H5 新特性之 fileReader 实现本地图片视频资源的预览
大家好 !! 又见面了, 今天我们来搞一搞 H5的新增API FileReader 真是一个超级超级方便的API呢!!!很多场景都可以使用..........
我们先不赘述MDN文档里的内容, 我们从 1 到 0, 从 一个 小Demo 入手 开始 了解 它;
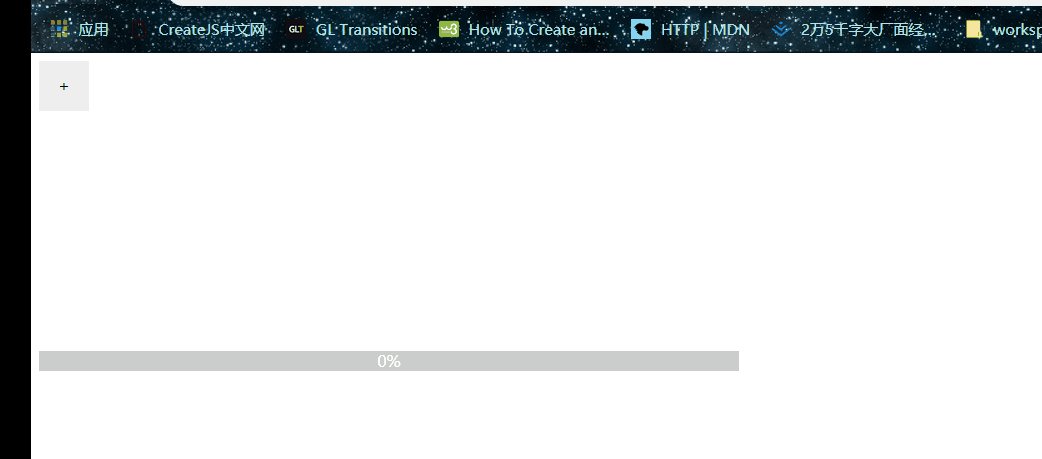
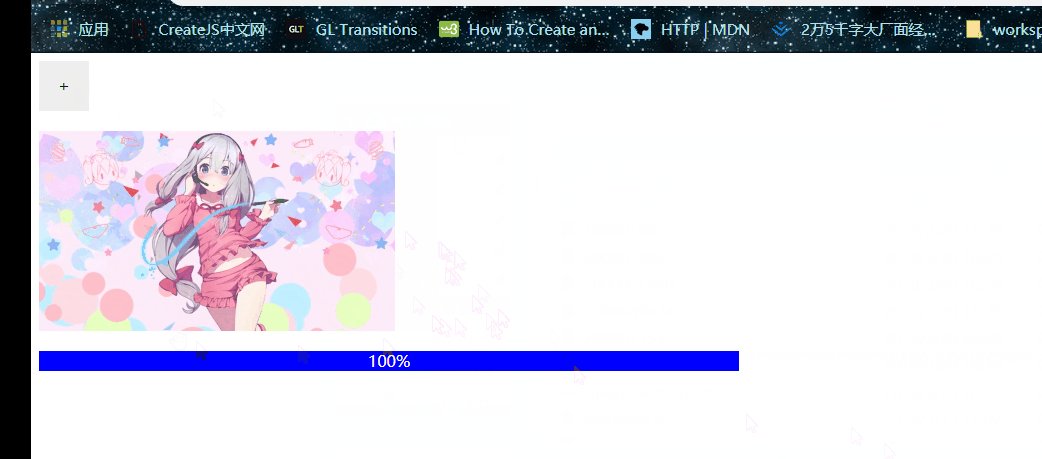
请开始你的表演:

是不是简单又炫酷, 我们从头开始来看, 界面分三个部分
1 文件input框
2 预览部分
3 进度条
HTML代码:
1 <div class="file-preview"> 2 <div class="add" style="width: 50px;height: 50px;line-height: 50px;text-align: center;background-color: #eeeeee;position: relative;" > 3 + 4 <input type="file" id="fileInput" style="opacity: 0;z-index: 1;position: absolute;top: 0;left: 0;width: 100%;height: 100%;cursor: pointer;"> 5 </div>
6 <div class="image-box" style="margin-top: 20px;height: 200px;line-height: 0"> 7 <img src="" alt="" style="max-height: 200px;display: none" id="image"> 8 <video src="" controls style="display: none;" height="200"></video> 9 </div>
10 <div class="progress" style="background-color: #cccccc;width: 700px;height: 20px;position: relative;text-align: center;line-height: 20px;margin-top: 20px;"> 11 <span id="percent">0%</span> 12 <div class="loading" style="position: absolute;height: 100%;background-color: blue;top: 0;left: 0;"></div> 13 </div> 14 </div>
HTML结构应该很清晰吧, 我们重点讲js部分
First 获取要操作的Dom元素
1 var img = document.querySelector('#image'); // 获取image 2 3 var video = document.querySelector('video'); // 获取video 4 5 var input = document.querySelector('#fileInput'); // 获取input 6 7 var loading = document.querySelector('.loading'); // 获取进度条 8 9 var percent = document.querySelector('#percent'); // 获取百分比 10 11 var reader = new FileReader(); // 初始化一个 FileReader 12 13 var file = {}; // 文件对象 14 15 var fileType = ''; // 文件类型
Second 监听input 上的change事件 , 获取选择的本地文件
