14 图像几何形状绘制
14 图像几何形状绘制
opencv知识点:
- 四种几何图形绘制 - 矩形 圆形 线段 椭圆
- 图片融合 - addWeighted()
本课所解决的问题:
- 如何绘制几何图形?
1.图形绘制
在opencv中,图像的坐标是,↓y,→x,在填写参数的时候一定要注意
接下来,我们开始绘制几何图形
矩形#
之前已经介绍过两种rectangle的所有参数,这里不再赘述
//函数定义
void drawing_demo(Mat& image);
//函数实现
void QuickDemo::drawing_demo(Mat& image) {
Rect rect;//关于rect,我们只要记住四个属性即可
rect.x = 50;
rect.y = 50;
rect.width = 50;
rect.height = 50;
Mat dst = Mat::zeros(image.size(), image.type());
rectangle(dst, rect, Scalar(0, 0, 255), -1, LINE_8, 0);
imshow("绘制图形", dst);
}

圆形#
circle
绘制圆形
共7个参数
第1个参数 输入
第2个参数 圆心点
第3个参数 圆形半径
第4个参数 圆形颜色
第5个参数 线宽
第6个参数 lineType
第7个参数 缩小图像,同时缩短圆心与(0,0)位置的距离
0表示不变
1表示图像*1/2,同时距离(0,0)的x方向和y方向距离*1/2
2表示图像*(1/2)^2,同时距离(0,0)的x方向和y方向距离*(1/2)^2
void QuickDemo::drawing_demo(Mat& image) {
Mat dst = Mat::zeros(image.size(), image.type());
circle(dst, Point(100, 100), 50, Scalar(200, 0, 0), -1, 8, 0);
imshow("绘制图形", dst);
}

线段#
line
绘制线段
共7个参数
第1个参数 输入
第2个参数 起点
第3个参数 终点
第4个参数 线段颜色
第5个参数 线宽(注意,这个时候线宽只能>=0)
第6个参数 lineType
第7个参数 缩短线段左上顶点与(0,0)位置的距离
0表示不变
1表示图像*1/2,同时距离(0,0)的x方向和y方向距离*1/2
2表示图像*(1/2)^2,同时距离(0,0)的x方向和y方向距离*(1/2)^2
void QuickDemo::drawing_demo(Mat& image) {
Mat dst = Mat::zeros(image.size(), image.type());
line(dst, Point(100, 100), Point(300, 300), Scalar(33, 55, 66), 30, 8, 0);
imshow("绘制图形", dst);
}

椭圆#
在opencv中,椭圆有两种传参方式
第一种,全功能版本#
ellipse
绘制椭圆
共10个参数
第1个参数 输入
第2个参数 椭圆中心
第3个参数 椭圆两个轴的一半(类似于圆的半径)
第4个参数 椭圆的初始角度
第5个参数 绘制的起点角度
第6个参数 绘制的终点角度
第7个三叔 椭圆的颜色
第8个参数 线宽
第9个参数 lineType
第10个参数 缩小图像,同时缩短圆心与(0,0)位置的距离
0表示不变
1表示图像*1/2,同时距离(0,0)的x方向和y方向距离*1/2
2表示图像*(1/2)^2,同时距离(0,0)的x方向和y方向距离*(1/2)^2
void QuickDemo::drawing_demo(Mat& image) {
Mat dst = Mat::zeros(image.size(), image.type());
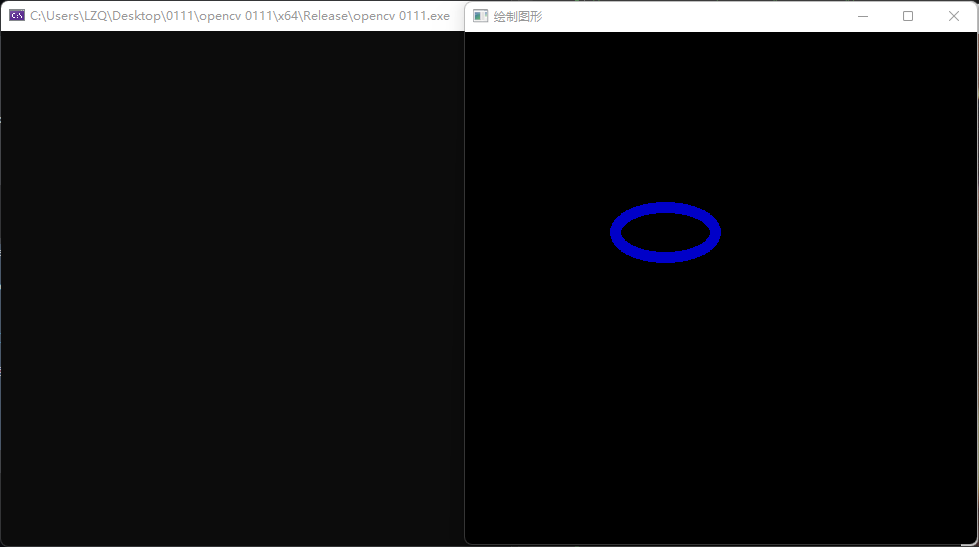
ellipse(dst, Point(200, 200), Size(100, 50), 0, 0, 270, Scalar(200, 0, 0), 10, 8, 0);
imshow("绘制图形", dst);
}

