简介
GeoWebCache(GWC)是一个采用Java实现用于缓存WMS(Web Map Service)Tile的开源项目。当地图客户端请求一张新地图和Tile时,GeoWebCache将拦截这些调用然后返回缓存过的Tiles。如果找不到缓存再调用服务器上的Tiles,从而提高地图展示的速度。实现更好的用户体验。
地图往往是静态的,由于大部分客户端每一次请求WMS(网络地图服务)的数据都被质疑,这会导致不必要的处理,增加等待时间。 GeoWebCache在他们请求的时候优化存储(
缓存)地图瓦片,作为代理连接客户端(例如OpenLayers或
谷歌地图)和服务器(如GeoServer,或任何WMS兼容的服务器)。随着新的地图和瓦片的请求,GeoWebCache拦截这些请求并预渲染瓦片,如果这些瓦片已经得到缓存。因此,一旦瓦片被
存储,地图绘制速会度增加许多倍,实现更完美的用户体验。
实现原理

缓存机制
Geowebcache服务器拦截来至客户端的请求,判断本次请求的数据是否已经被
缓存。如果请求数据已被
缓存,则将这些缓存图片直接渲染至客户端;如果请求数据没有被缓存,则发送请求至WMS Server(提供网络地图服务的服务器),由服务器处理请求数据,并返回给Geowebcache服务器,Geowebcache服务器进过渲染及缓存数据图片后绘制到客户端。
下面说一下geowebcache的配置使用,这里使用的版本是:1.3-RC3,下载对应的war包,在tomcat中解压后,会在WEB-INF目录下找到一系列配置文件,先找到web.xml,然后在web-app根元素下添加:
2 |
<param-name>GEOWEBCACHE_CACHE_DIR</param-name> |
3 |
<param-value>你的geowebcache切片的目录</param-value> |
param-value的值就是你要存放geowebcache瓦片的位置,配置好这里,重启tomcat,你会发现在你的瓦片目录下生成了一些文件,其中就有geowebcache.xml,这个文件是geowebcache配置的关键所在,一下是这个文件的配置信息:
001 |
<?xml version="1.0" encoding="utf-8"?> |
002 |
<gwcConfiguration xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" |
003 |
xmlns="http://geowebcache.org/schema/1.3.0" |
004 |
xsi:schemaLocation="http://geowebcache.org/schema/1.3.0 http://geowebcache.org/schema/1.3.0/geowebcache.xsd"> |
005 |
<version>1.3.0</version> |
006 |
<backendTimeout>120</backendTimeout> |
008 |
<title>GeoWebCache</title> |
009 |
<description>GeoWebCache is an advanced tile cache for WMS servers.It supports a large variety of protocols and |
010 |
formats, including WMS-C, WMTS, KML, Google Maps and Virtual Earth.</description> |
014 |
<string>WMTS</string> |
015 |
<string>GEOWEBCACHE</string> |
018 |
<providerName>John Smith inc.</providerName> |
019 |
<providerSite>http://www.example.com/</providerSite> |
021 |
<individualName>John Smith</individualName> |
022 |
<positionName>Geospatial Expert</positionName> |
023 |
<addressType>Work</addressType> |
024 |
<addressStreet>1 Bumpy St.</addressStreet> |
025 |
<addressCity>Hobart</addressCity> |
026 |
<addressAdministrativeArea>TAS</addressAdministrativeArea> |
027 |
<addressPostalCode>7005</addressPostalCode> |
028 |
<addressCountry>Australia</addressCountry> |
029 |
<phoneNumber>+61 3 0000 0000</phoneNumber> |
030 |
<faxNumber>+61 3 0000 0001</faxNumber> |
031 |
<addressEmail>john.smith@example.com</addressEmail> |
035 |
