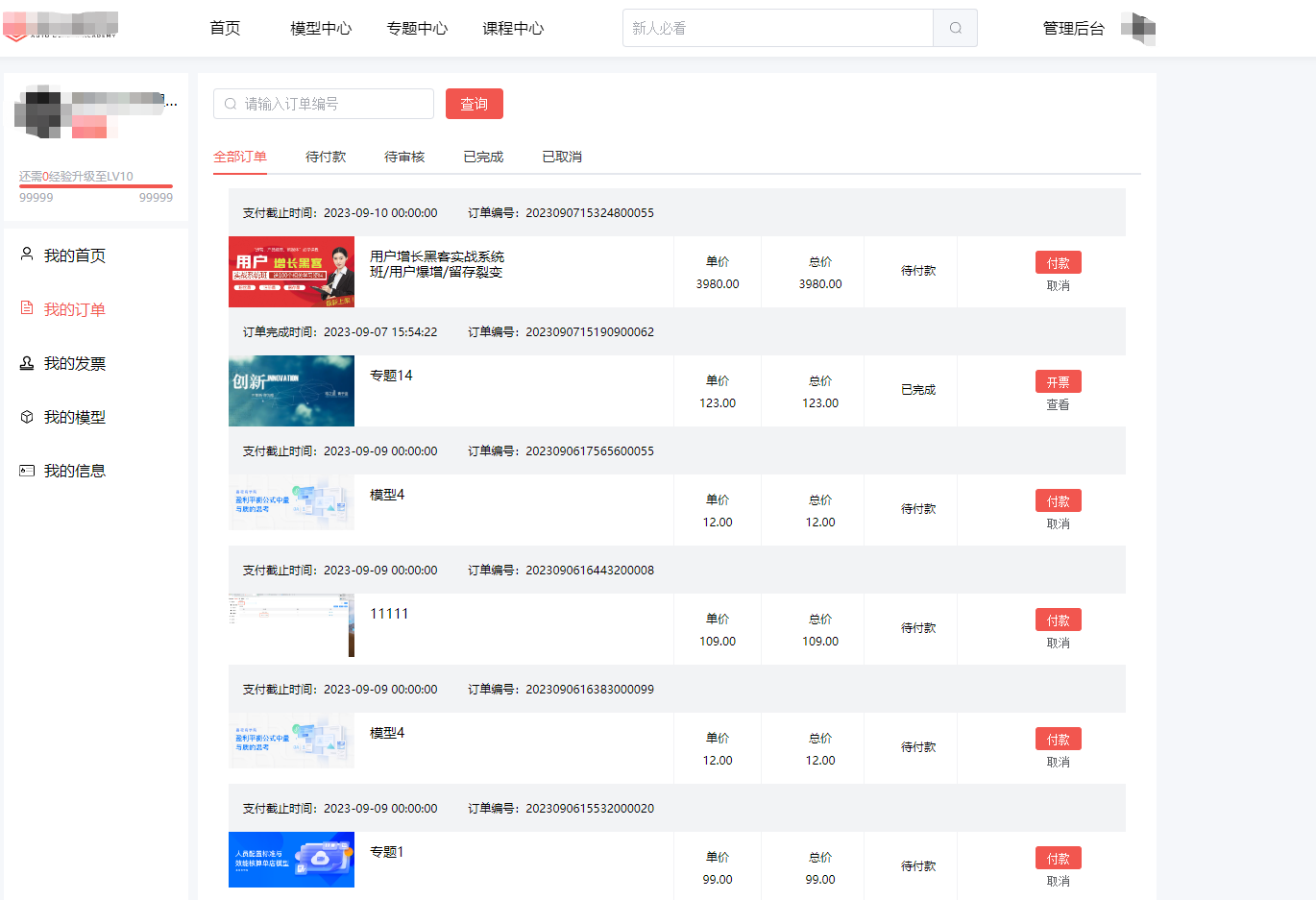
让页面价格等数字显示两位小数
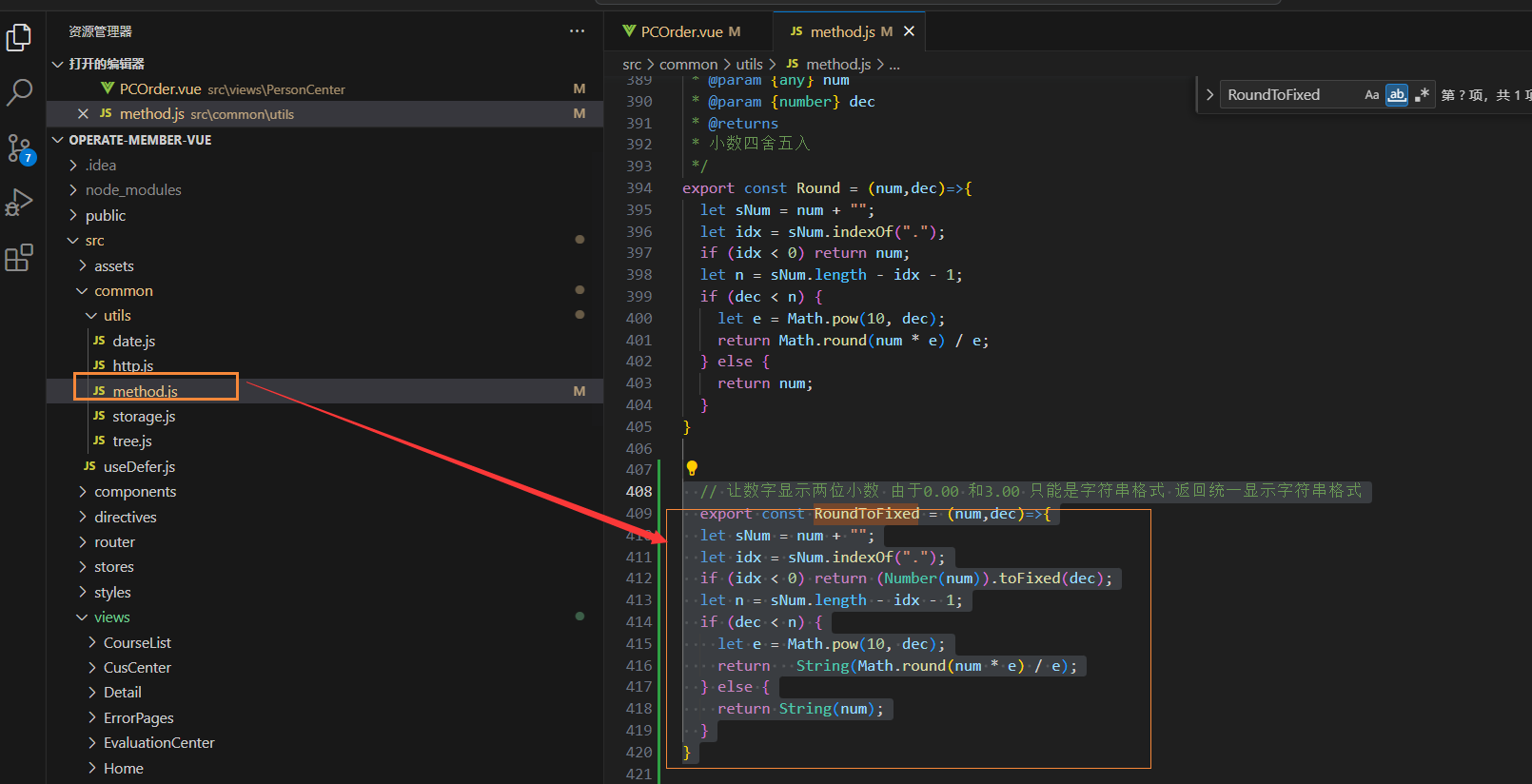
/**
*
* @param {any} num
* @param {number} dec
* @returns
* 小数四舍五入
*/
export const Round = (num, dec) => {
let sNum = num + "";
let idx = sNum.indexOf(".");
if (idx < 0) return num;
let n = sNum.length - idx - 1;
if (dec < n) {
let e = Math.pow(10, dec);
