隐藏部分号码为星号,过滤银行卡号、手机号
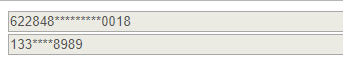
效果展示:

直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> input{ width:800px; } </style> </head> <body> <input id="card" type="text" placeholder="请输入银行卡号"> <input id="phone" type="text" placeholder="请输入银行卡号"> <script> var cardInput = document.getElementById('card'); var phoneInput = document.getElementById('phone'); //模拟数据 var str = '6228480402564890018'; var phone = '13367678989'; //银行卡号过滤 function stringHidePart(strObj){ var strLength = strObj.length; var star = ''; var strRel = ''; if(strLength>6){ var hideSec = strObj.substring(3); //星号部分 for(var i=7;i<hideSec.length;i++){ star+= "*"; } }; strRel = strObj.substring(0,6) + star + strObj.substr(strObj.length-4); // strRel=strRel.replace(/\s/g,'').replace(/(.{4})/g,"$1 "); return strRel; }; //银行卡号过滤 function stringHidePart2(strObj){ var strLength = strObj.length; var star = ''; var strRel = ''; if(strLength>3){ var hideSec = strObj.substring(3); //星号部分 for(var i=4;i<hideSec.length;i++){ star+= "*"; } }; strRel = strObj.substring(0,3) + star + strObj.substr(strObj.length-4); // strRel=strRel.replace(/\s/g,'').replace(/(.{4})/g,"$1 "); return strRel; }; window.onload = function(){ // 判断后台数据是否存在 if(str.length>0){ cardInput.value = stringHidePart(str); cardInput.setAttribute('disabled','disabled') }else{ //用户输入 } if(phone.length>0){ phoneInput.value= stringHidePart2(phone); phoneInput.setAttribute('disabled','disabled') }else{ //用户输入 } } </script> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号