1 input.addEventListener('change', function(event) { 2 file = event.target.files[0]; // 获取文件对象 3 video.style.display = 'none'; // 隐藏video 4 img.style.display = 'none'; // 隐藏image 5 percent.innerHTML = '0%'; // 初始化百分比 6 loading.style.width = '0px'; // 初始化进度条 7 if (event.target.files.length) { 8 fileType = file.type.split('/')[0]; // 获取文件类型 9 reader.readAsDataURL(file); // 开始读取文件 10 } 11 });
fileReader 上 readAsDataURL() 方法是把文件 转换成 一个 base64编码的字符串,可以放在图片或者视频的src里, 最常用
readAsText() 把文件 转换成 一个特定编码格式的字符串, 没有指定编码格式默认为utf-8 常用
readAsBinaryString() 把文件 转化成一个二进制数据 了解即可
readAsArrayBuffer() 把文件 转换成一个 ArrayBuffer 数据 了解即可
这些方法转换后的数据都在FileReader.result上 ,还有一个终止读取的方法 abort()
继续正题.................
Third 文件开始读取后 FileRead 给我们提供了 读取 状态 的 事件 , 我们绑定这些事件来看看效果:
1 reader.onabort = function (e) { // 终止读取触发 abort()方法会触发它 2 console.log('abort') 3 }; 4 5 reader.onloadstart = function (e) { // 开始读取触发 6 console.log('start') 7 }; 8 9 reader.onprogress = function (e) { // 读取过程触发 可以获得读取进度 10 11 percent.innerHTML = (e.loaded/e.total).toFixed(2) * 100 + '%'; // 进度百分比 12 13 loading.style.width = (e.loaded/e.total) * 700 + 'px'; // 进度百分比 乘 总宽度 等于 进度条的宽度 14 }; 15 16 reader.onload = function (e) { // 读取结束并且读取成功触发 在这里可以拿到result 17 console.log('loaded'); 18 loading.style.width = '700px'; // 进度条完成 19 percent.innerHTML = '100%'; // 百分比完成 20 if (fileType === 'video') { 21 video.src = this.result; 22 video.style.display = 'block' // 显示视频 23 } else if (fileType === 'image'){ 24 img.src = this.result; 25 img.style.display = 'block' // 显示图片 26 } 27 }; 28 29 reader.onloadend = function (e) { // 读取结束触发 , 在load之后 30 console.log('end') 31 };
这里要注意一点, load 是读取成功触发, loadend 不管读取成功或者失败都会触发,
所以我们在load 里拿到转化结果。
到此 demo 就做完啦!!!!!!!
同学们学会了吗,
最后提一嘴, 虽然FileReader 很好用 , 但是 ————————————
———————— base64转码很费时间, 如果文件非常大的话, 很慢。。。。。
还有可能转不出来。。。。。
这种情况 推荐使用 URL.createObjectURL(file)创建一个DOMString, 直接使用这个DOMString 就好啦,
使用完记得 使用 URL.revokeObjectURL() 清掉
本期讲解到此结束, 我们下期再见 。

