js判断一个数组
方法一:从原型入手,Array.prototype.isPrototypeOf(obj);
利用isPrototypeOf()方法,判断Array是不是在obj的原型链中。如果是,则返回true,否则false

方法二:从构造函数入手,obj instanceof Array,返回true/false

方法三:Array.isArray()方法,返回true/false
Array.isArray([1, 2, 3]); // true Array.isArray({foo: 123}); // false Array.isArray('foobar'); // false Array.isArray(undefined); // false
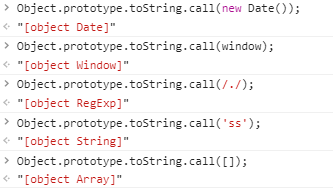
方法四:根据对象的class属性(类属性),跨原型链调用toString()
解释一下,在js中一个对象一旦被创建,在内部会携带创建对象的类型名,一旦创建就不能被修改了。那么怎么获取这个对象的类型名呢?
js中提供了,调用对象原型中的toString方法, Object.prototype.toString.call(obj);因为很多对象继承的toString()方法被重写了,为了能够调用正确的toString()版本,也就是最原始的版本。可以使用Function.call()的方法,其中call可以这么理解,相当于obj去借用这个 Object.prototype.toString();

注意哦,typeof判断基本类型可以使用,但是判断数组返回的是object. 所以通过简单的typeof 运算并不能判断一个数组;
alert(typeof 1); // 返回字符串"number" alert(typeof "1"); // 返回字符串"string" alert(typeof true); // 返回字符串"boolean" alert(typeof {}); // 返回字符串"object" alert(typeof []); // 返回字符串"object " alert(typeof function(){}); // 返回字符串"function" alert(typeof null); // 返回字符串"object" alert(typeof undefined); // 返回字符串"undefined"




 浙公网安备 33010602011771号
浙公网安备 33010602011771号