软件工程实践2019第五次作业
软件工程实践2019第五次作业——结对编程的编程实现
1.博客链接及Github项目地址:
作业博客链接:https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736
Github项目地址:https://github.com/AllanIverson/031702435-031702415
| Our | Blog Address |
|---|---|
| 刘英杰031702415 | https://www.cnblogs.com/LIU151/p/11705206.html |
| 张昊031702435 | https://www.cnblogs.com/zoe-1/p/11705797.html |
2.具体分工
031702415刘英杰:编码与调试
031702435张昊:原型设计,收集资料,完成总结
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 10 |
| Estimate | 估计这个任务需要多少时间 | 360 | 720 |
| Development | 开发 | 180 | 120 |
| Analysis | 需求分析 (包括学习新技术) | 60 | 240 |
| Design Spec | 生成设计文档 | 60 | 30 |
| Design Review | 设计复审 | 60 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| Design | 具体设计 | 10 | 10 |
| Coding | 具体编码 | 90 | 60 |
| Code Review | 代码复审 | 60 | 10 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 360 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 30 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 60 |
4.解题思路
- 先学习html、JavaScript和css的基本知识
- 寻找适合的框架和库
- 更具选择的框架进一步解题
- 调试与改进
- 美化
5.附加特点设计
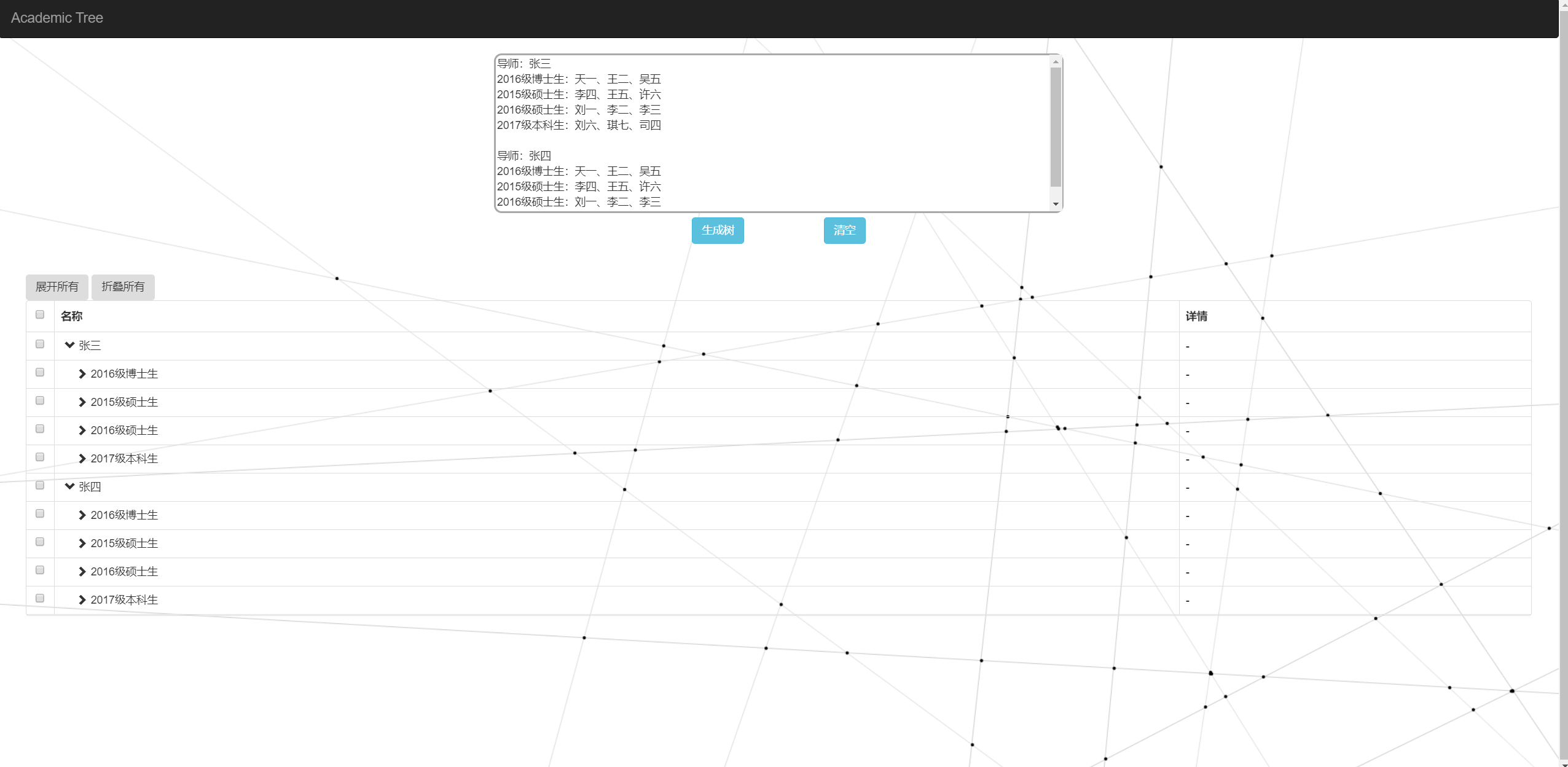
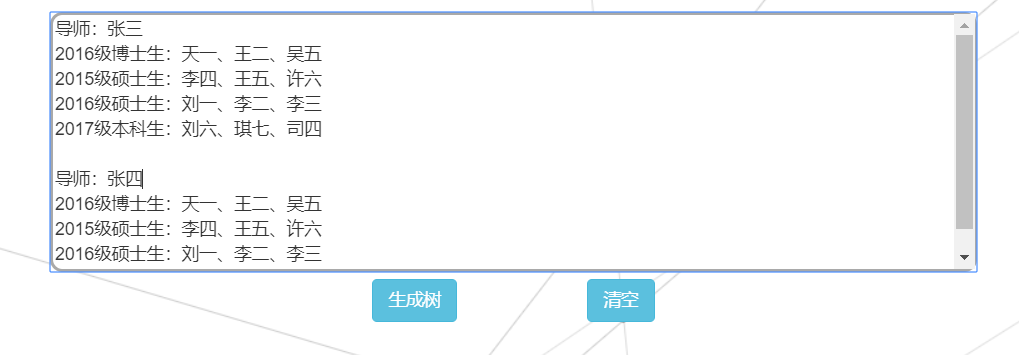
1.可以同时输出多颗学术家族树