<accessConstraints>NONE</accessConstraints> |
036 |
</serviceInformation> |
044 |
<name>EPSG:3395</name> |
046 |
<srs><number>3395</number></srs> |
050 |
<double>12063355.362599999</double> |
051 |
<double>3248729.1457272936</double> |
052 |
<double>13122908.970199998</double> |
053 |
<double>3908502.2175705903</double> |
058 |
<double>1000.4406398437495</double> |
059 |
<double>517.3601599609374</double> |
060 |
<double>258.6800799804687</double> |
061 |
<double>129.34003999023435</double> |
062 |
<double>64.67001999511717</double> |
063 |
<double>32.335009997558586</double> |
064 |
<double>16.167504998779293</double> |
065 |
<double>8.083752499389647</double> |
066 |
<double>4.0104690624237058</double> |
067 |
<double>2.25261726560592646</double> |
068 |
<double>1.12630863280296323</double> |
071 |
<metersPerUnit>1</metersPerUnit> |
072 |
<pixelSize>0.0002645833333333333333333333</pixelSize> |
074 |
<tileHeight>256</tileHeight> |
075 |
<tileWidth>256</tileWidth> |
082 |
<name>heightway</name> |
084 |
<title>heightway</title> |
085 |
<description>heightway</description> |
089 |
<string>image/jpeg</string> |
094 |
<gridSetName>EPSG:3395</gridSetName> |
099 |
<string>http://localhost:8006/geoserver/cite/wms?service=WMS</string> |
101 |
<wmsLayers>cite:heightWay</wmsLayers> |
103 |
<transparent>false</transparent> |
105 |
<bgColor>#FCFCFC</bgColor> |
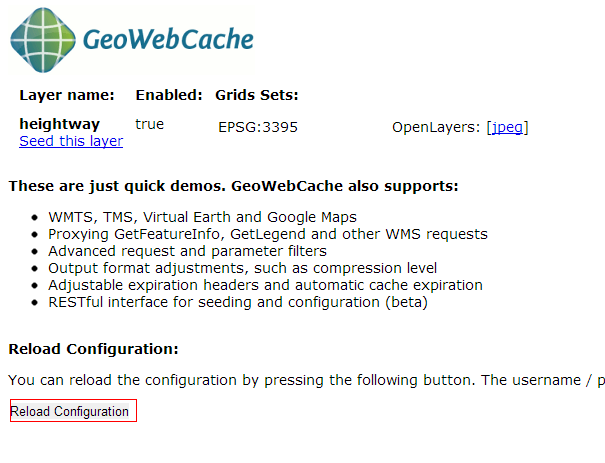
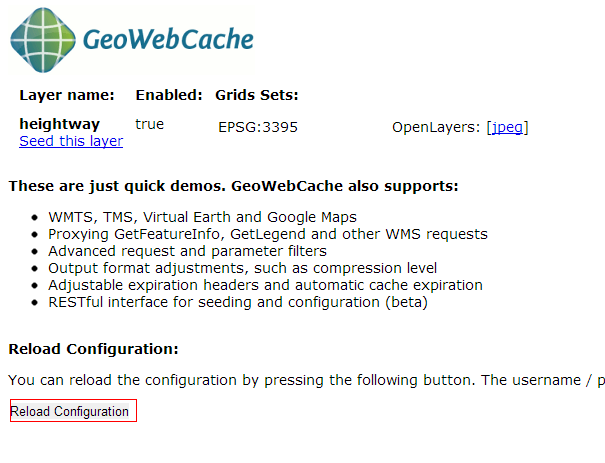
配置好上面的信息之后,进入:http://localhost:8006/geowebcache/demo,点击"Reload Configuration"重新读取配置信息,如下所示:

如果需要你输入密码,密码信息在WEB-INF\users.properties这个文件中,重新进入:http://localhost:8006/geowebcache/demo,如果配置信息没错,你会发现,你所配置的图层信息已经显示在这个页面上了,点击“Seed this layer”,然后你需要输入下面这些信息:

设置好,点submit就开始切图了。
下面说一下在openlayer中怎样调用geowebcache的瓦片:
03 |
resolutions:[1.12630863280296323,2.25261726560592646,4.0104690624237058,8.083752499389647,16.167504998779293,32.335009997558586,64.67001999511717,129.34003999023435,258.6800799804687,517.3601599609374,1000.4406398437495], |
04 |
projection: new OpenLayers.Projection("EPSG:3395"), |
10 |
var map = new OpenLayers.Map("GisMap", options); |
12 |
var baseLayer = new OpenLayers.Layer.WMS( |
14 |
"http://localhost:8006/geowebcache/service/wms", |
15 |
{ layers: "heightway", format: 'image/jpeg' }, |
16 |
{ tileSize: new OpenLayers.Size(256,256) } |
18 |
map.addLayers([baseLayer]);
|