HTML5 的知识分享(二):HTML5 的常用标签
经过我的上一篇博客可以让大家简单地了解了一下 HTML5 的基础标签,现在再和大家分享一下 HTML5 的常用标签吧
基础标签与常用标签的主要区别在于:要先有基础标签的基础才可以灵活的使用常用标签。
常用标签主要分为六种:
- 列表标签
- 链接标签
- 表格标签
- 图像标签
- 音频标签
- 视频标签
一、列表标签
(1) <ul> 标签:定义无序列表;要使用样式来定义列表类型。
(2) <ol> 标签:定义有序列表;要使用 CSS 来定义列表的类型。
(3) <li> 标签:定义列表项目,可用在无序列表(<ul>)和有序列表(<ol>)中;同时也是要使用 CSS 来定义列表和列表项目的类型。
例子:
<ul>
<li>广东</li>
<li>广西</li>
<li>江西</li>
</ul>
<ol>
<li>美食</li>
<li>风景</li>
<li>水果</li>
</ol>
启动浏览器后,运行效果如下:

(4) <dl> 标签;定义列表(definition list);用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。
(5) <dt> 标签:定义列表中的项目(即术语部分)。
(6) <dd> 标签:定义列表中定义条目的定义部分。
例子:
<dl>
<dt>美食</dt>
<dd>可以让你的生活更有活力、更加美好...</dd>
<dt>风景</dt>
<dd>可以让你感受它的美好、心灵得到洗礼...</dd>
</dl>
启动浏览器后,运行效果入下:

二、链接标签
(1)<a> 标签:
a、<a> 标签定义超链接,用于从一张页面链接接到另一张页面。
b、<a> 元素最重要的属性是 href 属性,它指示链接的目标。
c、在所有的浏览器中,链接默认的外观是:
未被访问的链接带有下划线而且是蓝色的;
已被访问的链接带有下划线而且是紫色的;
活动链接带有下划线而且是红色的;
d、可以使用 CSS 伪类向文本超链接添加复杂而多样的样式。
注意:
a、如果不使用 href 属性,则不可以使用如下属性:download,hreflang,media,rel,target 以及 type 属性。
b、被链接页面通常显示在当前浏览器窗口中,除非您规定另一个目标(target 属性)。
c、请使用 CSS 来设置链接样式。
例子:
- 跳转到某个网页:
这是一个<a href="link.html">连接的案例</a>
2.跳转到页面的某个地方
<a href="#jump-test">跳转到本页面的一个"连接点"</a><P>
<a name="jump-test">下一个连接点</a>
3.跳转到另一个页面的另一个地方
<a href="link.html#jump-test">跳转到另一个地方的某个地方</a>
link.html 中要先有<a name="jump-test"...</a>标签
4.通过图片跳转到另一个页面
<a href="lastpage.htm"><img scr="图片文件及其路径"></a>
5.跳转到音频
<a href="音频文件及其路径">...</a>
6.跳转到视频
<a href="视频文件及路径">...</a>
7.跳转到邮箱
<a href="mailto:username@cctv.com">发送邮件</a>
8.跳出框架
<a href="window.html" target="#">打开一个新窗口</a>
(2) <nav> 标签:定义导航链接的部分;如果文章中有“前后”按钮,则应该把它放到 <nav> 元素中。
<nav>
<a href="index.htm">首页</a>
<a href="previous.htm">上一页</a>
<a href="next.htm">下一页</a>
</nav>
启动浏览器后,运行效果如下:

