JS:变量的作用域
1、作用域:
指一个变量它在哪些代码范围能够被使用,这些地方就是变量的作用域
JS中的两种作用域:
1.全局作用域。2.函数作用域
2、在es5中 函数的代码块内部的代码 可以访问形参变量 也可以访问外部的变量(全局) 就近优先
3、函数外面的代码不能直接访问函数内部的变量
例:
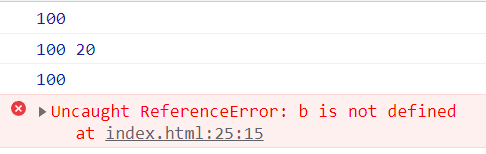
a = 100 console.log(a) // 局部变量就是函数内部能使用 外部不能使用的变量( var,形参) function fn(a) { var b = 20 console.log(a, b) } fn(100) console.log(a) console.log(b)
结果:

例2:
var obj = { name: "karen"; }; function fn(n) { //隐式操作 var n=内存中的数那个传入的对象 //n.name="jack" 其实没有修改n的值 n = { name: "jack"; } //改变n的值 } fn(obj); //obj取值操作 取的是一个引用的对象 console.log(obj.name); //karen





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?