小程序批量获取input的输入值,监听输入框,数据同步
在使用小程序时,跟vue的数据绑定不一样,没有v-model这个属性了,官网也只是给了一些事件监听。
但是我们如果有多个表单时,需要写多个事件来同步数据。这样做很麻烦。下面的方法可以解决,只需要一个方法即可。
代码直接上了:
wxml:
<view class='form'> <view class='item_box'> <input class="input" bindinput='inputWacth' data-model="phone" type="number" maxlength="11" placeholder="请输入手机号码" /> <button class='yzm_btn' plain size='mini'>获取验证码</button> </view> <view class='item_box'> <input class="input" bindinput='inputWacth' data-model='yzm' type="text" maxlength="6" confirm-type="done" placeholder="请输入验证码"/> </view> <button style='margin-top:60rpx;' type='primary' bindtap='login'>登录</button> </view>
js:
data: { phone:'', yzm:'' }, // 输入监听 inputWacth:function(e){ console.log(e); let item = e.currentTarget.dataset.model; this.setData({ [item]: e.detail.value }); }
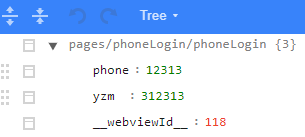
这样只需要一个方法即可解决所有输入框数据同步。效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号