5.webpack 文件指纹
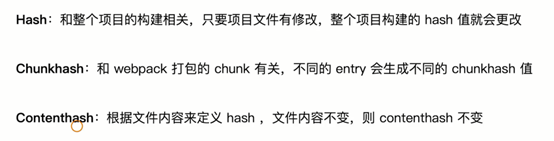
文件指纹:文件打包后会有个文件后缀,主要应用在版本管理
文件指纹生成:

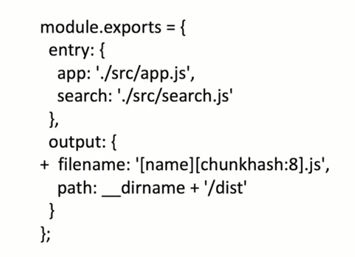
JS文件指纹设置,主要在文件打包的output设置filename,使用[ chunkhash]

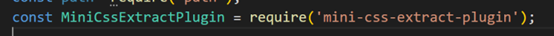
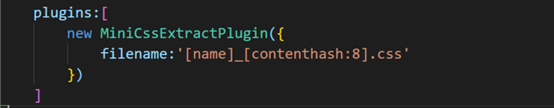
CSS文件使用的是 [ contenthash ],由于一般css文件是在js文件中被打包引用,所以我们可以使用MiniCssExtractPlugin插件将文件提取出来进行指纹设置,需要先安转插件 npm i mini-css-extract-plugin -D,
同时需要导入和添加plugins,

因为和'style-loader'是互斥的,所以必须把之前所有引入的'style-loader' 换成 MiniCssExtractPlugin.loader

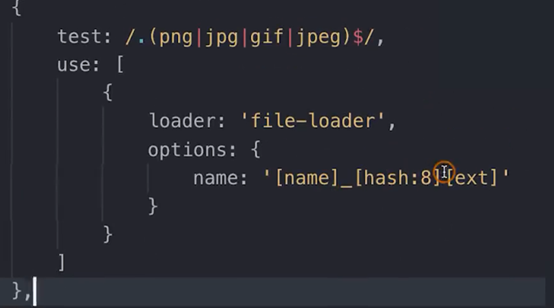
设置图片文件的指纹:设置file-loader的name,使用[hash]

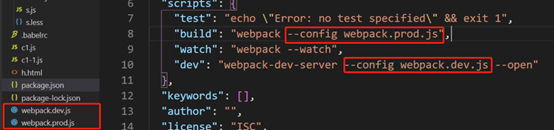
为了对生产和开发环境的适应,我们可以将之前的webpack.config.js文件拆分,因此我们创建两个不同文件, 在package.json中将修改默认指定

浪波激泥