return Math.round(num * e) / e;
} else {
return num;
}
}
// 让数字显示两位小数 由于0.00 和3.00 只能是字符串格式 返回统一显示字符串格式
export const RoundToFixed = (num, dec) => {
num = Number(num);
let sNum = num + "";
let idx = sNum.indexOf(".");
if (idx < 0) return (Number(num)).toFixed(dec);
let n = sNum.length - idx - 1;
if (dec < n) {
let e = Math.pow(10, dec);
return String(Math.round(num * e) / e);
} else {
return String(num);
}
}
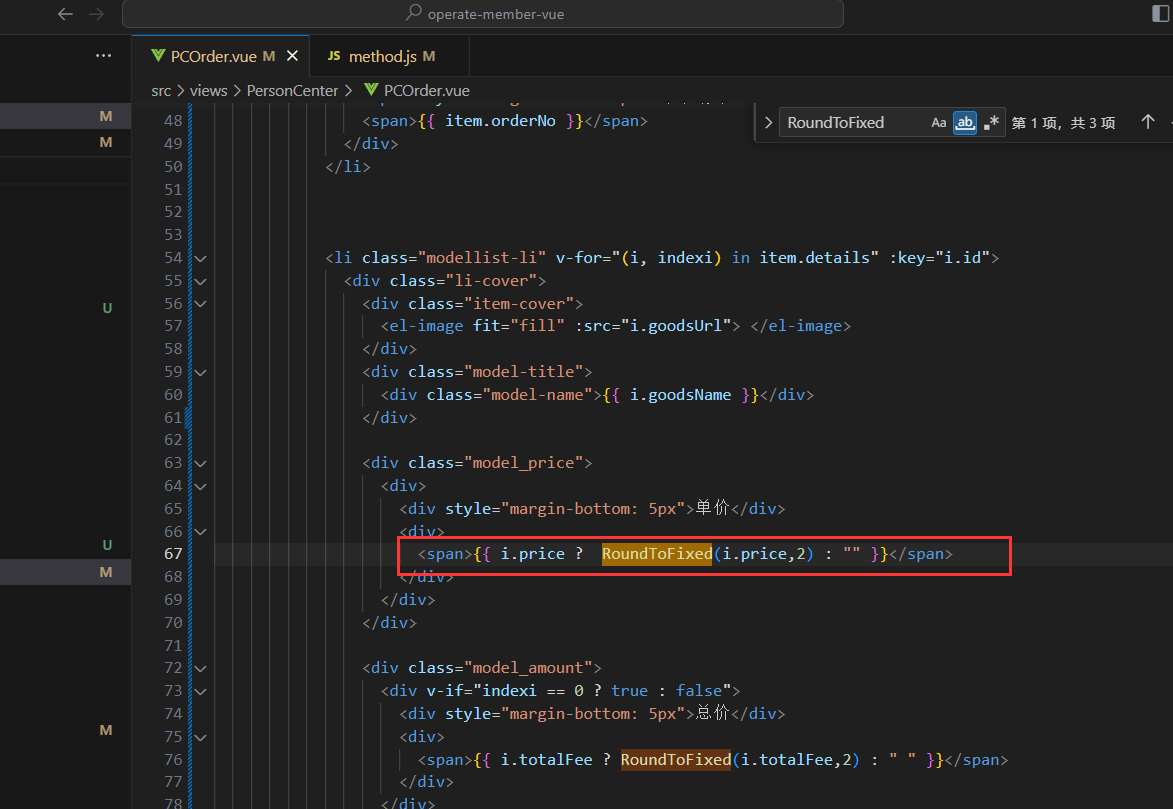
<div class="model_amount"> <div v-if="indexi == 0 ? true : false"> <div style="margin-bottom: 5px">总价</div> <div> <span>{{RoundToFixed(i.totalFee,2) }}</span> </div> </div> </div>
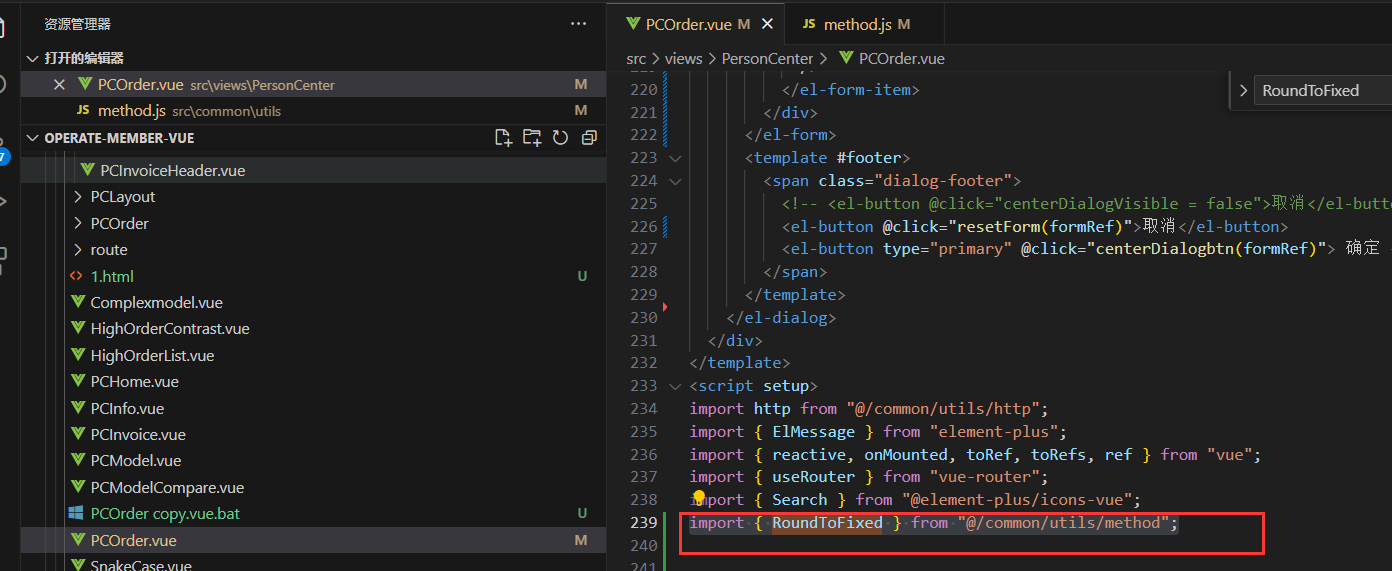
import { RoundToFixed } from "@/common/utils/method";