HTML5新表单新功能解析
HTML5新增了很多属性功能。但是有兼容性问题,因为这些表单功能新增的。我这里做了一个简单的练习,方便参考。如果完全兼容的话,那我们写表单的时候就省了很多代码以及各种判断。

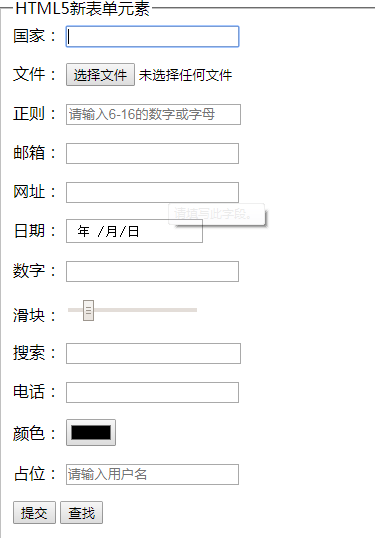
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>HTML5表单新功能解析</title> <style type="text/css"> #da{ width:350px; height:600px; margin:0 auto; } </style> </head> <body> <form action="" method="post"> <fieldset id="da"> <legend>HTML5新表单元素</legend> <label>国家:</label> <input type="text" value="" autofocus="autofocus" required="required"/><p></p> <label>文件:</label> <input type="file" value="" multiple="multiple"/><p></p> <label>正则:</label> <input type="" name="" id="" value="" placeholder="请输入6-16的数字或字母" pattern="^[a-zA-Z0-9]{5,12}$" required="required"/><p></p> <label>邮箱:</label> <input type="email" name="" id="" value="" required="required"/><p></p> <label>网址:</label> <input type="url" name="" id="" value="" required="required"/><p></p> <label>日期:</label> <input type="date" name="" id="" value="" required="required"/><p></p> <label>数字:</label> <input type="number" name="" id="" value="" required="required"/><p></p> <label>滑块:</label> <input type="range" name="" id="range" value="65" step="1" max="500" onchange="showValue(this.value)" required="required"/> <span id="rangeValue"></span><p></p> <label>搜索:</label> <input type="search" name="" id="" value="" required="required"/><p></p> <label>电话:</label> <input type="tel" name="" id="" value="" required="required"/><p></p> <label>颜色:</label> <input type="color" name="" id="" value="" required="required"/><p></p> <label>占位:</label> <input type="text" name="" id="" value="" placeholder="请输入用户名" required="required"/><p></p> <input type="submit" value="提交"/> <input type="submit" value="查找" formnovalidate="formnovalidate"/> </fieldset> </form> <script type="text/javascript"> function showValue(val){ document.getElementById("rangeValue").innerHTML=val; } </script> </body> </html>