markdown合并单元格
起因
作为一名文档工程师,markdown好看是必须的,今天在做表格时遇到了一点小问题,也就是如何合并单元格,直接操作markdown语法目前不支持,只能通过转化为html格式进行编辑
方法
复制表格后转换成html代码
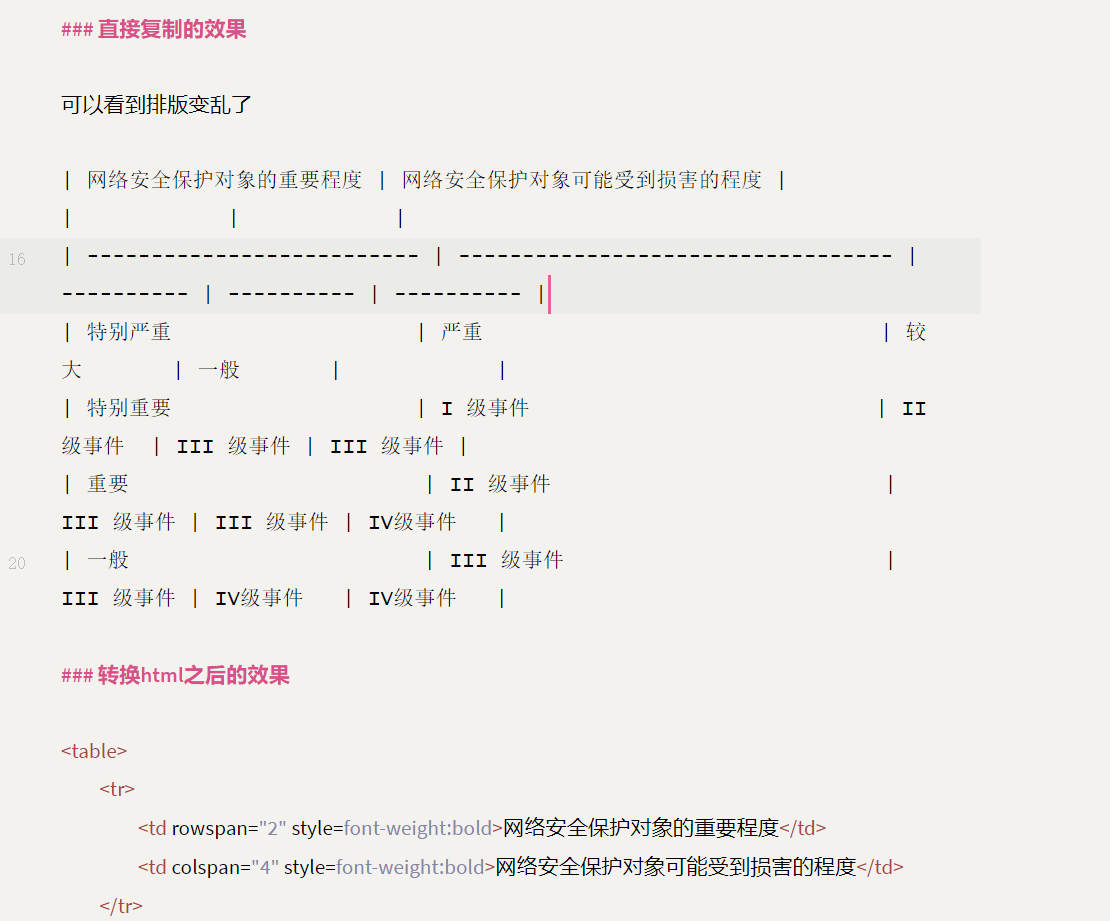
直接复制的效果
可以看到排版变乱了
| 网络安全保护对象的重要程度 | 网络安全保护对象可能受到损害的程度 | |||
|---|---|---|---|---|
| 特别严重 | 严重 | 较大 | 一般 | |
| 特别重要 | I 级事件 | II 级事件 | III 级事件 | III 级事件 |
| 重要 | II 级事件 | III 级事件 | III 级事件 | IV级事件 |
| 一般 | III 级事件 | III 级事件 | IV级事件 | IV级事件 |
转换html之后的效果
| 网络安全保护对象的重要程度 | 网络安全保护对象可能受到损害的程度 | |||
| 特别严重 | 严重 | 较大 | 一般 | |
| 特别重要 | I 级事件 | II 级事件 | III 级事件 | III 级事件 |
| 重要 | II 级事件 | III 级事件 | III 级事件 | IV级事件 |
| 一般 | III 级事件 | III 级事件 | IV级事件 | IV级事件 |
对比
先放一张markdown源代码模式截图,可以看到上面的是用md语法写的,下方是html写的

主要用到了rowspan和colspan来合并单元格
下面放一下html代码
<table>
<tr>
<td rowspan="2" style=font-weight:bold>网络安全保护对象的重要程度</td>
<td colspan="4" style=font-weight:bold>网络安全保护对象可能受到损害的程度</td>
</tr>
<tr>
<td>特别严重</td>
<td>严重</td>
<td>较大</td>
<td>一般</td>
</tr>
<tr>
<td>特别重要</td>
<td>I 级事件</td>
<td>II 级事件</td>
<td>III 级事件</td>
<td>III 级事件</td>
</tr>
<tr>
<td>重要</td>
<td>II 级事件</td>
<td>III 级事件</td>
<td>III 级事件</td>
<td>IV级事件</td>
</tr>
<tr>
<td>一般</td>
<td>III 级事件</td>
<td>III 级事件</td>
<td>IV级事件</td>
<td>IV级事件</td>
</tr>
</table>
本博文仅限于博主个人学习和分享使用,请勿用于违法行为。如有侵权,请联系一定删除!


