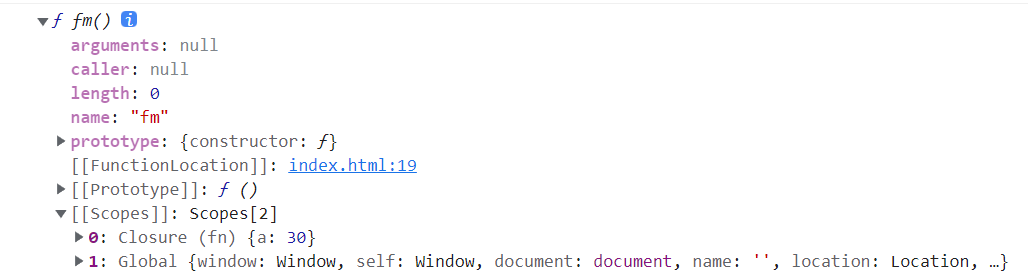
打印fm的结构:
fm的上一层有fn的AO和全局的GO,因此访问到了fn中的变量a值;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异