import { getListByCodeType } from "../../api/JryjList";
onMounted(() => {
getDealer("dealer"); //在onMounted加载后调用
});
const getDealer = async (codeType) => {
try {
getListByCodeType({
codeType: codeType,
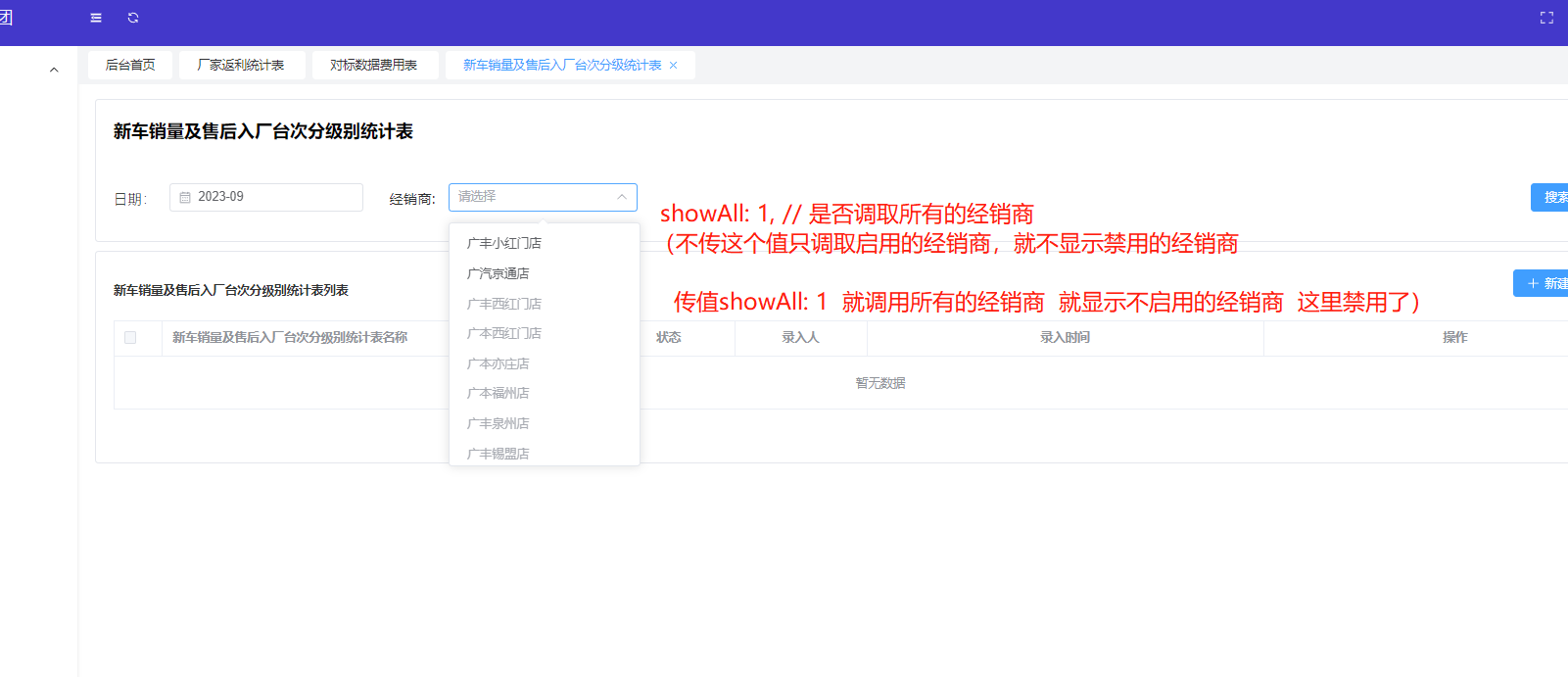
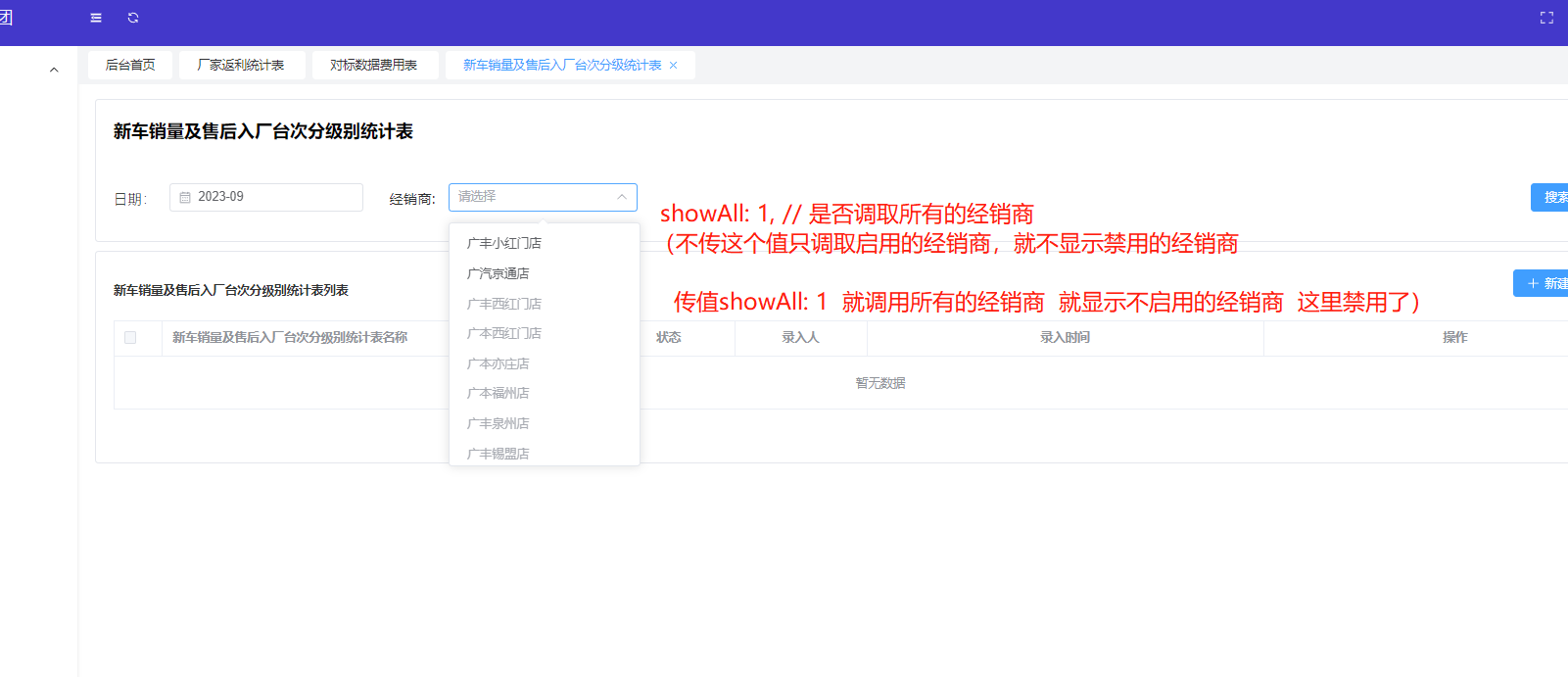
showAll: 1, // 是否调取所有的经销商 (传这个值只调取启用的经销商,传值就调用所有的经销商)
}).then((res) => {
if (res.code == 200) {
person.orgIdItems = res.data.map((person) => {
const newObj = { ...person }; // 创建新的对象,并将原有属性复制到新对象中
newObj.value = newObj.id; // 新增字段 value
newObj.label = newObj.codeName; // 新增字段 label
newObj.isEnable = newObj.isEnable == 1 ? false : true; // 新增字段 这个字典数据是否启用
return newObj;
});
}
});
} catch (error) {
throw new Error("经销商字典数据获取异常" + error);
}
};
const person = reactive({
orgId:'', //经销商Id
orgIdItems: [], //经销商下拉数组
});
1 <el-select
2 v-model="person.orgId"
3 clearable
4 class="xzq"
5 placeholder="请选择"
6 >
7 <el-option
8 v-for="item in person.orgIdItems"
9 :key="item.value"
10 :label="item.label"
11 :value="item.value"
12 :disabled="item.isEnable"
13 />
14 </el-select>