点击识别元素位置、生成显示二维码、下载二维码
百度网盘地址
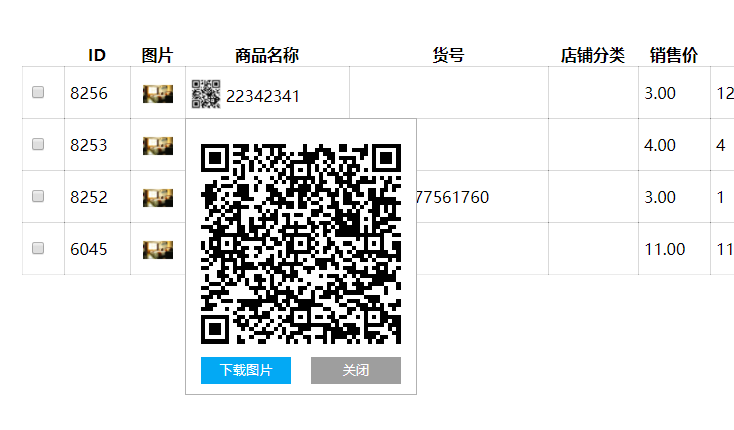
效果:

代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <table class="tablesorter" cellspacing="0"> <thead> <tr> <th class="header w60"></th> <th class="header w60">ID</th> <th class="header w100">图片</th> <th class="header">商品名称</th> <th class="header w150">货号</th> <th class="header w120">店铺分类</th> <th class="header w100">销售价</th> <th class="header w100">库存</th> <th class="header w100">状态</th> <th class="header w60">排序</th> <th class="header w150">操作</th> </tr> </thead> <tbody> <tr> <td><input name="id[]" type="checkbox" value="8256"></td> <td>8256</td> <td style="text-align: center"><img src="images/index.jpg" class="ico"></td> <td class="product_name" onclick="show_ma(8256,this)"> <img class="operator" src="images/ma.png"> 22342341</td> <td></td> <td></td> <td>3.00</td> <td>123323</td> <td class="green">上架</td> <td><input class="tiny" type="text" value="99"></td> <td class="tc"> <a class="btn btn-del" href="">删除</a> <a class="btn btn-edit" href="">编辑</a> </td> </tr> <tr> <td><input name="id[]" type="checkbox" value="8253"></td> <td>8253</td> <td style="text-align: center"><img src="images/index.jpg" class="ico"></td> <td class="product_name" onclick="show_ma(8253,this)" > <img class="operator" src="images/ma.png"> 11111111</td> <td></td> <td></td> <td>4.00</td> <td>4</td> <td class="green">上架</td> <td><input class="tiny" type="text" value="99"></td> <td class="tc"> <a class="btn btn-del" href="">删除</a> <a class="btn btn-edit" href="">编辑</a> </td> </tr> <tr> <td><input name="id[]" type="checkbox" value="8252"></td> <td>8252</td> <td style="text-align: center"><img src="images/index.jpg" class="ico"></td> <td class="product_name" onclick="show_ma(8252,this)"> <img class="operator" src="images/ma.png"> 1123123</td> <td>SD150777561760</td> <td> </td> <td>3.00</td> <td>1</td> <td class="red">下架</td> <td><input class="tiny" type="text" value="99"></td> <td class="tc"> <a class="btn btn-del" href="">删除</a> <a class="btn btn-edit" href="">编辑</a> </td> </tr> <tr> <td><input name="id[]" type="checkbox" value="6045"></td> <td>6045</td> <td style="text-align: center"><img src="images/index.jpg" class="ico"></td> <td class="product_name" onclick="show_ma(6045,this)"> <img class="operator" src="images/ma.png"> 啦啦啦</td> <td></td> <td> </td> <td>11.00</td> <td>11</td> <td class="green">上架</td> <td><input class="tiny" type="text" value="99"></td> <td class="tc"> <a class="btn btn-del" href="">删除</a> <a class="btn btn-edit" href="">编辑</a> </td> </tr> </tbody> </table> <div id="code_box"> <div id="qrcode"> </div> <button class="download">下载图片</button> <button class="close">关闭</button> </div> <script type='text/javascript' src="js/jquery.js"></script> <script type='text/javascript' src="js/qrcode.js"></script> <script type="text/javascript"> //生成并显示二维码 function show_ma (proid,o) { var oTop = parseInt($(o).offset().top) + parseInt($(o).height())+12; var oLeft = parseInt($(o).offset().left); //console.log(oTop); $("#code_box").css({"top":oTop,'left':oLeft}); document.getElementById("qrcode").innerHTML=''; //清空二维码 var qrcode = new QRCode(document.getElementById("qrcode"), { width : 200, height : 200 }); qrcode.clear(); qrcode.makeCode("http://qrcode.51urmaker.com/productdetail?farmId=85&productId="+proid); //document.getElementById("qrcode").style.display=''; } //隐藏二维码盒子 function hide_ma () { $("#code_box").css({"top":'-9999px'}); document.getElementById("qrcode").innerHTML=''; //document.getElementById("qrcode").style.display='none'; } //下载图片 function downloadImage() { var imgSrc = $("#qrcode img").attr("src"); var a = $("<a></a>").attr("href", imgSrc).attr("download", "img.png").appendTo("body"); a[0].click(); a.remove(); } $("#code_box .close").click(function(){ hide_ma(); }); $("#code_box .download").click(function(){ downloadImage(); }) </script> </body> </html>
用插件生成的二维码。


