ajax收参的八种方式
我先把静态页面粘出来
<div> <input type="button" value="第一种 k-v 结构的ajax 传递" id="ajax01"><br> <input type="button" value="第二种 对象 结构的ajax 传递" id="ajax02"><br> <input type="button" value="第三种 对象+集合 结构的ajax 传递" id="ajax03"><br> <input type="button" value="第四种 json 结构的ajax 传递" id="ajax04"><br> <input type="button" value="第五种 多个对象的ajax 传递" id="ajax05"><br> <input type="button" value="第六种 批量传参" id="ajax06"><br> <input type="button" value="第七种 Map传参" id="ajax07"><br> <input type="button" value="第八种 混合类型 对象+基础类型,用于分页带参数的查询,仅限于单表!!!传参!!" id="ajax08"><br> </div>
1.k-v结构的ajax传递
点击id为“ajax01”的按钮,触发ajax
$(function () {
$("#ajax01").click(function () {
$.ajax({
url:'/ajax/reg',
type:'post',
data:{
'username':"admin",
'password':"123",
'passwordConf':"1234"
} ,
success:function(res){
console.log(res);
},
dataType:'json',
});
});
})
后端 AjaxController 代码:
//第一种 ajax的k-v收参数 @RequestMapping("/reg") @ResponseBody //该注解是返回json数据给前端!!!也叫接口 public Map reg(String username, String password, String passwordConf) { Map map = new HashMap(); //模拟一下业务 //如果两个密码不一致,就提示 if (StringUtils.equals(passwordConf, password)) { map.put("code", 0); map.put("msg", "注测成功"); map.put("data", username); return map; } else { map.put("code", 5001); map.put("msg", "两个密码不一致"); return map; } }
2.对象结构的ajax传递
创建 UserInfo 对象
package com.xiexin.bean; import lombok.Data; import org.springframework.format.annotation.DateTimeFormat; import java.util.Date; import java.util.List; @Data public class UserInfo { private String username; private String password; @DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") private Date userDate; }
前端:
$(function () {
$("#ajax02").click(function () {
var userInfo = {};
userInfo.username = "张三";
userInfo.password = "123";
userInfo.passwordConf = "1234";
userInfo.userDate = "2021-10-10 10:10:03";
$.ajax({
url:'/ajax/reg1',
type:'post',
data:userInfo,
success:function(res){
console.log(res);
},
dataType:'json',
});
});
})
后端:
@ResponseBody @RequestMapping("/reg1") public Map reg1(UserInfo userInfo) { Map map = new HashMap(); map.put("code", 0); map.put("msg", "登录成功"); map.put("data", userInfo); return map; }
3.数组结构的ajax传递
我们在UserInfo中添加一个String类型的数组
package com.xiexin.bean; import lombok.Data; import org.springframework.format.annotation.DateTimeFormat; import java.util.Date; import java.util.List; @Data public class UserInfo { private String username; private String password; @DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") private Date userDate; private String[] hobby; //爱好 }
前端:
$("#ajax03").click(function () {
var array = new Array();
array.push("吸烟");
array.push("喝酒");
array.push("烫头");
$.ajax({
url: '/ajax/reg2',
type: 'post',
data: {
'hobbyList':array
},
success: function (res) {
console.log(res);
},
dataType: 'json',
});
});
后端代码:
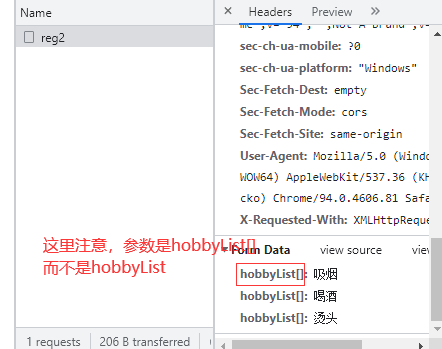
@ResponseBody @RequestMapping("/reg2") //RequestParam 可以解决前后端参数不一致的问题 public Map reg2(@RequestParam("hobbyList[]") List<String> hobbyList) { Map map = new HashMap(); map.put("code", 0); map.put("msg", "登录成功"); map.put("data", hobbyList); return map; }
这里要注意啦,前端传参数是是 hobbyList[] ,所以我们一般加上 @RequestParam("hobbyList[]") 来解决前后端参数不一致的问题

4.复杂类型(对象+集合)重点!!!