2.设置清空按钮更加人性化


3.动态背景设计
代码展示:
function readText(){
objList = [];
var text = document.getElementById('inarea').value;
var table = text.split(/\n\s*\n/);
for(i=0;i<table.length;i++){
var row = table[i].split(/[(\r\n)\r\n]+/);//分割每行
var dataObj = new Object();
/*var dataObj = {
id : "",
name : "",
desc : "",
parentId : "",
}*/
dataObj.name = row[0].split(/:/)[1];
dataObj.id = String(i);
dataObj.parentId = null;
objList.push(dataObj);
for(j=1;j<row.length;j++){
var dataObj = new Object();
var gAndD = row[j].split(/:/)[0];//年级和学位
var stu = row[j].split(/:/)[1].split(/、/);//学生
dataObj.id = String(i)+String(j);
dataObj.name = gAndD;
dataObj.parentId = String(i);
objList.push(dataObj);
for(k=0;k<stu.length;k++){
var dataObj = new Object();
dataObj.id = String(i)+String(j)+String(k);
dataObj.name = stu[k];
dataObj.parentId = String(i)+String(j);
objList.push(dataObj);
}
}
}
}
6.目录说明and使用说明
目录说明:
FifthWork/index.html文件为入口文件
FifthWork/static目录为html文件需要的静态文件
FifthWork/static/lib目录为外部引入的框架和库
FifthWork/static/js(css)为html所需要的脚本(样式)
使用说明:
通过index.html文件直接进入
7.单元测试
测试工具:Mocha
测试工具的学习网站:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
8.Github的代码签入记录

9.遇到的问题
1.仓库邀请时一直没有收到邀请信息
解决方法:通过邀请链接进入仓库
2.关联树的问题还未解决
10.我的队友
对张昊说:学习能力强,态度认真
对刘英杰说:需要将时间安排更加紧凑

