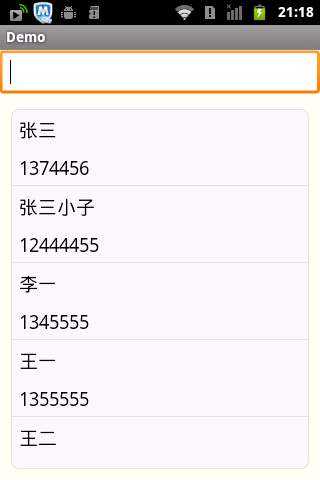
ListView圆角实现

这里用到了自定义控件,自定义ListView
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | package com.example.demo;import android.content.Context;import android.util.AttributeSet;import android.view.MotionEvent;import android.widget.AdapterView;import android.widget.ListView;/** * 圆角ListView */public class ListCorn extends ListView { public ListCorn(Context context) { this(context, null); } public ListCorn(Context context, AttributeSet attrs) { super(context, attrs); //整个listview的圆角背景 this.setBackgroundResource(R.drawable.corner_list_bg); } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: int x = (int) ev.getX(); int y = (int) ev.getY(); int itemnum = pointToPosition(x, y); if (itemnum == AdapterView.INVALID_POSITION){ break; } else { if (itemnum == 0){ if (itemnum == (getAdapter().getCount()-1)) { //只有一项 setSelector(R.drawable.corner_list_single_item); } else { //第一项 setSelector(R.drawable.corner_list_first_item); } } else if (itemnum==(getAdapter().getCount()-1)){ //最后一项 setSelector(R.drawable.corner_list_last_item); } else { //中间项 setSelector(R.drawable.corner_list_item); } } break; case MotionEvent.ACTION_UP: break; } return super.onInterceptTouchEvent(ev); }} |
然后在布局文件中应用
<com.example.demo.ListCorn android:id="@+id/ydlist" android:layout_below="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_margin="10dp" android:cacheColorHint="#00000000" android:scrollbars="none" > </com.example.demo.ListCorn>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步