三、表格标签
(1) <table> 标签:
a、<table> 标签定义 HTML 表格。
b、<table> 内也分头 <thead> 和主体 <tbody>。
c、简单的 HTML 表格由 table 元素以及一个或多个 tr、th、td 元素组成。
d、tr 元素定义表格行,th 元素定义列头,td 元素定义表格单元。
可选属性:
border:值(pixels)规定表格边框的宽度。
width :值(pixels、%)规定表格宽度。
height:值(pixels、%)规定单元格高度。
cellpadding:值(pixels、%)规定单元边沿与其内容之间的空白。
cellspacing :值(pixels、%)规定单元格之间的空白。
frame:值(void、above、below、hsides、lhs、rhs、vsides、box、border)规定外侧边框的哪个部分是可见的。
rules:值(none、groups、rows、cols、all)规定内侧边框的哪个部分是可见的。
(2) <caption> 标签:定义表格标题,但必须直接放置到 <table> 标签之后;
注意:每个表格最多能规定一个标题,通常标题会居中显示在表格上方。
(3) <th> 标签:定义表格内的表头单元格。
HTML 表单中有两种类型的单元格:
- 列头单元格 — 包含表头信息(由 th 元素创建)
- 标准单元格 — 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本。
可选属性:
abbr:值(text)规定单元格中内容的缩写版本。
align:值(left、right、center、justify、char)规定单元格内容的水平对齐方式。
axis:值(category_name)对单元格进行分类。
char:值(character)规定根据哪个字符来进行内容的对齐 。
charoff:值(number)规定对齐字符的偏移量。
colspan:值(number)规定单元格可横跨的列数。
headers:值(header_cells'_id)规定单元格相关的表头。
rowspan:值(number)规定单元格可横跨的行数。
scope:值(col、colgroup、row、rowgroup)定义表头数据与单元格数据相关联的方法。
valign:值(top、middle、bottom、baseline)规定单元格内容的垂直排列方式。
(4) <tr>标签:定义 HTML 表格中的行,tr 元素包含一个或多个 th 或 td 元素。
可选属性:
align:值(right、left、center、justify、char)定义表格行的内容对齐方式。
char:值(character)规定根据哪个字符来进行文本对齐。
charoff:值(number)规定第一个对齐字符的偏移量。
valign:值(top、middle、bottom、baseline)规定表格行中的内容的垂直对齐方式。
(5) <td>标签:定义 HTML 表格中的标准单元格;
注意:在使用 colspan 和 rowspan 属性来实现内容横跨多个行或列,<thead> 元素中不允许使用 <td> 元素。
HTML 表格有两类单元格:
- 表头单元 - 包含头部信息(由 th 元素创建)
- 标准单元 - 包含数据(由 td 元素创建)
td 元素中的文本一般显示为正常字体且左对齐。
可选属性:
abbr:值(text)规定单元格中内容的缩写版本。
align:值(left、right、center、justify、char)规定单元格内容的水平对齐方式。
axis:值(category_name)对单元格进行分类。
char:值(character)规定根据哪个字符来进行内容的对齐 。
charoff:值(number)规定对齐字符的偏移量。
colspan:值(number)规定单元格可横跨的列数。
headers:值(header_cells'_id)规定单元格相关的表头。
rowspan:值(number)规定单元格可横跨的行数。
scope:值(col、colgroup、row、rowgroup)定义表头数据与单元格数据相关联的方法。
valign:值(top、middle、bottom、baseline)规定单元格内容的垂直排列方式。
例子:
<table border="1">
<tr>
<th>地区</th>
<th>美食</th>
</tr>
<tr>
<td>广东</td>
<td>原汁原昧蒸土鸡 、荷包饭、姜奶、云吞面</td>
</tr>
</table>
启动浏览器后,运行效果入下:

四、图像标签
(1) <img> 标签:img 元素向网页中嵌入衣服图像。
注意:从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像的占位空间。
<img> 标签有两个必需的属性: scr 属性 和 alt 属性。
可选属性:
height:值(pixels、%)定义图像的高度。
ismap:值(URL)将图像定义为服务器端图像映射。
longdesc:(URL)指向包含的图像描述文档的 URL。
usemap:值(URL)将图像定义为客户器端图像映射。
width:值(pixels、%)设置图像的宽度。
例子:
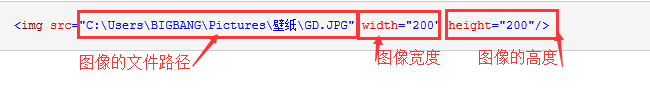
<img src="C:\Users\BIGBANG\Pictures\壁纸\GD.JPG" width="200" height="200"/>

启动浏览器后,运行效果如下:

五、音频标签
<audio> 标签:audio 元素能够播放声音文件或者音频流。
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
提示:可以在 <audio> 和 </audio> 之间放置文本内容,这些文本信息将会被显示在那些不支持 <audio> 标签的浏览器中
可选属性:
autoplay:值(autoplay)如果出现该属性,则音频在就绪后马上播放。
controls:值(controls)如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。
loop:值(loop)如果出现该属性,则每当音频结束时重新开始播放。
muted:值(muted)如果出现该属性,则音频输出为静音。
preload:值(auto、metadata、none)规定当网页加载时,饮品是否默认被加载以及如何被加载。
scr:值(URL)规定音频文件的 URL。
例子:
<audio src="E:\apache-tomcat-9.0.17\audio\sound.ogg" controls="controls"> 您的浏览器不支持 audio 标签。 </audio>
启动浏览器后,运行效果如下:

六、<video> 标签
<video> 标签:定义视频,比如电影片段或其他视频流。
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
可选属性:
autoplay:值(autoplay)如果出现该属性,则音频在就绪后马上播放。
controls:值(controls)如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。
height:值(pixels)设置视频播放器的高度。
loop:值(loop)如果出现该属性,则每当音频结束时重新开始播放。
muted:值(muted)如果出现该属性,则音频输出为静音。
poster:值(URL)规定视频正在下载时显示的图像,直到用户点击播放按钮。
preload:值(auto、metadata、none)规定当网页加载时,饮品是否默认被加载以及如何被加载。
scr:值(URL)规定音频文件的 URL。
width:值(pixels)设置视频播放器的宽度。
例子:
<video src="E:\apache-tomcat-9.0.17\video\群主喝醉了.mp4" width="300" height="220" controls="controls"> 您的浏览器不支持 video 标签。 </video>
启动浏览器后,运行效果如下:

好了,就先分享到这了,希望对您会有所帮助哦。



