4.webpack 文件监听和热更新
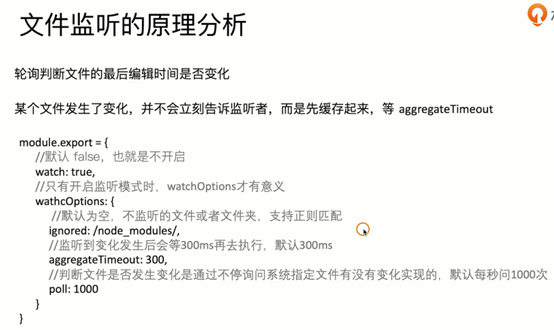
- 文件监听



-
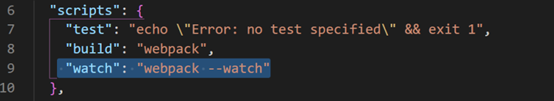
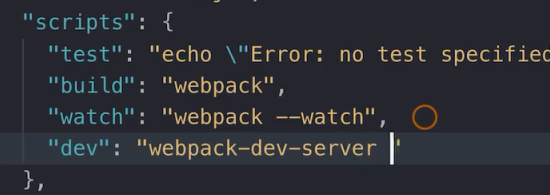
在package.json添加下面语句 ,使用npm run watch命令运行即可。监听状态下按下Ctrl +C 可以退出。
watch热更新需要更新文件后手动刷新浏览器
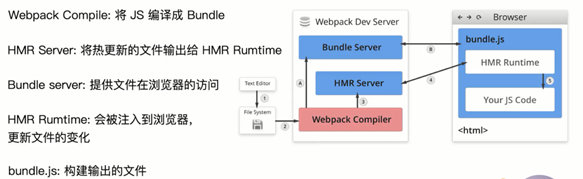
- 热更新
- 原理:


-
在package.json添加下面语句
-

-
自启动浏览器 "dev": "webpack-dev-server --open"
Webpack.config.js文件
修改为开发环境 mode:'development',
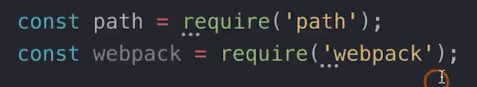
引入webpack

安装 npm i webpack-dev-server -D
加载插件:

运行 npm run dev
浪波激泥