在UserInfo中添加对象数组,loverList
package com.xiexin.bean; import lombok.Data; import org.springframework.format.annotation.DateTimeFormat; import java.util.Date; import java.util.List; @Data public class UserInfo { private String username; private String password; @DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") private Date userDate; private List<Lover> loverList; //情人 private String[] hobby; //爱好 }
再创建Lover的JavaBean
package com.xiexin.bean; import lombok.Data; @Data public class Lover { private String name; private int age; }
前端代码:
$("#ajax04").click(function () {
//json 传递值,他应用于复杂点数据传递
//几乎都是json
var userInfo = {
username:"洋洋",
password:"123",
userDate:"2021-10-10",
loverList:[
{
name:"冰冰",
age:40
},
{
name:"帆帆",
age:18
}
],
hobby:[
"吸烟","喝酒","打麻将"
]
}
$.ajax({
url: '/ajax/reg3',
type: 'post',
//把浏览器的文本类型改为 json类型
contentType:"application/json;charset=utf-8",
data: JSON.stringify(userInfo),
success: function (res) {
console.log(res);
},
dataType: 'json',
});
});
后端代码:
@ResponseBody @RequestMapping("/reg3") //RequestBody 接受前端传来的json //RequestParam 可以解决前后端参数不一致的问题 public Map reg2(@RequestBody UserInfo userInfo) { Map map = new HashMap(); map.put("code", 0); map.put("msg", "登录成功"); map.put("data", userInfo); return map; }
重点:
1.@RequestBody:接受前端传来的json
2.@RequestParam:可以解决前后端参数不一致的问题
5.多个对象
创建ShouHuoRen类,收货人的JavaBean
package com.xiexin.bean; import lombok.Data; @Data public class ShouHuoRen { private String name,phone,address; }
创建FaHuoRen类,发货人的JavaBean
package com.xiexin.bean; import lombok.Data; @Data public class FaHuoRen { private String name,phone; }
前端代码:
$("#ajax05").click(function () {
$.ajax({
url:'/ajax/moreObject',
type:'POST',
data:{
"faHuoRen.name":'张三',
"faHuoRen.phone":"1888111888",
"shouHuoRen.name":"李四",
"shouHuoRen.address":"伊拉克",
"shouHuoRen.phone":"199918999"
},
success:function (res) {
console.log(res);
},
dataType:"JSON"
});
});
后端代码:
@RequestMapping("/moreObject")
@ResponseBody
public Map moreObject(@ModelAttribute FaHuoRen faHuoRen, @ModelAttribute ShouHuoRen shouHuoRen){
System.out.println("faHuoRen=" + faHuoRen.getName());
System.out.println("shouHuoRen=" + shouHuoRen.getName());
Map map = new HashMap();
map.put("code", 0);
map.put("msg", "登录成功");
map.put("data1", faHuoRen);
map.put("data2", shouHuoRen);
return map;
}
@InitBinder("faHuoRen")
public void binder01(WebDataBinder webDataBinder){ //网页数据绑定
webDataBinder.setFieldDefaultPrefix("faHuoRen."); //设置前缀
}
@InitBinder("shouHuoRen")
public void binder02(WebDataBinder webDataBinder){
webDataBinder.setFieldDefaultPrefix("shouHuoRen.");
}
重点:
@InitBinder : 注册属性编辑器,此处用的是带有前缀的字段
@ModelAttribute : 从模型对象中取值
解释:
比如这样的场景,在ShouHuoRen,FaHuoRen两个类中都有name,phone字段,我们需要获取两个对象的信息,然后在参数中直接通过ShouHuoRen,AddFaHuoReness两个对象来接收数据,但是两个name是无法区分的,一般的做法就是指定一个前缀,然后通过@InitBinder通过调用org.springframework.web.bind.WebDataBinder的setFieldDefaultPrefix(@Nullable String fieldDefaultPrefix)方法,然后在接口中使用注解@ModelAttribute设置要接收的参数的前缀,就可以区分并接收对应的参数了。
6.批量传参
前端代码:
$("#ajax06").click(function () { //应用,数量的同样的 数据 var lovers = [] for (var i = 0; i < 4; i++) { var lover = { name:'貂蝉'+i, age:20+i } lovers.push(lover) } $.ajax({ url:'/ajax/moreData', type:'post', data:JSON.stringify(lovers), success:function (res) { console.log(res); }, dataType:'json', contentType:"application/json;charset=utf-8" }); });
后端代码:
@RequestMapping("/moreData")
@ResponseBody
public Map moreData(@RequestBody List<Lover> lovers){
for (Lover lover : lovers) {
System.out.println("lover=" + lover.getName());
}
Map map = new HashMap();
map.put("code", 0);
map.put("msg", "登录成功");
map.put("data", lovers);
return map;
}
7.Map传参
前端代码:
$("#ajax07").click(function () {
var map={
"username":"zhangsan",
"password":"123",
"userDate":"2020-09-10 20:10:10"
}
$.ajax({
url:'/ajax/map',
type:'post',
data:JSON.stringify(map),
success:function (res) {
console.log(res);
},
dataType:'json',
contentType:"application/json;charset=utf-8"
});
});
后端代码:
@RequestMapping("/map")
@ResponseBody
public Map map(@RequestBody Map map){
System.out.println("map=" + map);
System.out.println("username=" + map.get("username"));
Map map2 = new HashMap();
map2.put("code", 0);
map2.put("msg", "登录成功");
map2.put("data", map);
return map2;
}
8.混合类型传参(对象+基础类型,用于分页带参数的查询)
JavaBean:Lover类,里面只有name,age属性,并没有 page 和 limit 属性
package com.xiexin.bean; import lombok.Data; @Data public class Lover { private String name; private int age; //page limit }
前端代码:
$("#ajax08").click(function () {
$.ajax({
url:'/ajax/hunhe',
type:'post',
data:{
"name":"张三", //对象中的属性
"page":1,
"limit":10
},
success:function (res) {
console.log(res);
},
dataType:'json'
});
});
后端代码:
@RequestMapping("/hunhe")
@ResponseBody
public Map hunhe(Lover lover, @RequestParam(value = "page",required = false,defaultValue = "1") Integer page, @RequestParam(value = "limit",required = false,defaultValue = "10") Integer limit){
System.out.println("lover.getName()=" + lover.getName());
System.out.println(page);
System.out.println(limit);
Map map2 = new HashMap();
map2.put("code", 0);
map2.put("msg", "登录成功");
map2.put("data", lover);
map2.put("page", page);
map2.put("limit", limit);
return map2;
}
重点:
@RequestParam:将请求参数绑定到你控制器的方法参数上(是springmvc中接收普通参数的注解)
语法:@RequestParam(value=”参数名”,required=”true/false”,defaultValue=””)
value:参数名
required:是否包含该参数,默认为true,表示该请求路径中必须包含该参数,如果不包含就报错。
defaultValue:默认参数值,如果设置了该值,required=true将失效,自动为false,如果没有传该参数,就使用默认值