第二种,简易版本#
ellipse
绘制椭圆
共5个参数
第1个参数 输入
第2个参数 RotatedRect
第3个参数 椭圆颜色
第4个参数 线宽
第5个参数 lineType
void QuickDemo::drawing_demo(Mat& image) {
Mat dst = Mat::zeros(image.size(), image.type());
RotatedRect rrt;
rrt.center = Point(200, 200); //椭圆的中心
rrt.size = Size(100, 50); //椭圆两个轴大小的一半
rrt.angle = 0; //椭圆的旋转角度
ellipse(dst,rrt,Scalar(200,0,0),10,8);
imshow("绘制图形", dst);
}

2.图像融合几何图形#
接下来,这里演示一种很有意思的用法
- 利用
addWeighted融合几何图形与原图像
void QuickDemo::drawing_demo(Mat& image) {
Mat dst = Mat::zeros(image.size(), image.type());
RotatedRect rrt;
rrt.center = Point(200, 200); //椭圆的中心
rrt.size = Size(100, 50); //椭圆两个轴大小的一半
rrt.angle = 0; //椭圆的旋转角度
ellipse(dst,rrt,Scalar(200,0,0),10,8);
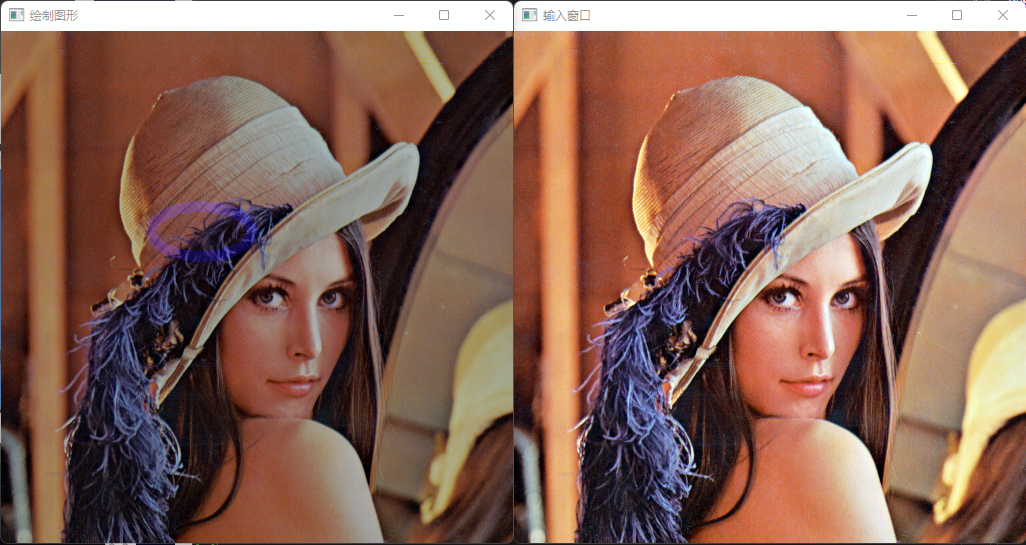
addWeighted(image, 0.7, dst, 0.3, 0, dst);
imshow("绘制图形", dst);
}
可以看到,这种隐约的图形效果很nice,只在原图像上绘制图形是达不到这种效果的

本课所用API查阅
rectangle()#
circle()#
line()#
ellipse()#
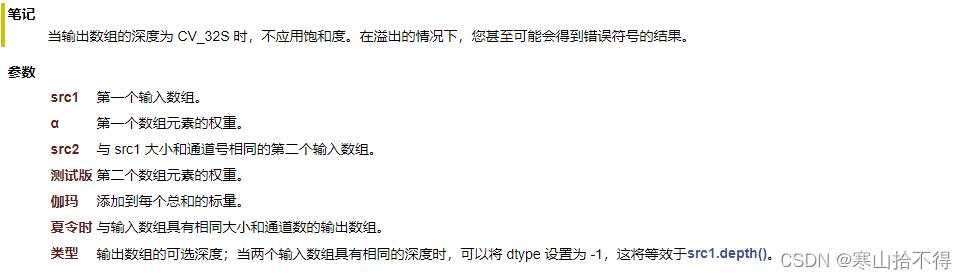
addWeighted()#
dst = src1*alpha + src2*beta + gamma;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步