JS:Array
js有五种基本数据类型:string,number,boolean,null,undefined
一种引用类型,包括:1、Object类型;2、Function类型;3、Array类型;4、RegExp类型;5、Date类型;6、基本包装类型;7、及单体内置对象(Global、Math)。
这里只简单讲一下Array类型:数组
1、数组可以用来存放数据,每个数据用“逗号”隔开,其数据类型可以为任意类型
看例子!
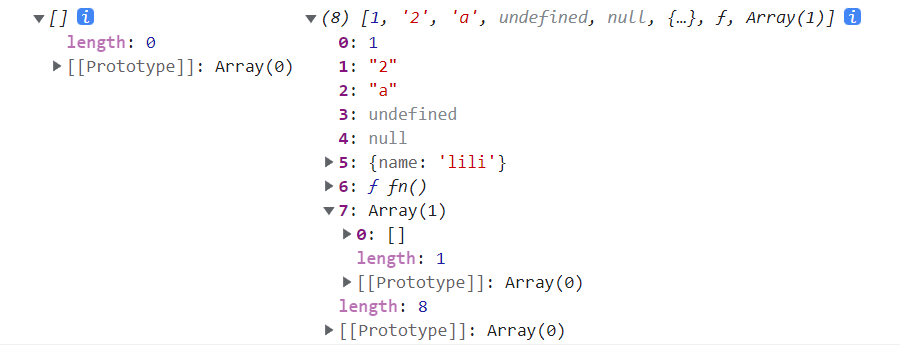
var arr1 = []; var arr2 = [1,"2","a",undefined,null,{name:"lili"},function fn(){},[arr1]] console.log(arr1,arr2);
打印结果:

2、打印数组其中某一个元素,只需要把元素的位置写入中括号[ ]中
注:数组起始位下标为0
看例子!
console.log(arr2[0]); //1 console.log(arr2[1]); //2 console.log(typeof(arr2[1])); //string console.log(arr2[2]); //a console.log(arr2[3]); //undefined console.log(typeof(arr2[3])); //undefined console.log(arr2[4]); //null console.log(typeof(arr2[4])); //object console.log(arr2[5]); //{name: 'lili'} console.log(typeof(arr2[5]));//object console.log(arr2[6]); //ƒ fn(){} console.log(typeof(arr2[6])); //function console.log(arr2[7]); //[Array(0)] console.log(typeof(arr2[7])); //object
3、若遇到嵌套数组则依次寻找元素的下标
看例子!
var arr3 = [1,2,[3,4,[5,6]]]; console.log(arr3[2][2][1]); //6
首先我们找到第一层:[1,2,[ ] ] ,下标为2
第二层:[3,4,[ ] ] ,下标为2
第三层:[5,6] ,下标为1
4、修改数组中的某个元素的值
var arr3 = [1,2,[3,4,[5,6]]]; arr3[0] = "壹" arr3[1] = "贰" console.log(arr3); //['壹', '贰', Array(3)]



